JavaScript基础(2)
正文:
- 数据类型
- 数据类型的分类
- 获取变量数据类型
- 数据类型转换
- 拓展
- JavaScript运算符
数据类型
1)变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
JavaScript 是一种弱类型或者说动态语言这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定
var age = 10; // 这是一个数字型 var areYouOk = '是的'; // 这是一个字符串
在代码运行时,变量的数据类型是由JS引擎根据= 右边变量值的数据类型来判断的,运行完毕后,变量就确定了数据类型。JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型。
var x = 6; // x 为数字 var x = "Bill"; // x 为字符串
数据类型的分类
JS把数据类型分为两类:
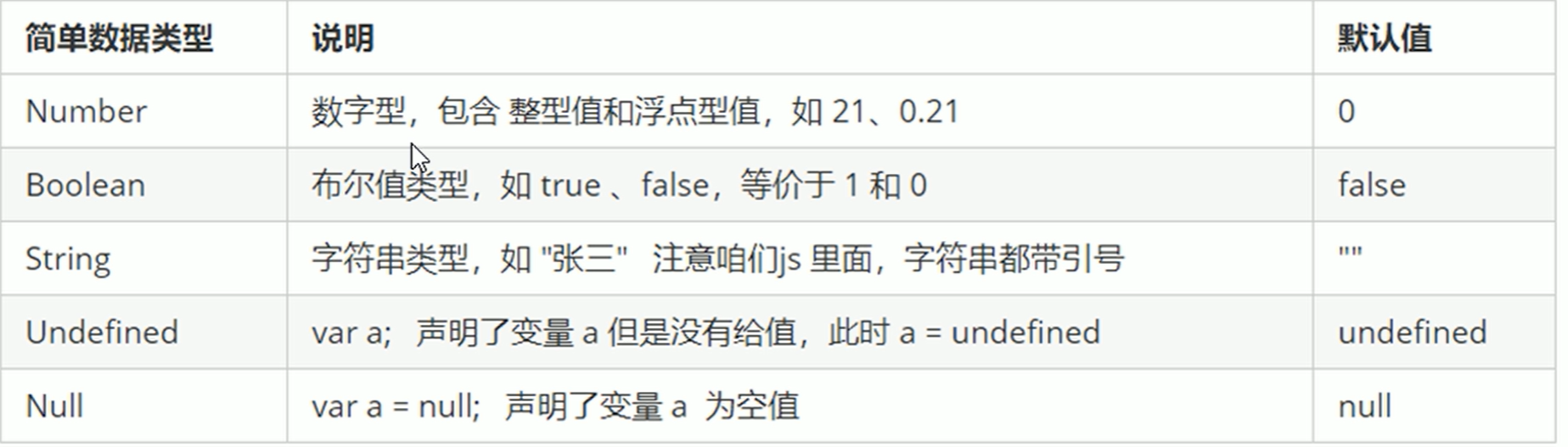
- 简单数据类型(Number,String,Boolean,Underfined,Null)
- 复杂数据类型(object)
简单数据类型

(1)数字型Number
JavaScript数字类型既可以用来保存整数值,也可以保存小数(浮点数)
var age = 21; // 整数 var Age = 21.3747 // 浮点数
数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。在JS中八进制前面加0,十六进制前面加0x
// 1.八进制数字序列范围:0~7 var num1 = 07; // 对应十进制的7 var num2 = 019; // 对应十进制的19 var num3 = 08; // 对应十进制的8 // 2. 十六进制数字序列范围:0~9 以及 A~F var num = 0xA;
1)数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308 alert(Number.MIN_VALUE); // 5e-324
数字型三个特殊值
alert(Infinity); // Infinity alert(-Infinity); // -Infinity alert(NaN); // NaN
Infinity:代表无穷大,大于任何数值
-Infinity:代表无穷小,小于任何数值
NaN:Not a number,代表一个非数值
2)isNaN()
isNaN() 用来判断一个变量是否为非数字类型,返回true或false
var usrAge = 21; var isOk = isNaN(userAge); console.log(isNum); // false, 21 不是一个数字 var usrName = "andy"; console.log(isNaN(userName)) // true, "andy" 是一个非数字
(2)字符串型String
字符串型可以是引号中的任意文本,其语法为双引号"" 和单引号'' 。
因为HTML标签里面的属性使用的是双引号,JS这里我们推荐使用单引号
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串 var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串 // 常见错误 var strMag3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但是js没有这些语法
1)字符串引号嵌套
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
var strMsg = '我是"程序员"'; // 可以用‘’包含"" var strMsg = "我是‘程序员’"; // 也可以用""包含‘’ // 常见错误 var badQuotee = 'What on earth?'; // 报错,不能单双引号搭配
2)字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是\开头的,常用的转义符及其说明如下:

