JavaScript基础(3)
正文:
- JavaScript流程控制-分支
- JavaScript流程控制-循环
- JavaScript命名规范以及语法格式
- JavaScript数组
JavaScript流程控制-分支
- 流程控制
- 顺序流程控制
- 分支流程控制if语句
- 三元表达式
- 分支流程控制switch语句
流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。简单理解:流程控制就是来控制我们的代码按照什么结构顺序来执行。
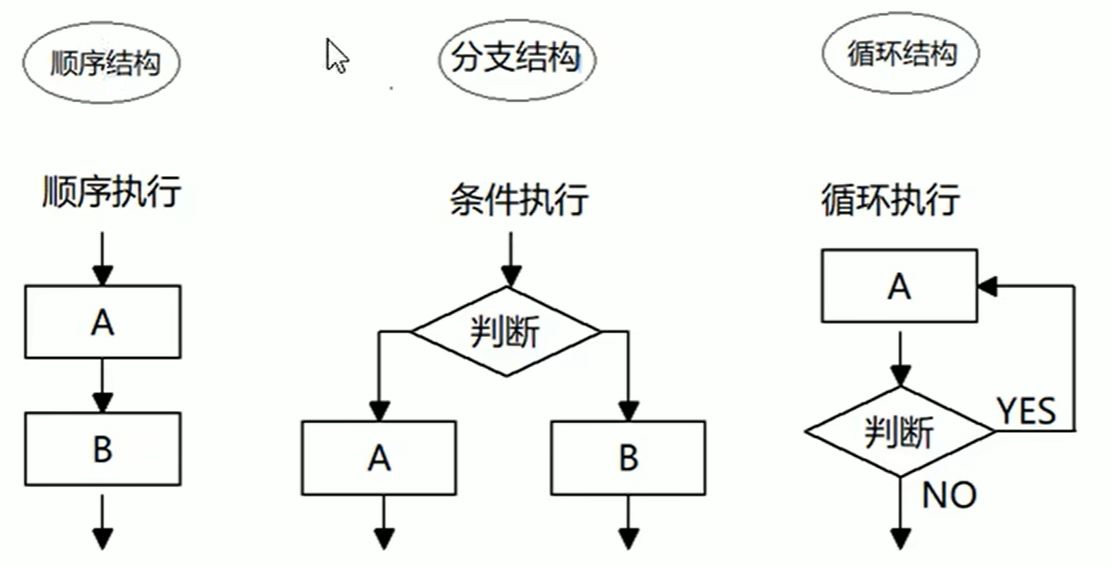
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序

1)顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行程序中大多数的代码都是这样执行的
2)分支结构,由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。JS语言提供了两种分支结构语句。
- if语句
- switch语句
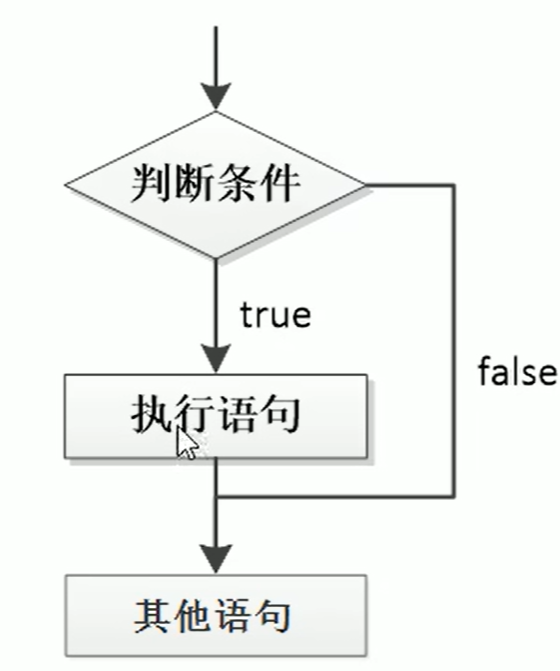
i. if语句
语法结构
// 条件成立执行代码,否则什么也不做 if (条件表达式) { // 条件成立执行的代码语句 }
语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。

一个案例:进入网吧
弹出一个输入框,要求用户输入年龄,如果年龄大于等于18岁,允许进入网吧
- 弹出prompt输入框,用户输入年龄,程序把这个值取过来保存到变量中
- 使用if语句来判断年龄,如果年龄大于18就执行if大括号里面的输出语句
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var age = prompt('请输入您的年龄:');
if (age >= 18) {
alert('我想带你去网吧开黑');
}
</script>
</head>
<body>
</body>
</html>
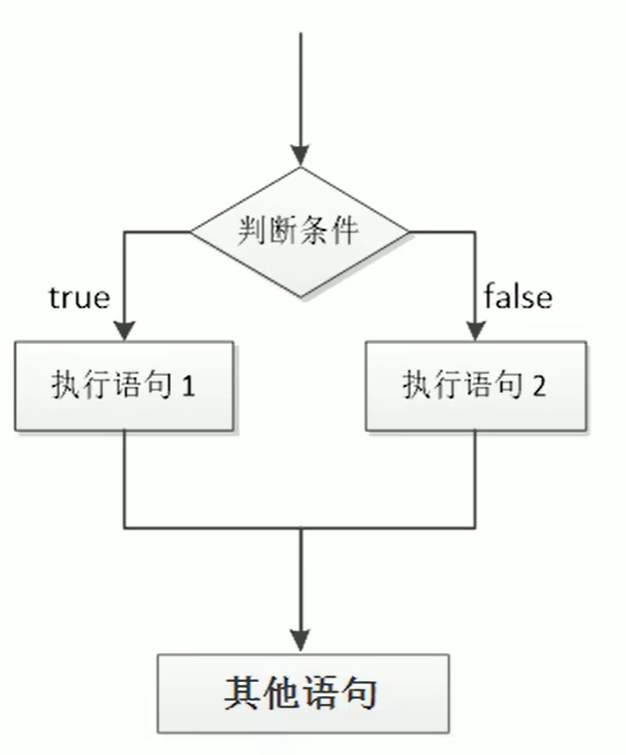
ii. if else语句(双分支语句)
语法结构
// 条件成立 执行if里面代码,否则执行else里面的代码 if (条件表达式) { // 如果条件成立执行的代码 } else { // 否则执行的代码 }

案例:判断闰年
接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年。
算法:能被4整除且不能整除100的为闰年(如2004年就是年,1901年不是年)或者能够被400整除的就是闺年
- 弹出prompt输入框,让用户输入年份,把这个值取过来保存到变量中
- 使用if语句来判断是否闰年,如果是闰年,就执行if大括号里面的输出语句,否则就执行else里面的输出语句
- 一定要注意里面的且&&还有或者 || 的写法,同时注意判断整除的方法是取余为0
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var year = prompt('请您输入年份:');
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert('您输入的年份是闰年!');
} else {
alert('您输入的年份是平年!');
}
</script>
</head>
<body>
</body>
</html>
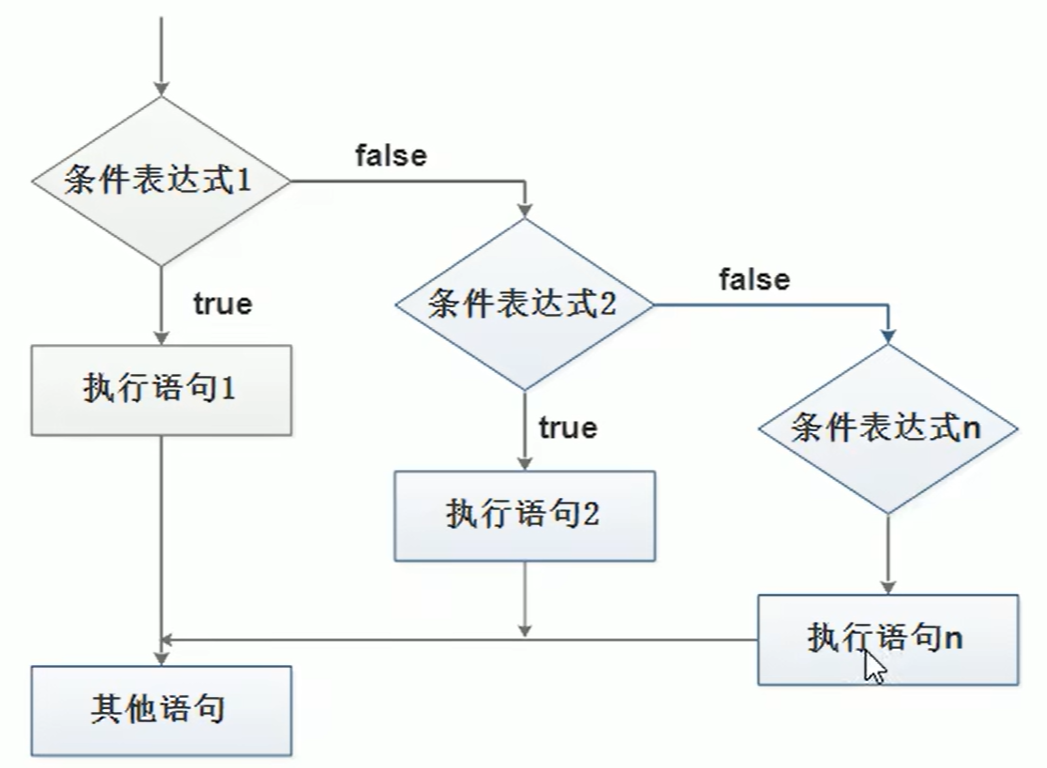
iii. if else if 语句(多分支语句)
语法结构
// 适合于检查多重条件 if (条件表达式1) { 语句1; } else if (条件表达式2) { 语句2; } else if (条件表达式3) { 语句3; } else { // 上述条件都不成立执行此处代码 }

案例:判断成绩级别
要求:接收用户输入的分数,根据分数输出对应的等级字母A、B、C、D、E
其中:
1. 90分(含)以上,输出A
2. 80分(含)~ 90分(不含),输出B
3. 70分(含)~ 80分(不含),输出C
