div+css+position实现简单的纵向导航栏
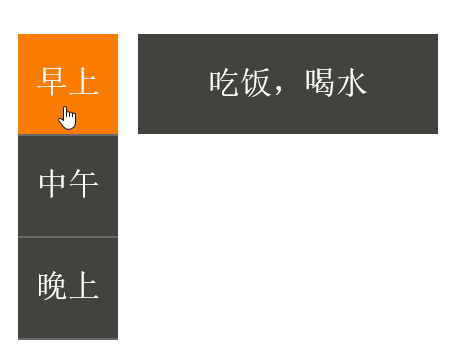
完成效果:

这应该是很简单的纵向导航栏了。
OK,进入正题
首先,我们看上面的效果图可以分析得出,要实现这个效果需要用到的技术点
1.hover
2.position
3.布局
我认为在这个效果的实现上最需要注意的就是position,当我们在给子元素用absolute的时候,一定不要忘了个其父元素设置relative,否则容易出错,这里可以简单记为“父相子绝”
ok,看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <style type="text/css"> .all{ position: fixed; top: 100px; left: 20px; } /*父元素*/ .menu{ width: 50px; height: 50px; border-bottom: 1px solid #6A6A6A; background-color: #43433E; text-align: center; position: relative; } a{ display: block; width: 50px; height: 50px; text-decoration: none; color: white; line-height: 50px; } /*子元素*/ .son{ width: 150px; height: 50px; color: white; text-align: center; background-color: #43433E; position: absolute; left: 60px; top: 0; display: none; } a:hover{ background-color: #FA7C03; } .menu:hover .son{ display: block; } </style> </head> <body> <div class="all"> <div class="menu"> <a href="#"><span>早上</span></a> <div class="son"> <p>吃饭,喝水</p> </div> </div> <div class="menu"> <a href="#"><span>中午</span></a> <div class="son"> <p>吃饭,喝水</p> </div> </div> <div class="menu"> <a href="#"><span>晚上</span></a> <div class="son"> <p>吃饭,喝水,喝牛奶</p> </div> </div> </div> </body> </html>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· 程序员常用高效实用工具推荐,办公效率提升利器!
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)