3)案例:弹出网页警示框
酷热难耐,火辣的太阳底下,我挺拔的身姿,成为了最为独特的风景。我审视四周,这里,是我的舞台,我就是天地间的王者。这一刻,我豪气冲天,终于大喊一声:”卖西瓜啦~"
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
alert('酷热难耐,火辣的太阳底下,我挺拔的身姿,成为了最为独特的风景。\n我审视四周,这里,是我的舞台,我就是天地间的王者。\n这一刻,我豪气冲天,终于大喊一声:”卖西瓜啦~"')
</script>
</head>
<body>
</body>
</html>
4)字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的length属性可以获取整个字符串的长度。
var strMsg= "我是程序员"; alert(strMsg.length);
5)字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串+任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
- + 号总结口诀:数值相加,字符相连
// 1.1 字符串“相加” alert('hello' + ' ' + 'world'); // hello world // 1.2 数值字符串“相加” alert('100' + '100'); // 100100 // 1.3 数值字符串 + 数值 alert('11' + 12); // 1112
6)字符串拼接加强
- 我们经常会将字符串和变量来拼接,因为变量可以很方便的修改里面的值
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有字符串拼接,口诀“引引加加”,删掉数字,变量写加中间
console.log('九少' + 18); // 只要有字符就会相连
var age = 18;
// console.log('九少age岁'); // 这样不行
console.log('九少' + age); // 九少18
console.log('九少' + age + '岁啦'); // 九少18岁啦
7)案例:显示年龄
弹出一个输入框,需要用户输入年龄,之后会弹出一个警示框显示“您今年xx岁啦”(xx表示刚才输入的年龄)
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 弹出一个输入框(prompt),让用户输入年龄(用户输入)
// 把用户输入的值用变量保存起来,把刚才输入的年龄与所要输出的字符串拼接(程序内部处理)
// 使用alert语句弹出警示框(输出结果)
var age = prompt('请输入您的年龄');
var str = '您今年已经' + age + '岁了';
alert(str)
</script>
</head>
<body>
</body>
</html>
(3)布尔型Boolean
布尔类型有两个值:true和false,其中true表示真(对),而false表示假(错)。
布尔型和数字型相加的时候,true的值为1,false的值为0。
console.log(true + 1); // 2 console.log(false + 1); // 1
(4)Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值undefined(如果进行相连或者相加时,注意结果)
一个声明变量给null值,里面存的值为空(学习对象时,我们继续学习null)
var variable; console.log(variable); // undefined console.log('你好' + variable); // 你好underfined console.log(11 + variable); // NaN console.log(true + variable); // NaN
var vari = null; console.log('你好' + vari); // 你好null console.log(11 + vari); // 11 console.log(true + vari); // 1
获取变量数据类型
(1)获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型
var num = 10; console.log(typeof num); // number var str = '九少'; console.log(typeof str); // string var flag = true; console.log(typeof flag); // boolean var vari = undefined; console.log(typeof vari); // undefined var timer = null; console.log(typeof timer); // object // prompt 取过来的值是 字符型的 var age = prompt('请输入您的年龄'); console.log(age); console.log(typeof age);
(2)字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量如何表达这个值
- 数字字面量:8,9,10
- 字符串字面量:‘九少’
- 布尔字面量:true, false
数据类型转换
(1)什么是数据类型转换
使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型,通俗来说,就是把一种数据类型的变量转换成另一种数据类型。
我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 传换为布尔型
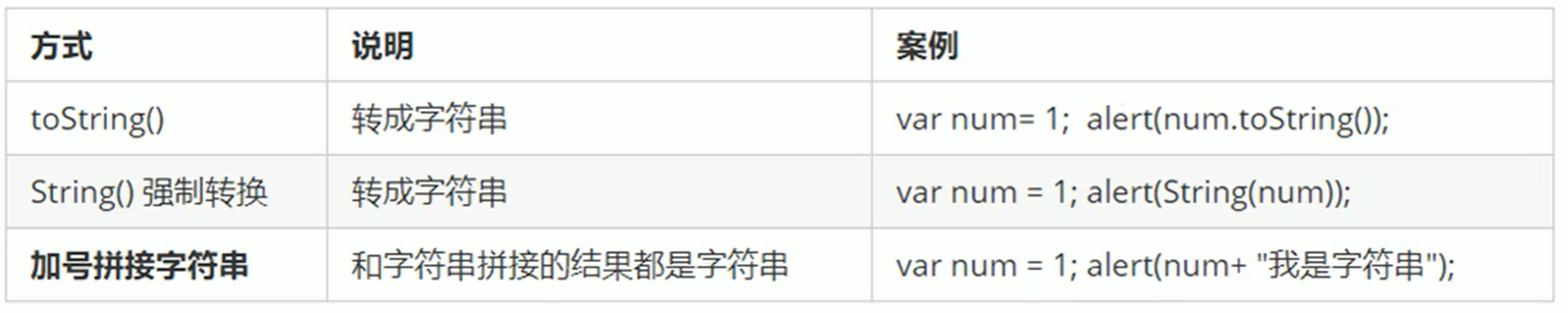
1)转换为字符串

