vue cli的使用
需求:
vue cli创建一个自己的页面
Vue CLI v4.5.9
1.2020年12月17日10:01:41 准备用vue cli创建一个自己的页面
name就叫 : jiuya-home
2.看官网 : https://cli.vuejs.org/zh/
官网要求

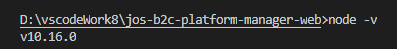
查看本地node版本

3.起步 根据官网步骤

4.安装:yarn global add @vue/cli
查看版本 vue --version
报错:

解决:yarn 安装这个一直有这个问题, 需要卸载重装
yarn global remove @vue/cli
使用,npm安装
npm install -g @vue/cli
再次检查版本

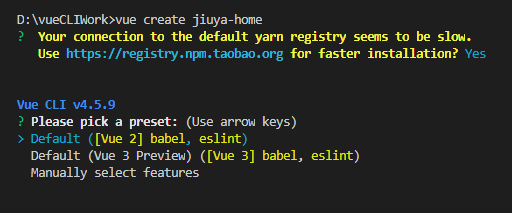
5.创建项目
vue create jiuya-home
需要选择预设 上下键选择

选择vue3

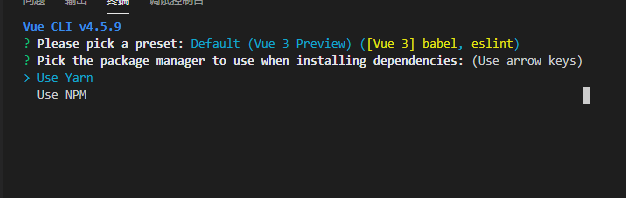
选择包管理 我用yarn,所以...
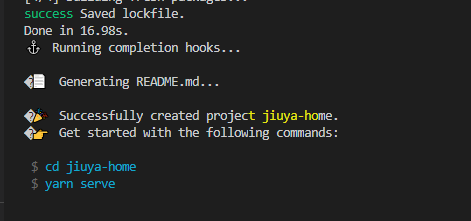
提示完成

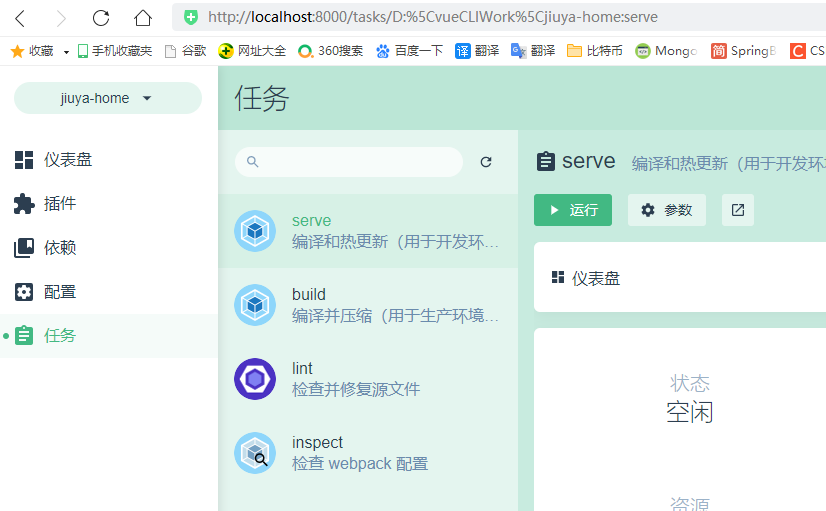
使用图形化界面
可以通过 vue ui 命令以图形化界面创建和管理项目:
作用 : 可以查看运行依赖和开发依赖的以及在线安装和更新依赖
运行项目、打包项目,检查等操作
运行vue ui后 显示以下界面