JavaScript基础(1)
正文:
- 编程语言和标记语言
- JavaScript介绍
- JS基础
- 注释
- 输入输出语句
- 变量
编程语言和标记语言
- 编程语言:编程语言有很强的逻辑和行为能力,在编程语言里,有很多if else、for、while等具有逻辑性和行为能力的指令,这是主动的
- 标记语言:标记语言(HTML)不同于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的,它是被动的

JavaScript介绍
(1)JavaScript是什么
- JavaScript是一种运行在客户端的脚本语言(Script是脚本的意思)
- 脚本语言:不需要编译,运行过程中由JS解释器(js引擎)逐行进行解释并执行
- 现在也可以基于Node.js技术进行服务端编程
(2)JavaScript的作用
- 表单动态校验(密码强度检测)(JS产生最初的目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- APP(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
(3)HTML/CSS/JS之间的关系
- HTML/CSS标记语言--描述类语言
- HTML决定网页结构和内容,决定看到什么,相当于人的身体
- CSS决定网页呈现给用户的模样,决定好不好看,相当于给人穿衣服、化妆
- JS脚本语言--编程类语言
- 实现业务逻辑和页面控制,决定功能,相当于人的各种动作
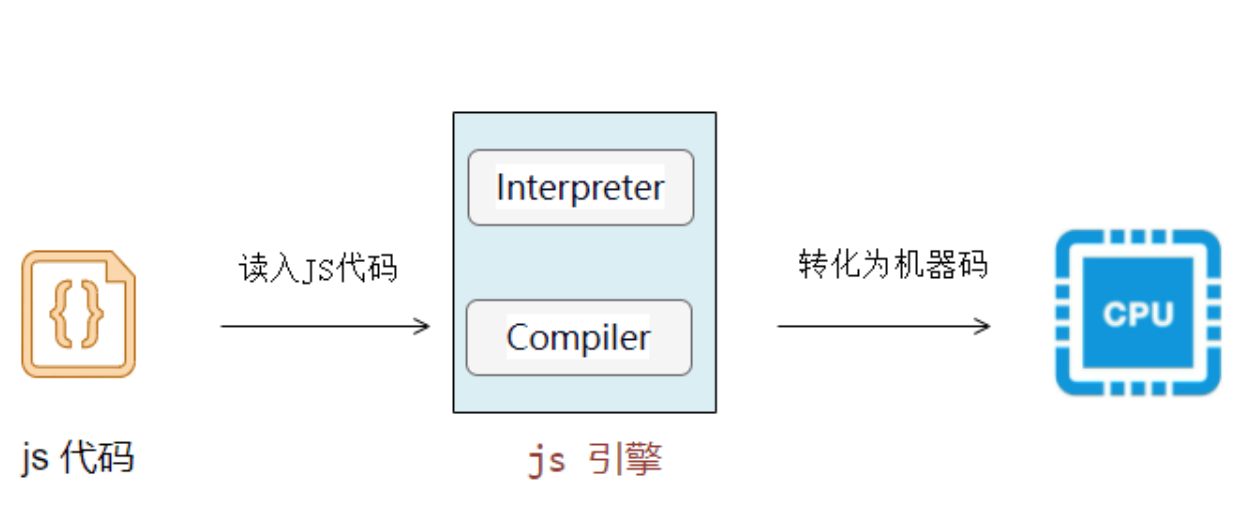
(4)JS执行引擎
浏览器分成两个部分:渲染引擎和JS引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
- JS引擎:也称JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时会逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。