2)转化为数字型
注意parseInt 和 parseFloat 单词的I 和 F都是大写
隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型

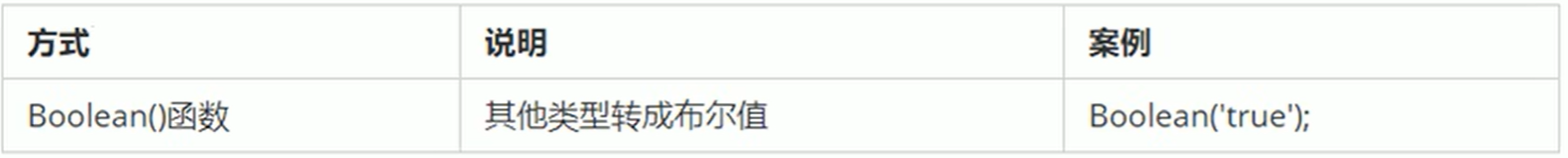
3)转换为布尔型

代表空、否定的值会被转换为false,如:'' 、 0、 NaN、null、undefined
其余值都会被转换为true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
4)案例1:计算年龄
- 弹出一个输入框(prompt),让用户输入出生年份(用户输入)
- 把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄(程序内部处理)
- 弹出示警框(alert),把计算的结果输出(输出结果)
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var year = prompt('请您输入您的的出生年份');
var age = 2023 - year; // 隐式转换
alert('您今年已经'+ age + '岁了');
</script>
</head>
<body>
</body>
</html>