4. 60分(含)~ 70分(不含),输出D
5. 60分(不含)以下,输出:E
思路分析:
- 按照从大到小判断的思路
- 弹出prompt输入框,让用户输入分数,把这个值取过来保存到变量中
- 使用多分支 if else if 语句来分别判断输出不同的值
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('您的成绩为A');
} else if (score >= 80) {
alert('您的成绩为B');
} else if (score >= 70) {
alert('您的成绩为C');
} else if (score >= 60) {
alert('您的成绩为D');
} else {
alert('你的成绩为E');
}
</script>
</head>
<body>
</body>
</html>
三元表达式
三元表达式也能做一些简单的条件选择,有三元运算符组成的式子称之为三元表达式
语法结构
条件表达式 ? 表达式1 : 表达式2
执行思路:
如果条件表达式结果为真 则返回 表达式1 的值,如果条件表达式结果为假 则返回 表达式2 的值
var num = 10; var result = num > 5 ? '是的' : '不是的'; // 表达式是有返回值的 console.log(result); // 等价于如下代码 if (num > 5) { result = '是的'; } else { result = '不是的'; }
案例:数字补0
用户输入数字,如果数字小于10,则在前面补0,比如01,09,如果数字大于10,则不需要补,比如 20
- 用户输入0~59之间的一个数字
- 如果数字小于10,则在这个数字前面补0,(加0)否则不做操作
- 用一个变量接收这个返回值,输出
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var time = prompt('请您输入一个0~59之间的数字:');
var result = time < 10 ? '0' + time : time;
alert(result);
</script>
</head>
<body>
</body>
</html>
分支流程控制 switch 语句
swithch语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用switch。
语法结构:
switch (表达式) { case value1: // 表达式 等于 value1 时要执行的代码 break; case value2: // 表达式 等于 value2 时要执行的代码 break; default: // 表达式 不等于任何一个 value 时要执行的代码 }
执行思路:
利用我们的表达式的值 和 case 后面的选项值相匹配 如果匹配上,就执行该case里面的语句,如果都没有匹配上,那么执行default里面的语句。
switch注意事项:
1,我们开发的时候 表达式我们经常写成变量
2,我们num的值 和 case里面的值相匹配的时候是全等 ,必须是值和数据类型一致才可以
3,break ,如果当前的case里面没有break 则不会退出Switch 是继续执行下一个case
代码验证:
switch (8) { case 1: console.log('这个是1'); break; case 2: console.log('这个是2'); break; case 3: console.log('这个是3'); break; default: console.log('没有匹配结果'); }
案例:查询水果
用户在弹出框里面输入一个水果,如果有就弹出该水果的价格,如果没有该水果就弹出“没有此水果。
- 弹出prompt输入框,让用户输入水果名称,把这个值取过来保存到变量中
- 将这个变量作为switch括号里面的表达式
- case 后面的值写几个不同的水果名称,注意一定要加引号,因为必须是全等匹配
- 弹出不同价格即可。同样注意每个case之后加上break,以便退出switch 语句。
var fruit = prompt('请输入您查询的水果:'); switch (fruit) { case '苹果': alert('苹果的价格是 3.5/斤'); break; case '榴莲': alert('榴莲的价格是 25/斤'); break; default: alert('没有此水果'); }