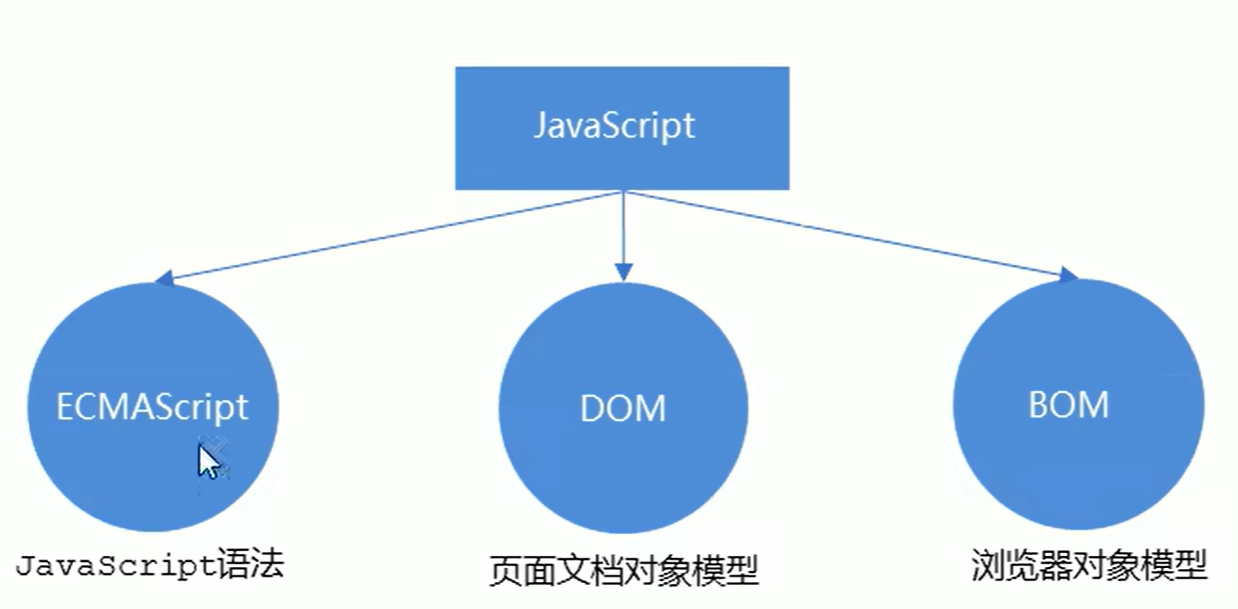
(5) JS组成

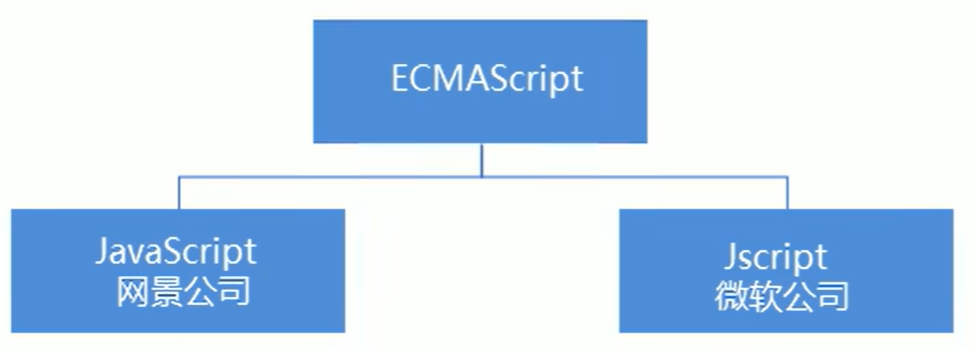
ECMAScript
ECMAScript是由ECMA国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展。
ECMAScript: ECMAScrit 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准