5)案例2:简单加法器
计算两个数的值,用户输入第一个值后,继续单出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果。
- 先弹出第一个输入框,提示用户输入第一个值 保存起来
- 再弹出第二个框,提示用户输入第二个值 保存起来
- 把这两个值相加,并将结果赋给新的变量(注意数据类型转换)
- 弹出警示框(alert),把计算的结果输出(输出结果)
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var num1 = prompt('请您输入第一个值:');
var num2 = prompt('请您输入第二个值:');
var result = parseFloat(num1) + parseFloat(num2);
alert('相加的结果是:' + result);
</script>
</head>
<body>
</body>
</html>
扩展
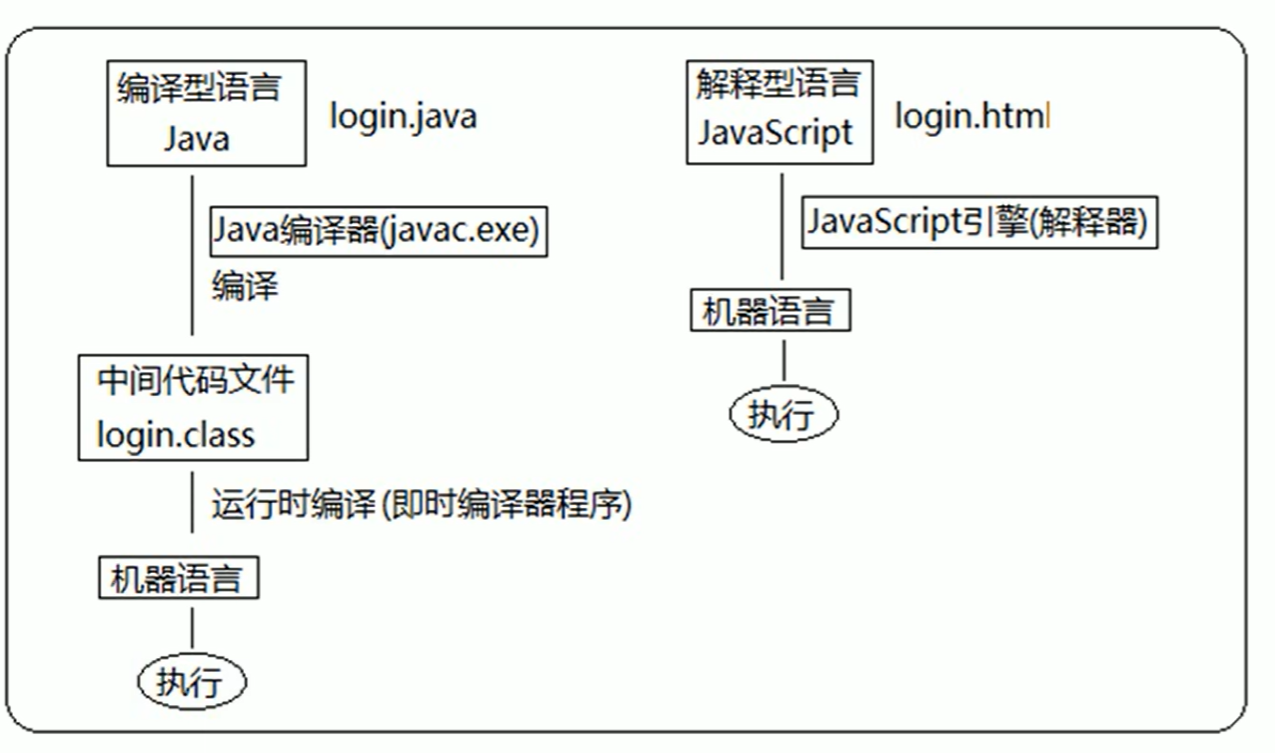
(1)解释型语言和编译型语言
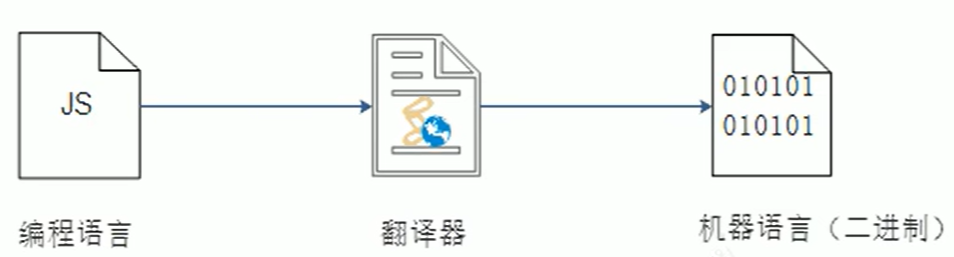
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器

- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
1)执行过程

类似于吃饭:
- 编译语言:首先把所有菜做好,才能上桌吃饭
- 解释语言:好比吃火锅,边吃边涮,同时进行
(2)标识符、关键字、保留字
1)标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字
标识符不能是关键字或保留字
2)关键字
关键字:是指JS本身已经使用了的字,不能再用它们充当变量名、方法名
包括 : break、 case、 catch、 continue、 default、 delete、 do、 else、 finally, for, function、 if、 in.
instanceof、 new、return、 switch、 this、 throw、 try、 typeof、 var、 void、 while、 with等
3)保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:boolean byte、char、class、const、debugger、double、enum、export、extends.fimal、float、goto、implements、import、int、interface、long、mative、 package.private、protected、public short,static super、synchronized throws、transientvolatile等
JavaScript运算符
- 运算符
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
- 运算符优先级
(1)运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
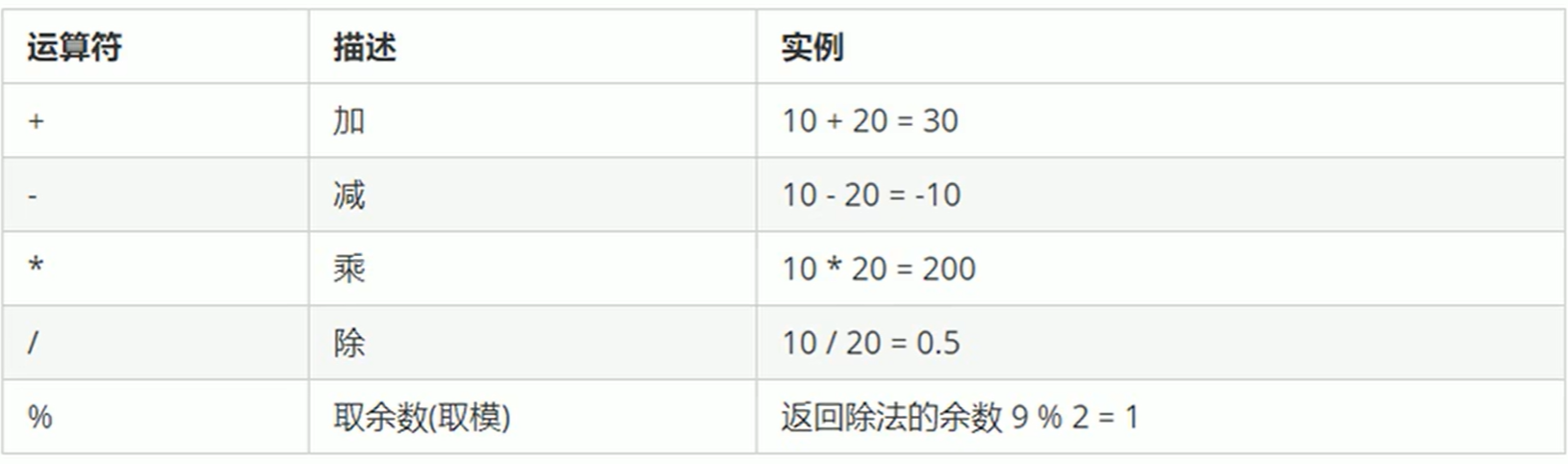
(2)算术运算符
概念:算术运算符使用的符号,用于执行两个变量或值的算术运算