小结:switch语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch...case 语句通常处理case为比较确定值的情况,而if...else.语句更加灵活,常用于范围判断(大于等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if...else语句有几种条件,就得判断多少次。
- 当分支比较少时,if...else语句的执行效率比switch语句高
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰
JavaScript流程控制-循环
- 循环
- for循环
- 双重for循环
- while循环
- do while循环
- continue/break
循环
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句。
在JS中,主要有三种类型的循环语句:
- for循环
- while循环
- do...while循环
for循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件,由循环体及循环的终止条件组成的语句,被称之为循环语句。
for 重复执行某些代码,通常跟计数有关系。
语法结构:
for (初始化变量; 条件表达式; 操作表达式) { // 循环体 }
- 初始化变量 就是用var 声明的一个普通变量,通常用于作为计数器使用
- 条件表达式 就是用来决定每一次循环是否继续执行 就是终止条件
- 操作表达式 是每次循环最后执行的代码 经常用于我们计数器变量进行更新(递增或递减)
代码示例:
for (var i = 1; i <= 100; i++) { console.log('hello world!') }
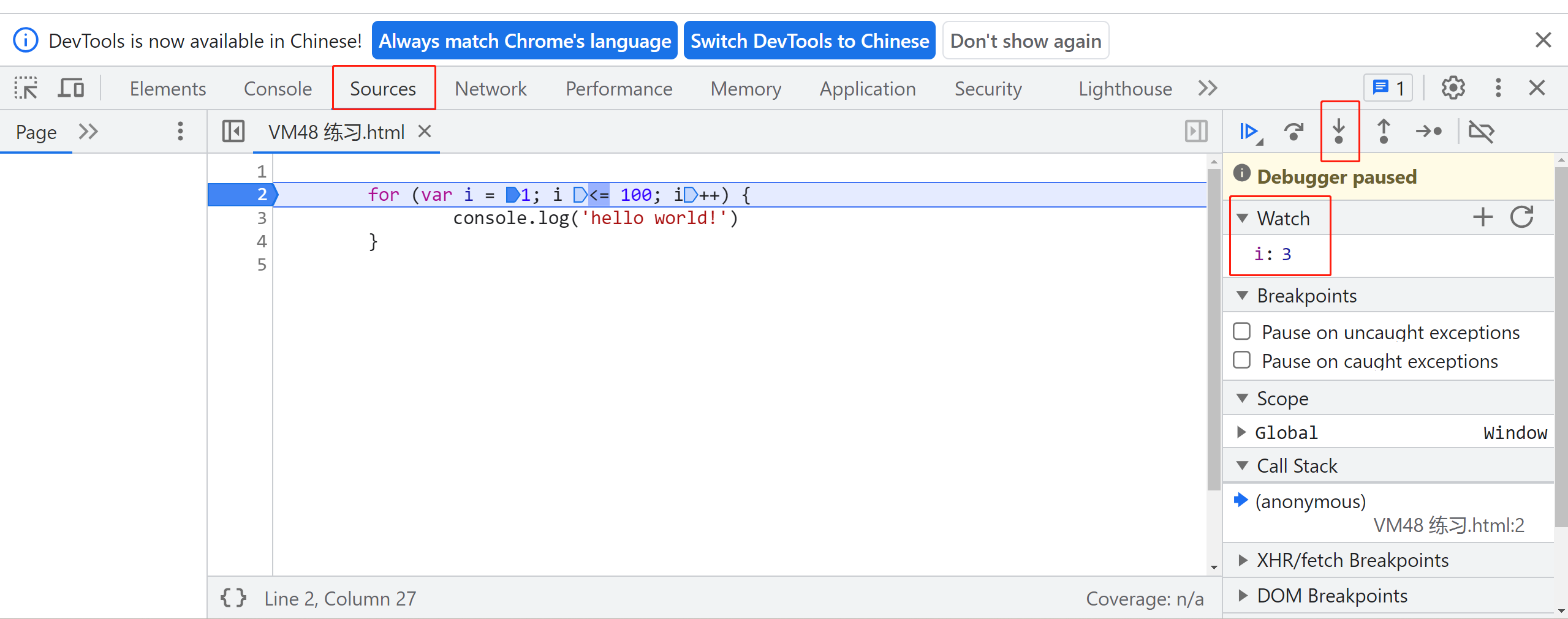
断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
断点调试可以帮我们观察程序的运行过程。
浏览器中按F12 ---> sources ---> 找到需要调试的文件 ---> 在程序中某一行设置断点
Watch:监视,通过Watch可以监视变量的值的变化,非常的常用。
F11:程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。

1)for 循环可以重复执行不同的代码,因为我们计数器变量 i 的存在,i 每次循环值都会变化。一个例子:
for (var i = 1; i <= 100; i++) { if (i == 1) { console.log('这个人今年1岁了,他出生了'); } else if (i == 100) { console.log('这个人今年100岁了,他死了'); } else { console.log('这个人今年'+ i + '岁了'); } }
2)for 循环重复某些相同的操作
for循环因为有了计数器的存在,我们还可以重复的执行某些操作,比如做一些算术运算
案例:求1~100之间所有整数的累加和
案例分析:
- 需要循环100次,我们需要一个计数器 i
- 我们需要一个存储结果的变量 sum,但是初始值一定是0
- 核心算法:1+2 +3 + 4...,sum = sum + i
var sum = 0; for (var i = 1; i <= 100; i++) { sum += i; } console.log(sum);
for循环案例
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. 求1~100之间所有数的平均值
var sum = 0;
for (var i = 1; i <= 100; i++){
sum = sum + i;
}
average = sum / 100;
console.log(average);
// 2、求1~100之间所有偶数和奇数的和
var even = 0;
var odd = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 == 0) {