DOM-文档对象模型
文档对象模型(DocumentObjectModel,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
BOM一浏览器对象模型
BOM(Browser ObjetModel,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等
(6)JS三种写法
JS有3种书写位置,分别为行内、内嵌和外部
js练习.html
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style></style>
<!-- 2.内嵌式的js -->
<script>
//alert('内嵌测试');
</script>
<!-- 3.外部js script 双标签 -->
<script src="my.js"></script>
</head>
<body>
<!-- 1.行内式的js 直接写到元素内部 -->
<!-- <input type="button" value="123" onclick="alert('abc')"> -->
</body>
</html>
my.js 文件放到同一目录下
alert('外部js测试')
1,行内式JS
<input type="button" value="点我试试" onclick="alert('Hello World')"/>
- 可以将单行或少量JS代码写在HTML标签的事件中(以on开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
- 可读性差,在html中编写JS大量代码时,不方便阅读
- 引号易错,引号多层嵌套匹配时,非常容易弄混
- 特殊情况下使用
2,内嵌式JS
<script> alert('Hello World~!') </script>
- 可以将多行JS代码写到<script>标签中
- 内嵌JS是学习时常用的方式
3,外部JS文件
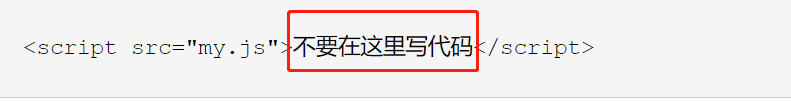
<script src="my.js"></script>
- 利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
- 引用外部JS文件的script标签中间不可以写代码
- 适合于JS代码量比较大的情况

JS基础
-
注释
- JS输入输出语句
- 变量
注释
1.单行注释
// 1.单行注释 ctrl + /
2.多行注释
/* 2.多行注释 vscode默认的快捷键 shift + alt + a */
JS输入输出语句

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 这是一个输入框
prompt('请输入你的年龄');
// alert 弹出警示框
alert('计算结果是');
// console 控制台输出 给程序员测试用的
console.log('我是程序员能看到的')
</script>
</head>
<body>
</body>
</html>
变量
1,什么是变量
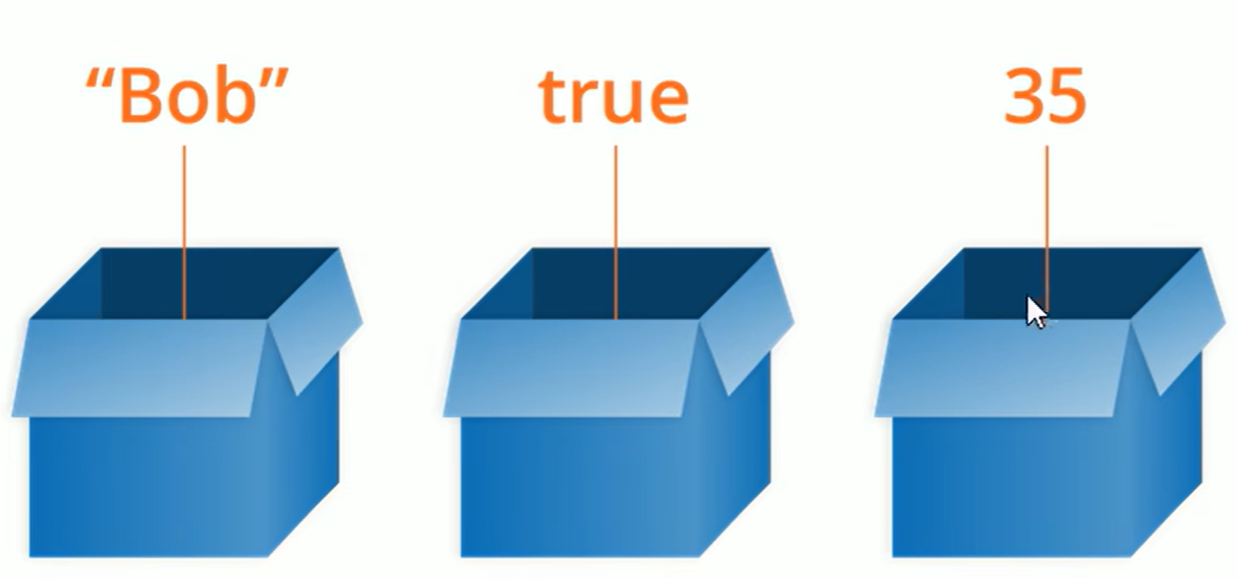
大白话:变量就是一个装东西的盒子
通俗:变量是用于存放数据的容器,我们通过变量名获取数据,甚至数据可以修改