浮点数的精度问题:浮点数值的最高精度是17位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是0.3,而是0.30000000000000004 console.log(0.07 * 100); // 结果不是7,而是7.000000000000001
所以:不要直接判断两个浮点数是否相等
1)表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给我们,我们称之为返回值
(3) 递增和递减运算符
如果需要反复给数字变量添加或减去1,可以使用递增( ++ )和递减( -- )运算符来完成
在JavaScript中,递增( ++)和递减( -- )既可以放在变量前面,也可以放在变量后面。放在变量前面时我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增( 递减)运算符
注意:递增和递减运算符必须和变量配合使用
1)前置递增运算符
++num 前置递增,就是自加1,类似于num= num +1,但是++num 写起来更简单
使用口诀:先自加,后返回值
2)后置递增运算符
num++ 后置递增,就是自加1,类似于num= num +1,但是num++ 写起来更简单
使用口诀:先返回原值,后自加
var age = 10; console.log(age++ + 10); // 20 console.log(age); // 21
var e = 10; var f = e++ + ++e; // 1. e++=10 e=11 2. e=12 ++e=12 console.log(f); // 22
小结:
- 前置递增和后置递增运算符可以简化代码的编写,让变量的值 +1比以前写法更简单
- 单独使用时,运行结果相同
- 与其他代码联用时,执行结果会不同
- 后置: 先原值运算,后自加(先人后己)
- 前置:先自加,后运算(先已后人 )
- 开发时,大多使用后置递增/减,并且代码独占一行,例如:num++;或者num--;
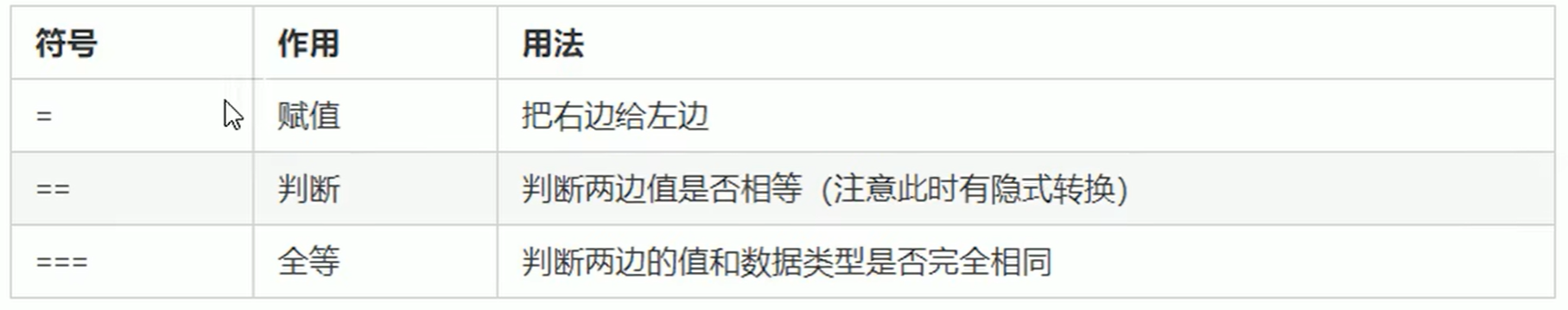
(4)比较运算符
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算的结果。

console.log(18 == 18); // true console.log(18 == '18'); // false console.log(18 === 18); // true console.log(18 === '18'); // false
小结:

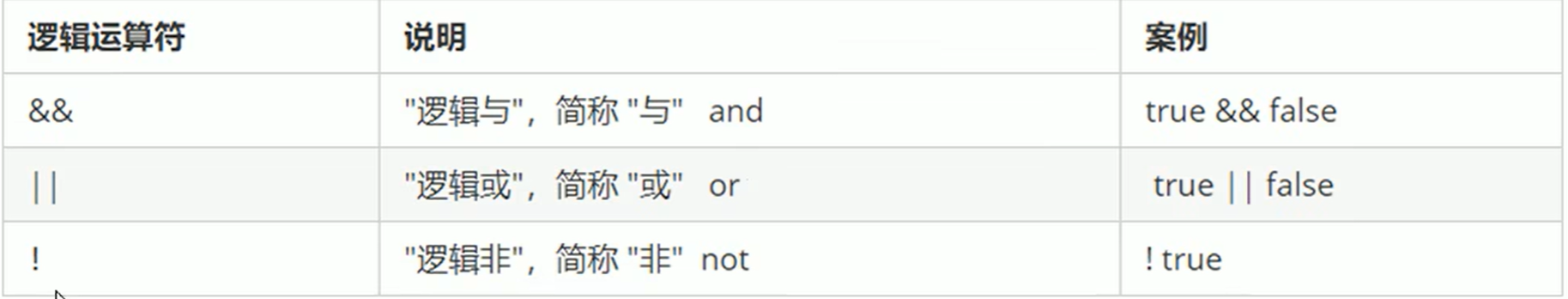
(5)逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断

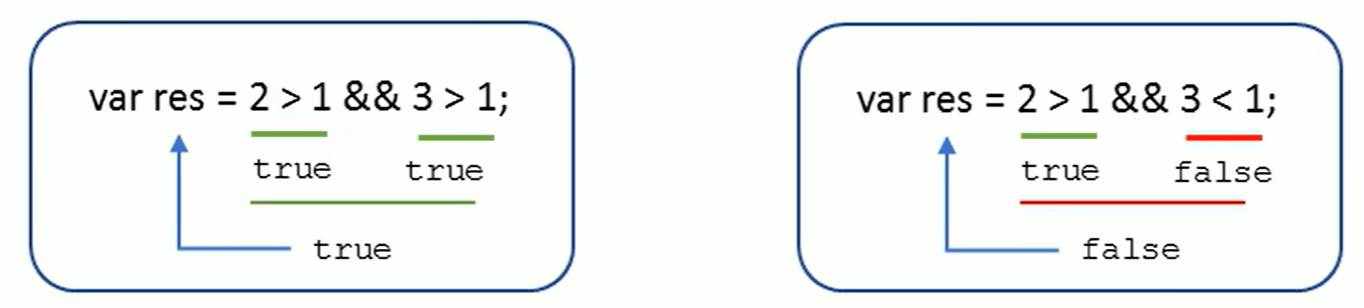
1)逻辑与&&
两边都是true才返回true,否则返回false

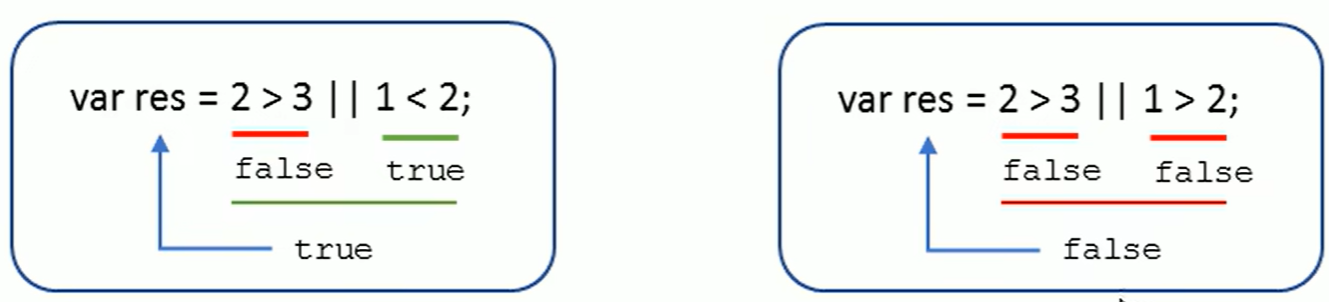
2)逻辑或 ||
两边都为false 才返回false,否则都为true

3)逻辑非!
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如true的相反值是false
var isOk = !true; console.log(isOk); // false
4)短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
i. 逻辑与
- 语法:表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
console.log(123 && 456); // 456 console.log(0 && 456); // 0 console.log(0 && 1 + && 456 * 56789); // 0 console.log(' ' && 1 + 2 && 456 && 56789); // ' '
ii. 逻辑或
- 语法:表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
console.log(123 || 456); // 123 console.log(0 || 456); // 456 console.log(123 || 456 || 789); // 123
一个例子:
var num = 0; console.log(123 || num++); // 执行到123就结束了 console.log(num); // 0
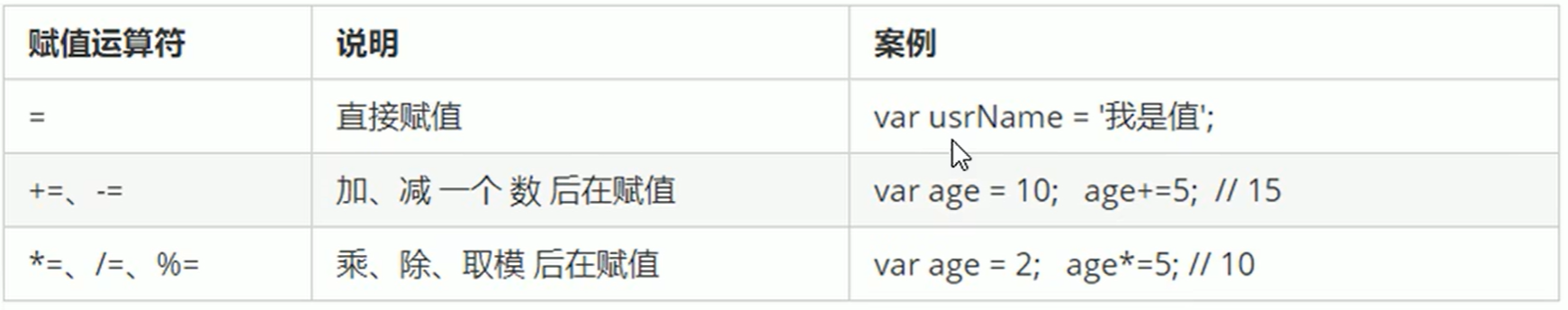
(6)赋值运算符
概念:把数据赋值给变量的运算符