even = even + i;
} else {
odd = odd + i;
}
}
console.log('1~100 之间所有的偶数和是:' + even);
console.log('1~100 之间所有的奇数和是:' + odd);
// 3、求1~100之间所有能被3整除的数字的和
var result = 0;
for (var i = 1; i <= 100; i++){
if (i % 3 == 0) {
result = result + i;
}
}
console.log('1~100之间能够被3整除的数字的和是:' + result)
</script>
</head>
<body>
</body>
</html>
案例:求学生成绩
要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩。
案例分析:
- 弹出输入框输入总的班级人数(num)
- 依次输入学生的成绩(保存起来score),此时我们需要用到for 循环,弹出的次数跟班级总人数有关系条件表达式i<= num
- 进行业务处理: 计算成绩。先求总成绩(sum),之后求平均成绩(average )
- 弹出结果
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var num = prompt('请输入班级的总人数:');
var sum = 0;
var average = 0;
for (var i = 1; i <= num; i++) {
var score = prompt('请您输入第' + i + '个学生的成绩');
sum = sum + parseFloat(score);
}
average = sum / num;
alert('班级总的成绩是:' + sum);
alert('班级平均分是:' + average);
</script>
</head>
<body>
</body>
</html>
案例:一行打印五颗星星
我们采取追加字符串的方式,这样可以打印到控制台上。
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var str = '';
for (var i = 1; i <= 5; i++){
str = str + '*';
}
console.log(str);
</script>
</head>
<body>
</body>
</html>
双重for循环
很多情况下,单层for 循环并不能满足我们的需求,比如我们要打印一个5行5列的图形、打印一个倒直角三角形等,此时就可以通过循环嵌套来实现。
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的for 循环语句我们称之为双重for循环。
语法结构:
// 1. 双重for循环 语法结构 for (外层的初始化变量; 外层的条件表达式; 外层的操作表达式) { for (里层的初始化变量; 里层的条件表达式; 里层的操作表达式) { // 执行语句; } } // 2. 我们可以把里面的循环看做是外层循环的语句 // 3. 外层循环循环一次,里面的循环执行全部
代码示例:
for (var i = 1; i <= 3; i++){ console.log('这是外层循环第' + i + '次'); for (var j = 1; j <= 3; j++) { console.log('这是里层循环第' + j + '次'); } }
案例:打印五行五列星星
var str = ''; for (var i = 1; i <= 5; i++) { for (var j = 1; j <= 5; j++) { str = str + '*'; } str = str + '\n'; } console.log(str);
案例:打印n行n列的星星
要求用户输入行数和列数,之后在控制台打印出用户输入行数和列数的星星。
var rows = prompt('请您输入行数:'); var cols = prompt('请您输入列数:'); var str = ''; for (var i = 1; i <= rows; i++) { for (var j = 1; j <= cols; j++) { str = str + '*'; } str = str + '\n'; } console.log(str);