2,变量在内存中的存储
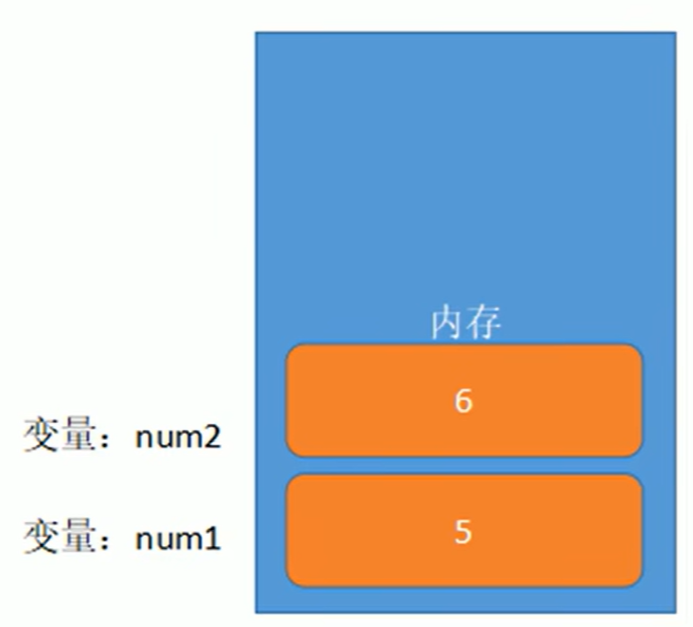
本质:变量是程序在内存中申请的一块用来存放数据的空间
类似于我们酒店的房间,一个房间就可以看作是一个变量

3,变量的使用
变量在使用时分为两步:1、声明变量 2、赋值
// 声明变量 var age; // 声明一个名称为age的变量
- var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. 声明了一个 age 变量
var age;
// 2. 赋值 把值存入到这个变量中
age = 18
// 3. 输出结果
console.log(age);
</script>
</head>
<body>
</body>
</html>
4,变量的初始化
声明一个变量并赋值,我们称之为变量的初始化
var age = 18; // 声明变量同时赋值为18
一个案例:变量的使用

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var myname = '旗木卡卡西';
var address = '火影村';
var age = 30;
var email = 'kakaxi@itcast.cn';
var salary = 2000;
console.log(myname);
console.log(address);
console.log(age);
console.log(email);
console.log(salary);
</script>
</head>
<body>
</body>
</html>
案例二:变量的使用
1,弹出一个输入框,提示用户输入姓名。
2,弹出一个对话框,输出用户刚才输入的姓名。
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. 用户输入姓名 存储到一个myname的变量里面
var myname = prompt('请输入您的名字');
// 2. 输出这个用户名
alert(myname);
</script>
</head>
<body>
</body>
</html>
5,变量语法扩展
1)更新变量
一个变量被重新赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准
var age = 18; age = 81; // 最后的结果就是81因为18被覆盖掉了
2)声明多个变量
同时声明多个变量时,只需要写一个var,多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = '2';
3)声明变量的特殊情况

6,变量命名的规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号($)组成,如:usrAge、num01,_name
- 严格区分大小写,var app; 和 var App; 是两个变量
- 不能以数字开头。18age是错误的
- 不能是关键字、保留字。例如:var、for、while
- 变量名必须有意义。
- 遵守驼峰命名法。首字母小写,后面单词的首字母要大写,myFirstName
一个练习:交换两个变量的值
思路:使用一个临时变量用了做中间存储
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var temp; // 声明了一个临时变量为空
var apple1 = '青苹果';
var apple2 = '红苹果';
temp = apple1; // 把右边给左边
apple1 = apple2;
apple2 = temp;
console.log(apple1);
console.log(apple2);
</script>
</head>
<body>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix