详解 css float属性
一、什么是float?
在css中float就是浮动的意思,简单来说,就是让元素浮动起来。如何理解?我们把网页想象成是拼图的底板,里面的元素就是一个个小的拼图块,所谓浮动就是让本来应该贴着拼图底板的块起来,这就是浮动,也是所谓的脱离文档流。标准文档流就是拼好的拼图。
二、使用float的结果?
我们先定义3个div
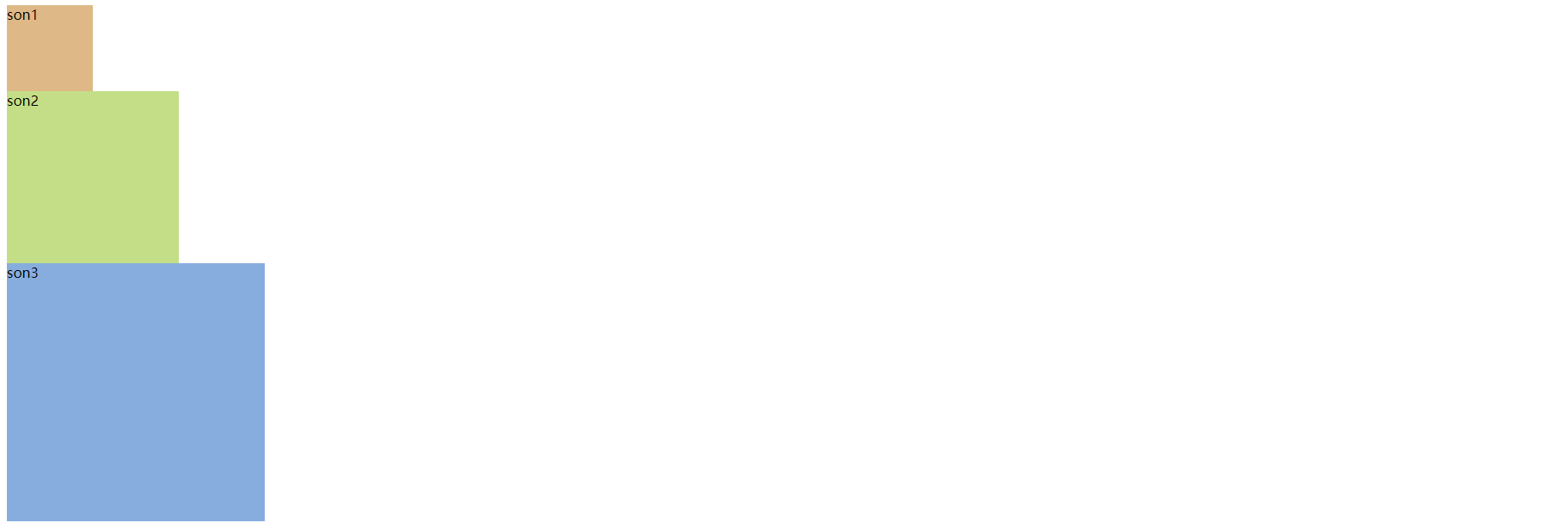
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 #son1{ 9 width: 100px; 10 height: 100px; 11 background-color: burlywood; 12 } 13 #son2{ 14 width: 200px; 15 height: 200px; 16 background-color: rgb(196, 222, 135); 17 } 18 #son3{ 19 width: 300px; 20 height: 300px; 21 background-color: rgb(135, 173, 222); 22 } 23 </style> 24 </head> 25 <body> 26 <div id="parent"> 27 <div id="son1">son1</div> 28 <div id="son2">son2</div> 29 <div id="son3">son3</div> 30 </div> 31 </body> 32 </html>

现在我们给son1设置float
float: left;//让元素向左浮动

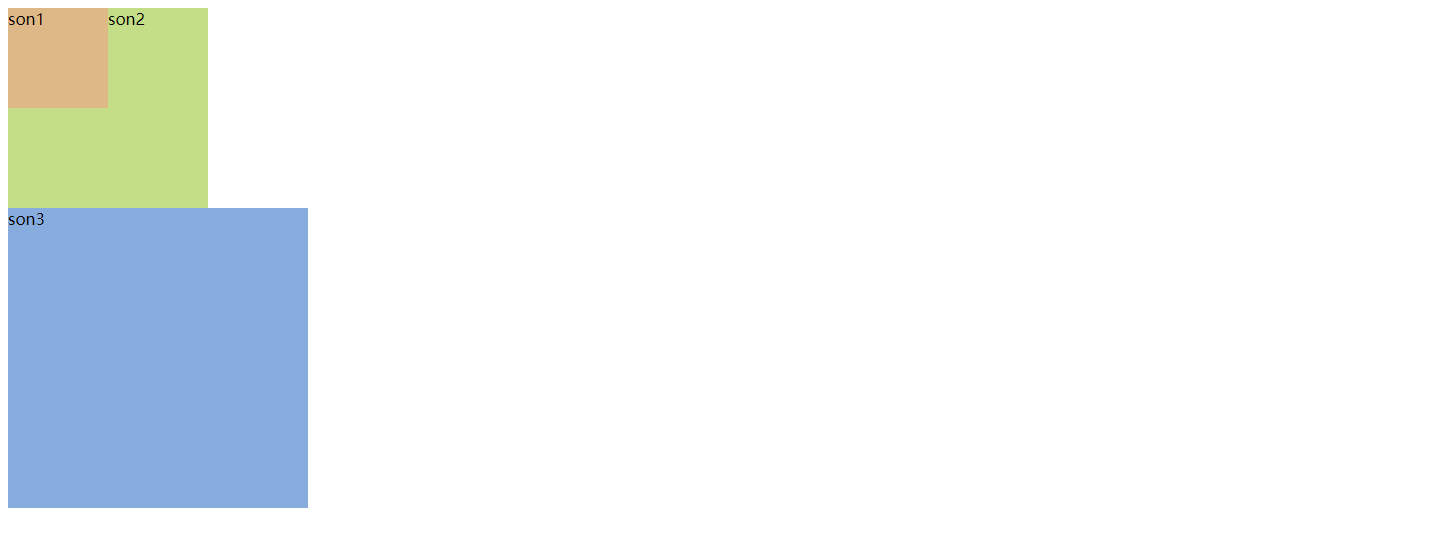
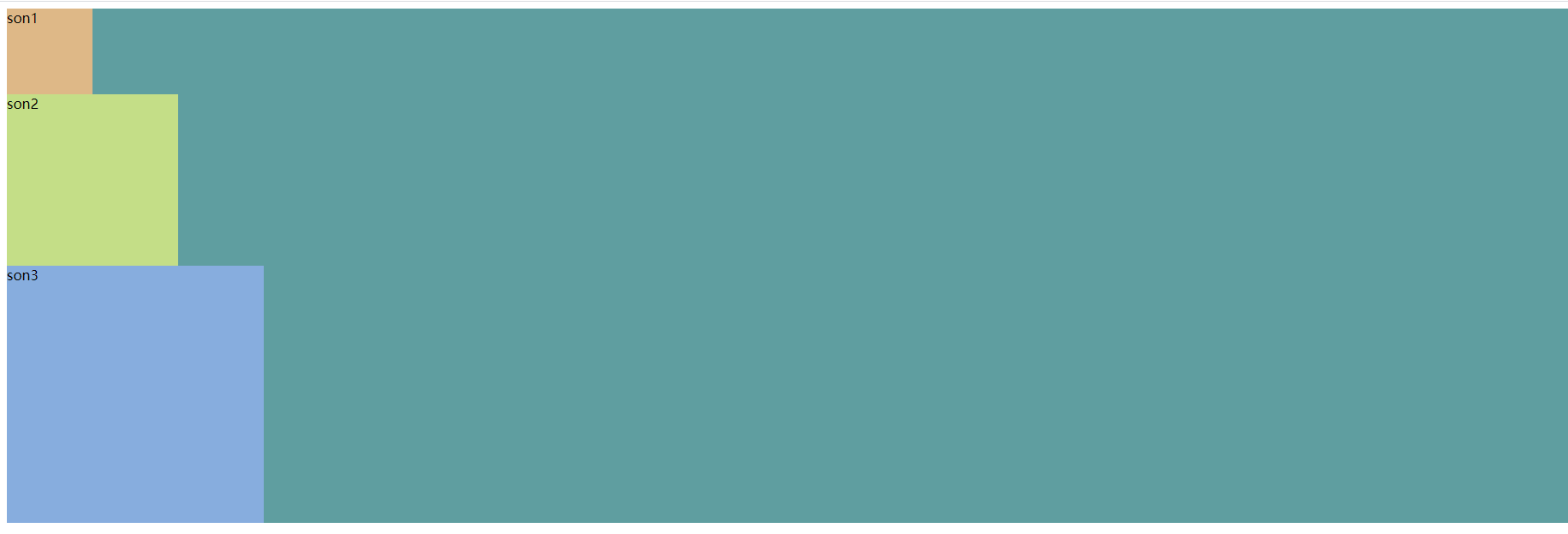
我们会看到,son2跑到了本应属于son1的位置,这就是上面所说的脱离文档流。----son1脱离了文档流,那它原来占据的位置就没东西了,但是也不能让它空着是吧,所以就由它后一个块元素son2顶替,那son2去了,son2自己原来的位置不是也没了嘛,所以它后面的块元素也会跟着补上。
下面我们把son2也设置浮动