案例:打印倒三角形
核心算法:里层循环:j =i; j <= 10; j++
var str = ''; for (var i = 1; i <= 10; i++) { for (var j = i; j <= 10; j++) { str = str + '*'; } str = str + '\n'; } console.log(str);
案例:打印九九乘法表
案例分析:
- 共有9行,但是每行的个数不一样,因此需要用到双重for循环
- 外层的for 循环控制行数 i,循环9次,可以打印9行
- 内层的for循环控制每行公式 j
- 核心算法:每一行公式的个数正好和行数一致,i<=j
var str = ''; for (var i = 1; i <= 9; i++) { for (var j = 1; j <= i; j++) { str += j + '×' + i + '='+ i*j + '\t'; } str += '\n'; } console.log(str)
for循环小结:
- for循环可以重复执行某些相同代码
- for 循环可以重复执行些许不同的代码,因为我们有计数器
- for 循环可以重复执行某些操作,比如如算术运算符加法操作
- 随着需求增加,双重for循环可以做更多、更好看的效果
- 双重for 循环,外层循环一次,内层for循环全部执行
- for 循环是循环条件和数字直接相关的循环
- 分析要比写代码更重要
while循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
语法结构:
while (条件表达式) { // 循环代码 }
执行思路:
- 先执行条件表达式,如果结果为true,则执行循环体代码,如果为false,则退出循环,执行后面代码
- 执行循环体代码
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为false时,整个循环过程才会结束
案例:打印人的一生,从1岁到100岁
var i = 1; while (i <= 100) { console.log('这个人今年' + i + '岁了') i++; }
案例:计算1~100之间所有整数的和
var sum = 0; var j = 1; while (j <= 100) { sum += j; j++; } console.log(sum);
案例:while 循环语句中的条件表达式只要输入的不是 exit,就一直循环
var message = prompt('请输入选项:'); while (message !== 'exit') { message = prompt('执行退出请输入exit'); } alert('退出成功!')
do while循环
do..while 语句其实是while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
语法结构:
do { // 循环体 } while (条件表达式)
执行思路:
跟 while不同的地方在于 do while 先执行一次循环体,再判断条件,如果条件表达式结果为真,则继续执行循环体,否则退出循环。
注意:先执行循环体,再判断,我们会发现do...whlie循环语句至少执行一次循环体代码
代码验证:
var i = 1; do { console.log('继续肝'); i++; } while (i <= 100)
案例:打印人的一生,从1岁到100岁
var i = 1; do { console.log('这个人今年' + i + '岁了'); i++; } while (i <= 100)
案例:计算1~100之间所有整数的和
var sum = 0; var j = 1; do { sum += j; j++; } while (j <= 100) console.log(sum);
案例:while 循环语句中的条件表达式只要输入的不是 exit,就一直循环
do { var message = prompt('请输入单词:') } while (message !== 'exit') alert('退出成功!')
