selenium中使用CSS 定位
CSS 是一种语言,用来描述 HTML 和 XML 文档的表现。CSS 使用选择器为页面元素 绑定属性。
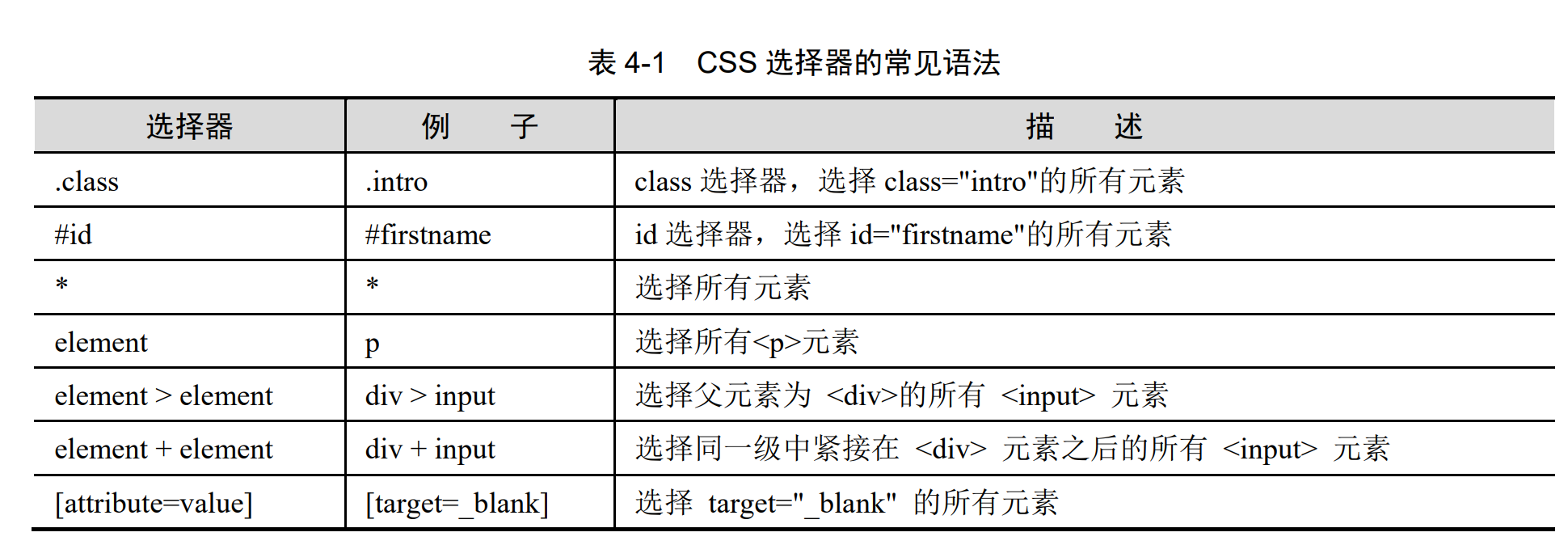
CSS 选择器可以较为灵活地选择控件的任意属性,一般情况下,CSS 定位速度比 XPath 定位速度快

通过 CSS Selector 选择单个元素的方法是
find_element(By.CSS_SELECTOR, CSS Selector参数)
选择所有元素的方法是
find_elements(By.CSS_SELECTOR, CSS Selector参数)
根据 tag名、id、class 选择元素
根据 tag名 选择元素的 CSS Selector 语法非常简单,直接写上tag名即可
elements = wd.find_elements(By.CSS_SELECTOR, 'div') # 等价于 elements = wd.find_elements(By.TAG_NAME, 'div')
根据id属性 选择元素的语法是在id号前面加上一个井号: #id 值
有下面这样的元素:
<input type="text" id='searchtext' />
就可以使用 #searchtext 这样的 CSS Selector 来选择它
elements = wd.find_elements(By.CSS_SELECTOR, '#searchtext')
根据class属性 选择元素的语法是在 class 值 前面加上一个点: .class 值
elements = wd.find_elements(By.CSS_SELECTOR, '.animal') # 等价于 elements = wd.find_elements(By.CLASS_NAME, 'animal')
选择 子元素 和 后代元素
如果 元素2 是 元素1 的 直接子元素, CSS Selector 选择子元素的语法是这样的
元素1 > 元素2
中间用一个大于号 (我们可以理解为箭头号),注意,最终选择的元素是 元素2, 并且要求这个 元素2 是 元素1 的直接子元素
选择 元素1 里面的子元素 元素2 里面的子元素 元素3 里面的子元素 元素4 , 最终选择的元素是 元素4
元素1 > 元素2 > 元素3 > 元素4
如果 元素2 是 元素1 的 后代元素, CSS Selector 选择后代元素的语法是这样的
元素1 元素2
中间是一个或者多个空格隔开,最终选择的元素是 元素2 , 并且要求这个 元素2 是 元素1 的后代元素。
也支持更多层级的选择, 比如
元素1 元素2 元素3 元素4 # 最终选择的元素是 元素4
根据属性选择
css 选择器支持通过任何属性来选择元素,语法是用一个方括号 [] 。
# 根据属性选择元素 element = wd.find_element(By.CSS_SELECTOR, '[href="http://www.miitbeian.gov.cn"]')
# 选择所有 标签名为div,且class属性值为SKnet的元素
element = wd.find_element(By.CSS_SELECTOR, 'div[class='SKnet']'
# 选择 所有 具有 属性名 为href 的元素,不管它们的值是什么
element = wd.find_element(By.CSS_SELECTOR, '[href]')
CSS 还可以选择 属性值 包含 某个字符串 的元素
比如, 要选择a节点,里面的href属性包含了 miitbeian 字符串,就可以这样写
a[href*="miitbeian"]
还可以 选择 属性值 以某个字符串 开头 的元素
比如, 要选择a节点,里面的href属性以 http 开头 ,就可以这样写
a[href^="http"]
还可以 选择 属性值 以某个字符串 结尾 的元素
比如, 要选择a节点,里面的href属性以 gov.cn 结尾 ,就可以这样写
a[href$="gov.cn"]
如果一个元素具有多个属性
<div class="misc" ctype="gun">沙漠之鹰</div>
CSS 选择器 可以指定 选择的元素要 同时具有多个属性的限制,像这样 div[class=misc][ctype=gun]
CSS 选择器的更多用法可以查看 W3CSchool 网站中的 CSS 选择器参考手册
http://www.w3school.com.cn/cssref/css_selectors.asp
参考学习:
白月黑羽
虫师:Selenium3自动化测试实战




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」