vue3+vite+view-ui-plus 实现按需引用
现有项目使用的是 vue3+vite+view-ui-plus
由于公司要求秒开速度对h5页面进行优化,首先想到的是把组件的引用从全量引用打包改成按需引用;
下面是改之前的 view-ui-plus 引用配置,简单粗暴直接在 main.ts 中引用
1 2 3 4 5 6 7 | import ViewUIPlus from 'view-ui-plus'import 'view-ui-plus/dist/styles/viewuiplus.css';const app = createApp(App)app.use(createPinia()) .use(ViewUIPlus) .use(router) .mount('#app') |
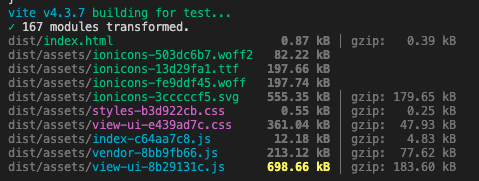
打包的时候显示的包大小 :

698.66 kb 是合包的量,哪怕我只引用了一个组件 打的 view-ui 的包也是 698.66kb,这肯定是全量打包了,于是我去 iviewui 官网 搜索一下 ,还真有按需引入的相关配置

然后我也是这么配置的,也是这么引用的,可打包的时候还是和上面的结果一样,包的大小一点儿都没变小,各种试,各种配置,babel-plugin-import 插件也安装了,就是不行;
在做了小半天的测试之后,突然发现这样一个帖子 vue3如何按需加载第三方组件库详解 原来是安装的插件不对,后来安装了官方的 按需引用插件 vite-plugin-importer 再进行一下配置就行了
1 2 3 4 5 6 7 8 9 10 | //vite.config.js 引用插件import usePluginImport from 'vite-plugin-importer'<em id="__mceDel">//配置 vite.config.js 文件 plugins: [ vue(), vueJsx(), usePluginImport({ libraryName: 'view-ui-plus', libraryDirectory: "src/components" }), ],</em> |
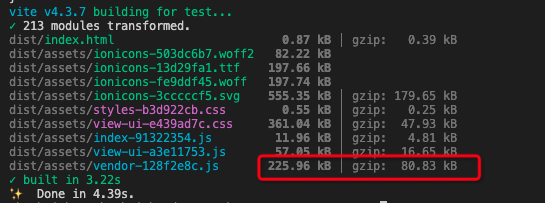
进行一系列配置之后再打包 看效果

很明显组件库的包是按需引用了;OK 成功,今天到此为止;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2016-08-10 Android Studio创建项目
2016-08-10 [Learn Android Studio 汉化教程]第四章 : Refactoring Code