循环小结:
- JS中循环有for、while、do while
- 三个循环很多情况下都可以相互替代使用
- 如果是用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用for
- while和 do...while可以做更复杂的判断条件,比for循环灵活一些
- while和 do...while执行顺序不一样,while先判断后执行,do...while先执行一次,再判断执行
- while和 do...while执行次数不一样,do...while 至少会执行一次循环体,而while 可能一次也不执行
- 实际工作中,我们更常用for 循环语句,它写法更简洁直观
continue关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
// continue 关键字 for (var i =1; i <= 5; i++) { if (i == 3) { continue; // 只要遇见 continue就退出本次循环,直接跳到i++ } console.log('我正在吃第' + i + '个包子'); }
案例:求1~100之间,除了能被7整除之外的整数和
var sum = 0; for (var i = 1; i <= 100; i++) { if (i % 7 == 0) { continue; } sum += i; } console.log(sum);
break关键字
break 关键字用于立即跳出整个循环(循环结束)。
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了,其代码实现如下:
// break关键字 for (var i = 1; i <= 5; i++) { if (i == 3) { break; } console.log('我正在吃第' + i + '个包子'); }
JavaScript命名规范以及语法格式
- 标志符命名规范
- 操作符命名规范
- 单行注释规范
- 其他规范
标志符命名规范
- 变量、函数的命名必须要有意义
- 变量的名称一般用名词
- 函数的名称一般用动词
操作符命名规范
// 操作符的左右两侧各保留一个空格 for (var i = 1; i <= 5; i++) { if (i == 3) { break; } console.log('我正在吃第' + i + '个包子'); }
单行注释规范
for (var i = 1; i <= 5; i++) { if (i == 3) { break; // 单行注释前面注意有个空格 } console.log('我正在吃第' + i + '个包子'); }
JavaScript数组
- 创建数组
- 获取数组元素
- 遍历数组
- 数组的长度
- 数组中新增元素
- 数组案例
之前我们只有变量,只能存储一个值,如果我们想存储班级中所有学生的姓名,那么该如何存储呢?答案是可以使用数组(Array)。数组可以把一组相关的数据一起存放,并提供方便的访问方式。
数组:是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素,数组是一种将一组数据存储在单个变量名的方式。
// 普通变量一次只能存储一个值 var num = 10; // 数组一次可以存储多个值 var arr = [1,2,3,4,5];
创建数组
1)利用new创建数组
var 数组名 = new Array(); var arr = new Array(); // 创建一个新的空数组
2)利用数组字面量创建数组
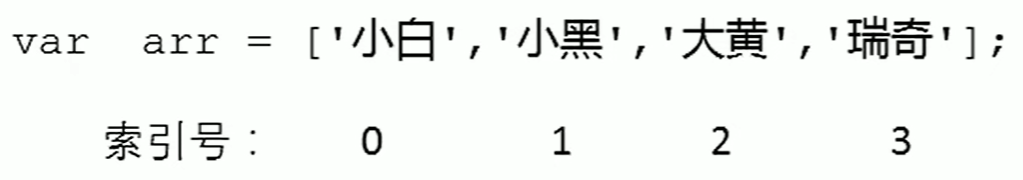
// 1,使用数组字面量方式创建空的数组 var 数组名 = []; // 2,使用数组字面量方式创建带有初始值的数组 var 数组名 = ['小白', '小黑', '大黄', '瑞奇'];
数组中可以存放任意类型的数据,例如字符串、数字、布尔值等
var arrStus = ['小白', 12, true, 28.9];
获取数组元素
1)数组的索引
索引(下标):用来访问数组元素的序号(数组下标从0开始)。