(7)运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
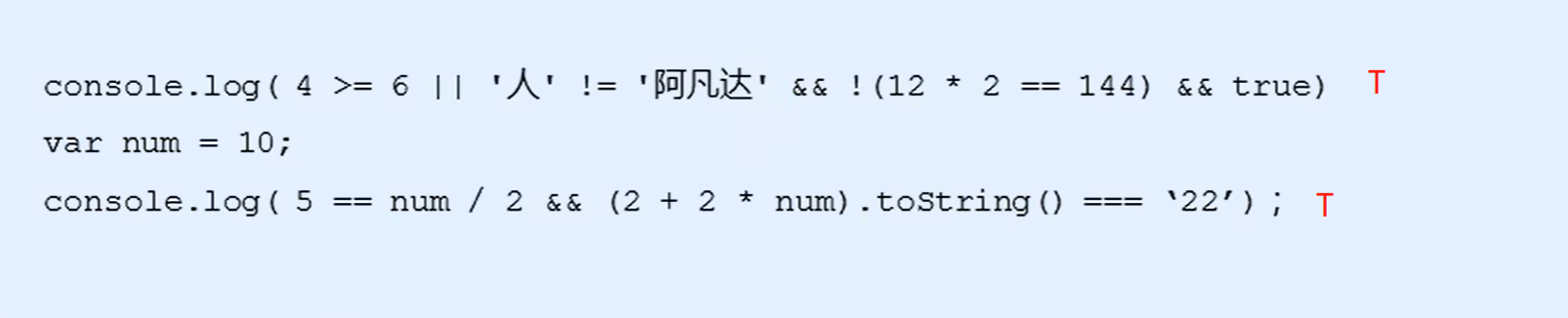
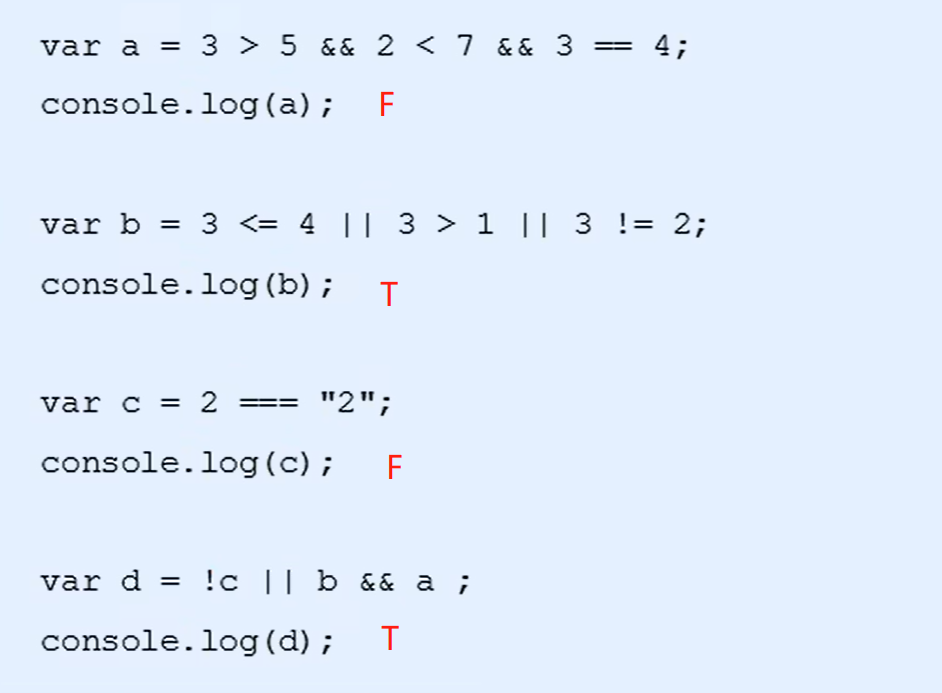
练习1:

练习2:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」