<!doctype html> <html>
<head>
<meta charset="utf-8" />
<title>H5标准页面</title>
<link href="css/css实现树形图 - 副本 (2).css" rel="stylesheet" type="text/css" />
</head>
<body class="site">
<article class="cus-cell">
</article>
<aside class="cus-cell cell-4 column">
<div class="cus-cell">
</div>
<div class="cus-cell cell-3">
</div>
</aside>
</body>
</html>
.site{
margin:0;
padding:0;
display:-webkit-flex;
display:flex;
min-height:100vh;
}
.cus-cell{
flex:1 1 0%;
border:1px solid red;
}
.cell-fiexed{
flex:0 0 280px;
}
.cell-Full{
flex:0 0 100%;
}
.cell-2{
flex:0 0 50%;
}
.cell-3{
flex:0 0 33.3333%;
}
.cell-4{
flex:0 0 25%;
}
.column{
display:-webkit-flex;
display:flex;
flex-direction:column;
}
/*.column>div{
flex: 1 1 auto;
} */

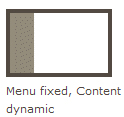
<!doctype html> <html>
<head>
<meta charset="utf-8" />
<title>H5标准页面</title>
<link href="css/css实现树形图 - 副本 (2).css" rel="stylesheet" type="text/css" />
</head>
<body class="site">
<aside class="cus-cell cell-fiexed">
</aside>
<article class="cus-cell ">
</article>
</body>
</html>
.site{
margin:0;
padding:0;
display:-webkit-flex;
display:flex;
min-height:100vh;
}
.cus-cell{
flex:1 1 0%;
border:1px solid red;
}
.cell-fiexed{
flex:0 0 280px;
}

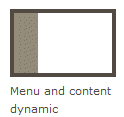
<!doctype html> <html>
<head>
<meta charset="utf-8" />
<title>H5标准页面</title>
<link href="css/css实现树形图 - 副本 (2).css" rel="stylesheet" type="text/css" />
</head>
<body class="site">
<aside class="cus-cell cell-4">
</aside>
<article class="cus-cell ">
</article>
</body>
</html
.site{
margin:0;
padding:0;
display:-webkit-flex;
display:flex;
min-height:100vh;
}
.cus-cell{
flex:1 1 0%;
border:1px solid red;
}
.cell-4{
flex:0 0 25%;
}

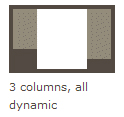
<!doctype html> <html>
<head>
<meta charset="utf-8" />
<title>H5标准页面</title>
<link href="css/css实现树形图 - 副本 (2).css" rel="stylesheet" type="text/css" />
</head>
<body class="site">
<aside class="cus-cell cell-4 column">
<div class="cus-cell"></div>
<div class="cus-cell" ></div>
</aside>
<article class="cus-cell ">
</article>
<aside class="cus-cell cell-4 column">
<div class="cus-cell"></div>
<div class="cus-cell" ></div>
</aside>
</body>
</html
.site{
margin:0;
padding:0;
display:-webkit-flex;
display:flex;
min-height:100vh;
}
.cus-cell{
flex:1 1 0%;
border:1px solid red;
}
.cell-fiexed{
flex:0 0 280px;
}
.cell-Full{
flex:0 0 100%;
}
.cell-2{
flex:0 0 50%;
}
.cell-3{
flex:0 0 33.3333%;
}
.cell-4{
flex:0 0 25%;
}
.column{
display:-webkit-flex;
display:flex;
flex-direction:column;
}
/*.column>div{
flex: 1 1 auto;
} */

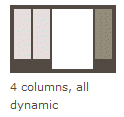
<!doctype html> <html>
<head>
<meta charset="utf-8" />
<title>H5标准页面</title>
<link href="css/css实现树形图 - 副本 (2).css" rel="stylesheet" type="text/css" />
</head>
<body class="site">
<aside class="cus-cell cell-2-5">
<div class="cus-cell">1</div>
<div class="cus-cell" >2</div>
</aside>
<article class="cus-cell ">
</article>
<aside class="cus-cell cell-4 column">
<div class="cus-cell"></div>
<div class="cus-cell" ></div>
</aside>
</body>
</html
.site{
margin:0;
padding:0;
display:-webkit-flex;
display:flex;
min-height:100vh;
}
.cus-cell{
display:-webkit-flex;
display:flex;
flex:1 1 0%;
border:1px solid red;
}
.cell-2-5{
flex:0 0 40%;
}
.cell-4{
flex:0 0 25%;
}
.column{
display:-webkit-flex;
display:flex;
flex-direction:column;
}
/*.column>div{
flex: 1 1 auto;
} */