数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。这里的访问就是获取得到的意思。
// 定义数组 var arrStus = [1, 2, 3]; // 获取数组中的第2个元素 alert(arrStus[1]);
遍历数组
遍历:就是把数组中的每个元素从头到尾都访问一次(类似于我们每天早上学生的点名)
var arr = ['red', 'green', 'blue']; for (var i = 0; i < 3; i++) { console.log(arr[i]); }
数组的长度
使用“数组名.length” 可以访问数组元素的数量(数组长度)。
var arr = ['关羽', '张飞', '马超', '赵云', '黄忠', '刘备', '姜维']; for (var i = 0; i < arr.length; i++) { console.log(arr[i]); }
案例:数组求和及平均值
求数组[2, 6, 1, 7, 4]里面的所有元素的和以及平均值
案例分析:
- 声明一个求和变量sum
- 遍历这个数组,把里面每个数组元素加到sum里面
- 用求和变量sum除以数组的长度就可以的得到数组的平均值
var arr = [2, 6, 1, 7, 4]; var sum = 0; var average = 0; for (var i = 0; i < arr.length; i++) { sum += arr[i]; } average = sum / arr.length; console.log(sum, average);
案例:数组最大值
求数组[2, 6, 1, 77, 52, 25, 7]中的最大值。
案例分析:
- 声明一个保存最大元素的变量max
- 默认最大值可以取数组中的第一个元素
- 遍历这个数组,把里面每个数组元素和max相比较。
- 如果这个数组元素大于max就把这个数组元素保存到max里面,否则继续下一轮比较。
- 最后输出这个max
var arr = [2, 6, 1, 77, 52, 25, 7]; var max = arr[0]; for (var i = 1; i < arr.length; i++) { if (arr[i] > max) { max = arr[i]; } } console.log('该数组里面的最大值是:' + max);
案例:数组转化为分割字符串
要求:将数组['red', 'green', 'blue', 'pink']转换为字符串,并且用 | 或其他符号分割。
输出:‘red|green|blue|pink|’
案例分析:
- 需要一个新变量用于存放转换完的字符串str。
- 遍历原来的数组,分别把里面数据取出来,加到字符串里面。
- 同时在后面多加一个分隔符
var arr = ['red', 'green', 'blue', 'pink']; var str = ''; for (var i = 0; i < arr.length; i++) { str += arr[i] + '|'; } console.log(str);
数组中新增元素
可以通过修改length长度以及索引号增加数组元素
1)通过修改length长度新增数组元素
- 可以通过修改length长度实现数组扩容的目的
- length属性是可读写的
var arr = ['red', 'green', 'blue', 'pink']; arr.length = 7; console.log(arr); console.log(arr[4]); console.log(arr[5]); console.log(arr[6]);
其中索引号是4、5、6的空间没有给值,就是声明变量未给值,默认值就是undefined。
2)通过修改数组索引新增数组元素
- 可以通过修改数组索引的方式追加数组元素
- 不能直接给数组名赋值,否则会覆盖掉以前的数据
var arr = ['red', 'green', 'blue']; arr[3] = 'pink'; console.log(arr); arr[4] = 'hotpink'; console.log(arr); arr[0] = 'yellow'; console.log(arr);