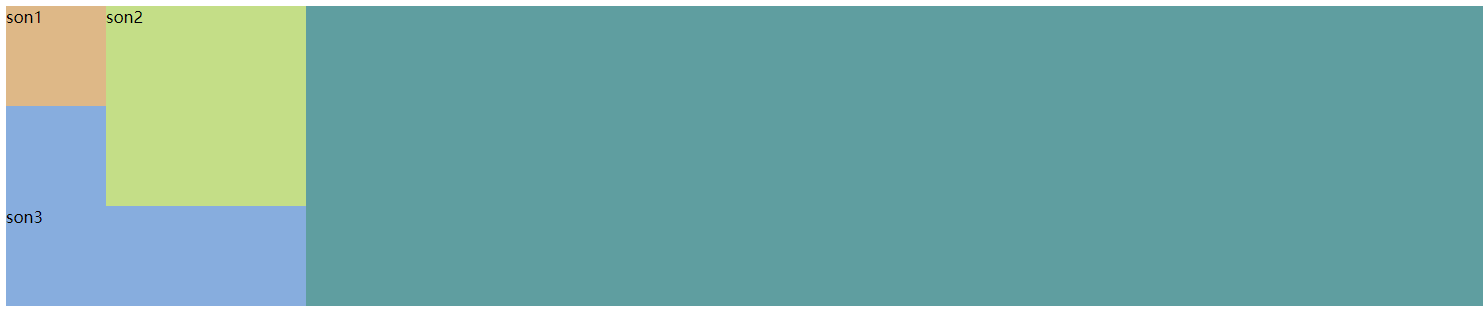
我们发现,son2在son1的旁边,并没有把son1再往上顶一层。原因在于整个网页就分为两层,标准文档流一层,脱离文档流一层。那它既然不能往上顶,所以只好委曲求全站旁边咯。
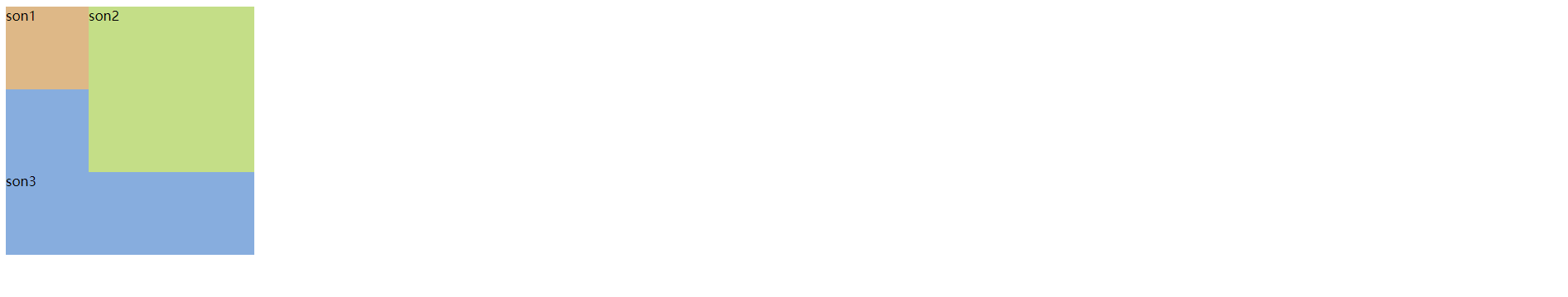
现在我们把三个son都设置浮动