案例:数组新增元素
新建一个数组,里面存放10个整数(1~10)
案例分析:
- 使用循环来追加数组。
- 声明一个空数组arr。
- 循环中的计数器i 可以作为数组元素存入
- 由于数组的索引是从0开始的,因此计数器从0开始更合适,存入的数组元素要+1。
var arr = []; for (var i = 0; i < 10; i++) { arr[i] = i + 1; } console.log(arr);
案例:筛选数组
要求:将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中大于等于10的元素选出来,放入新数组
案例分析:
- 声明一个新的数组用于存放新数据newArr。
- 遍历原来的旧数组,找出大于等于10的元素。
- 依次追加给新数组newArr。
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]; var newArr = []; var j = 0; for (var i = 0; i < arr.length; i++) { if (arr[i] > 10) { newArr[j] = arr[i]; j++; } } console.log(newArr);
方法2:
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]; var newArr = []; // 刚开始 newArr.length就是0 for (var i = 0; i < arr.length; i++) { if (arr[i] > 10) { // 新数组索引号应该从0开始 依次递增 newArr[newArr.length] = arr[i]; } } console.log(newArr);
数组案例
案例:删除指定数组元素
要求:将数组[2,0,6,1,77,0,52,025,7]中的0去掉后,形成一个不包含0的新数组。
案例分析:
- 需要一个新数组用于存放筛选之后的数据
- 遍历原来的数组,把不是0的数据添加到新数组里面(此时要注意采用数组名+索引的格式接受数据)
- 新数组里面的个数,用length不断累加
var arr = [2,0,6,1,77,0,52,0, 25,7]; var newArr = []; for (var i = 0; i < arr.length; i++) { if (arr[i] != 0) { newArr[newArr.length] = arr[i]; } } console.log(newArr);
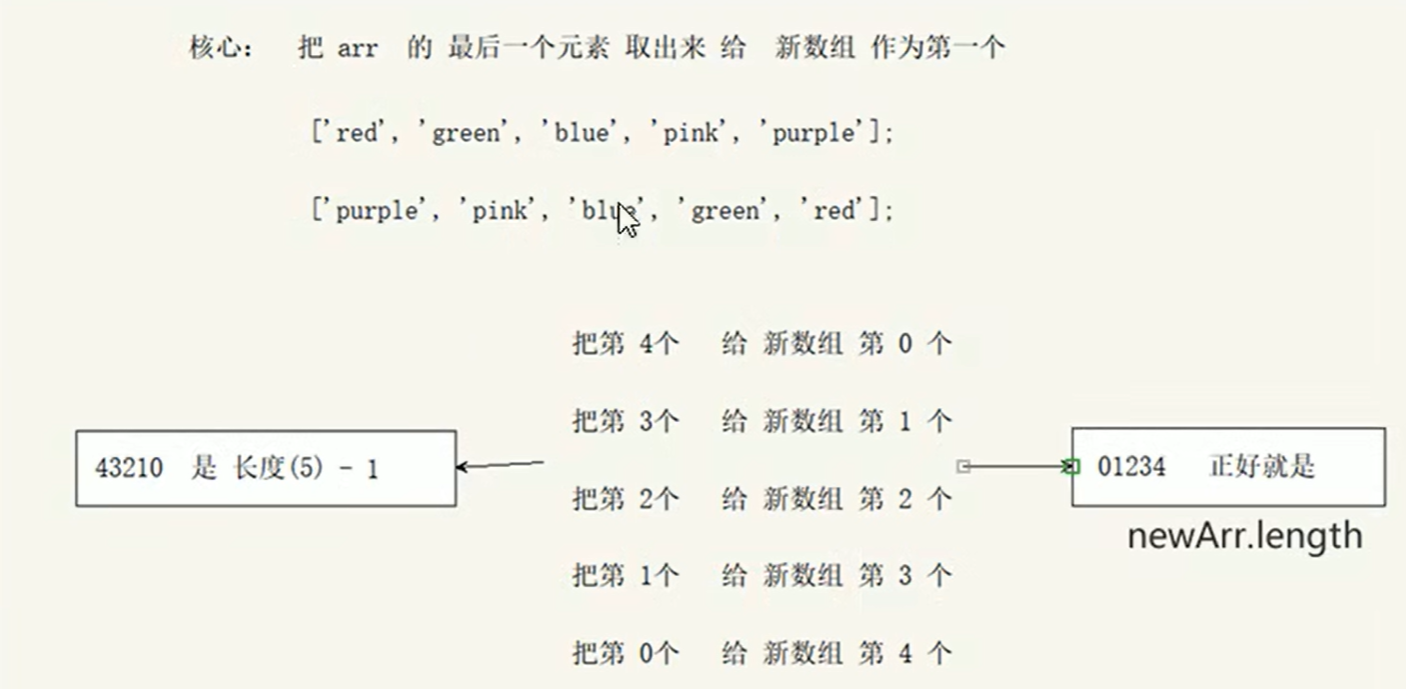
案例:翻转数组
要求:将数组['red', 'green', 'blue', 'pink', 'purple']的内容反过来存放
输出:['purple', 'pink', 'blue', 'green', 'red']
案例分析:

var arr = ['red', 'green', 'blue', 'pink', 'purple']; var newArr = []; for (var i = arr.length - 1; i >= 0; i--) { newArr[newArr.length] = arr[i]; } console.log(newArr);
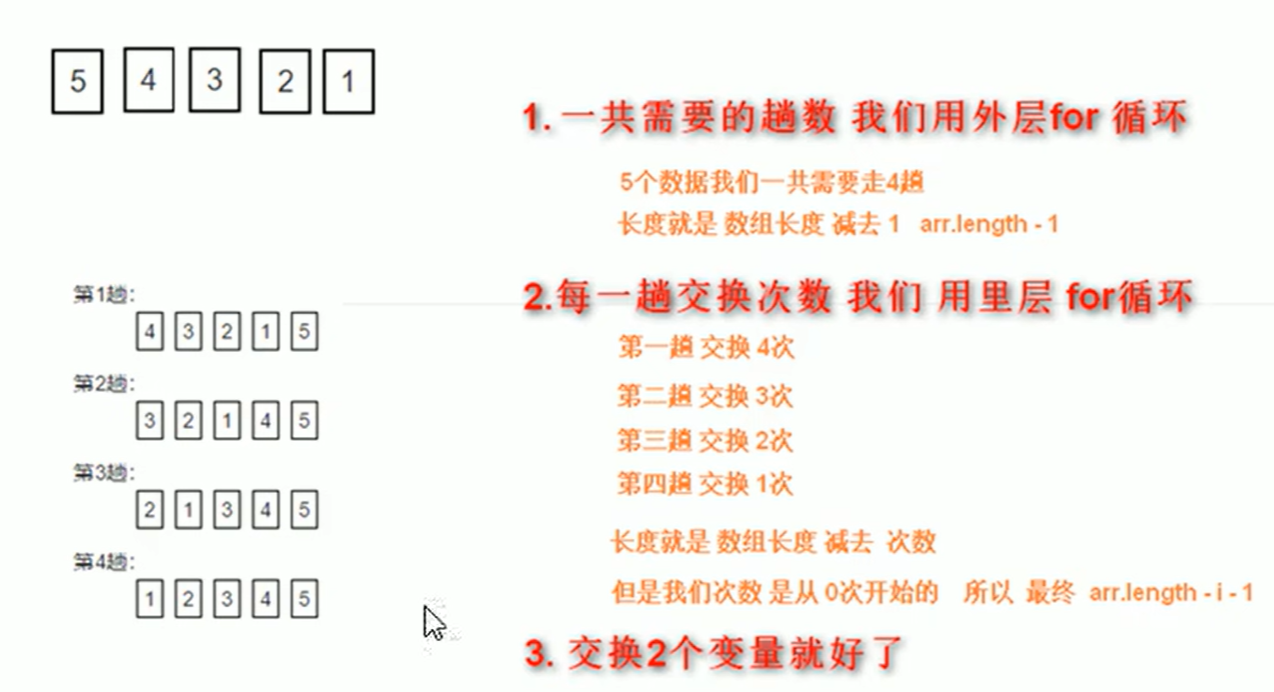
案例:冒泡排序
案例分析:

var arr = [5, 4, 3, 2, 1]; for (var i = 0; i <= arr.length - 1; i++) { for (var j = 0; j <= arr.length -i -1; j++) { if (arr[j] > arr[j+1]) { var temp = arr[j]; arr[j] = arr[j + 1]; arr[j+1] = temp; } } } console.log(arr);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」