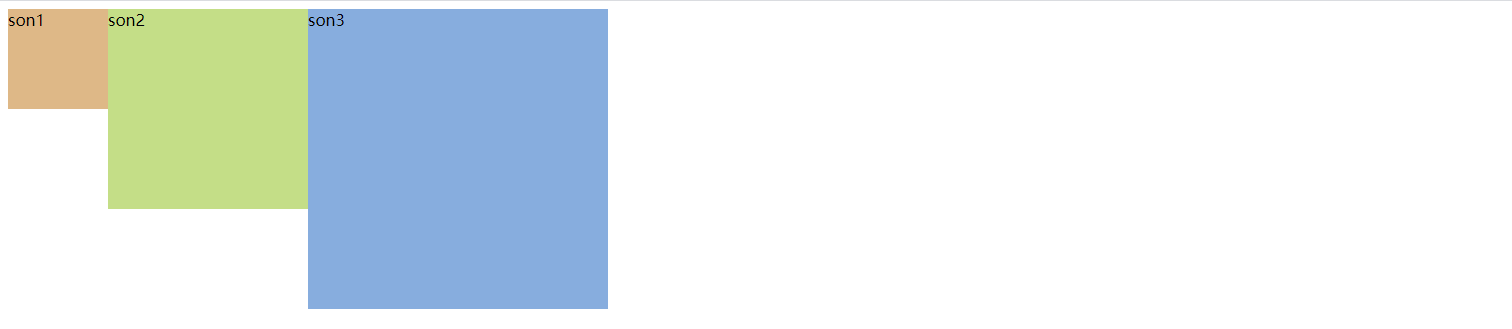
诶,我们发现,这玩意有点意思哈,它可以让块级元素横着排,好爽诶,但是古人说过:“一个东西,有利必有弊。”(别问我是谁,问就是我瞎编的)
我们先不浮动,给parent加上背景颜色:
#parent{
background-color: cadetblue;
}

然后我们依次给son1、son2、son3加上浮动
son1

son2

son3

大家发现没,这个背景咋就最后都没有了呢?
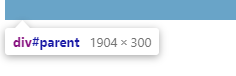
我们调出开发工具(F12 一般浏览器都是这个)审查一下元素

嘿,这个parent的高度居然是0,不对呀,我们不是有元素吗?按理说它应该被撑开有高度才对呀,为啥呀?
因为本来在parent里面的元素全都浮起来了,那parent里面就没东西可以撑开它的高度了,所以它的高度为0。我们称这种为现象为父元素塌陷。
三、如何解决父元素塌陷?
我们上面分析,造成父元素塌陷的原因是因为里面没有元素可以撑开它的高度,那我们只要有东西可以撑开它就行了
下面有4种方法可以解决父元素塌陷问题:
1.给父元素设置宽高(此处不做演示)
2.给父元素设置overflow:hidden
3.给父元素添加一个最小子元素,设置clear属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #son1{ width: 100px; height: 100px; background-color: burlywood; float: left; } #son2{ width: 200px; height: 200px; background-color: rgb(196, 222, 135); float: left; } #son3{ width: 300px; height: 300px; background-color: rgb(135, 173, 222); float: left; } #parent{ background-color: cadetblue; } #littleSon{ clear: both; } </style> </head> <body> <div id="parent"> <div id="son1">son1</div> <div id="son2">son2</div> <div id="son3">son3</div> <div id="littleSon"></div> </div> </body> </html>


4.给父元素添加一个伪类设置clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #son1{ width: 100px; height: 100px; background-color: burlywood; float: left; } #son2{ width: 200px; height: 200px; background-color: rgb(196, 222, 135); float: left; } #son3{ width: 300px; height: 300px; background-color: rgb(135, 173, 222); float: left; } #parent{ background-color: cadetblue; } /* #littleSon{ clear: both; } */ .clear::after{ content: ''; display: block; clear: both; } </style> </head> <body> <div id="parent" class="clear"> <div id="son1">son1</div> <div id="son2">son2</div> <div id="son3">son3</div> <!-- <div id="littleSon"></div> --> </div> </body> </html>