jQuery(一)
jQuery是一个轻量级的"写得少,做的多"JavaScript库
功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
语法:
jQUery语法是通过选取HTML元素,并对选取的元素执行某些操作
基础语法:$(selector).action()
- 美元符号定义jQuery
- 选择符(selector)“查询”和“查找HTML元素
- jQuery的action()执行对元素的操作
实例:
- $(this).hide(): 隐藏当前元素
- $("p").hide():隐藏所有<p>元素
- $("p.test").hide():隐藏所有class=“test”的<p>元素
- $("#test").hide():隐藏所有id="test"的元素
文档就绪事件:
事例中的所有jQuery函数位于一个document ready函数中:
$(document).ready(function () {
// 开始写jQuery代码
})
// 精简写法
$(function () {
// 开始写jQuery代码
})
这是为了防止文档在完全加载(就绪)之前运行jQuery代码,即:在DOM加载完成之后才可以对DOM进行操作。如果在文档没有完全加载之前就运行函数,操作可能失败。例如:
- 试图隐藏一个不存在的元素
- 获得未完全加载的图像的大小
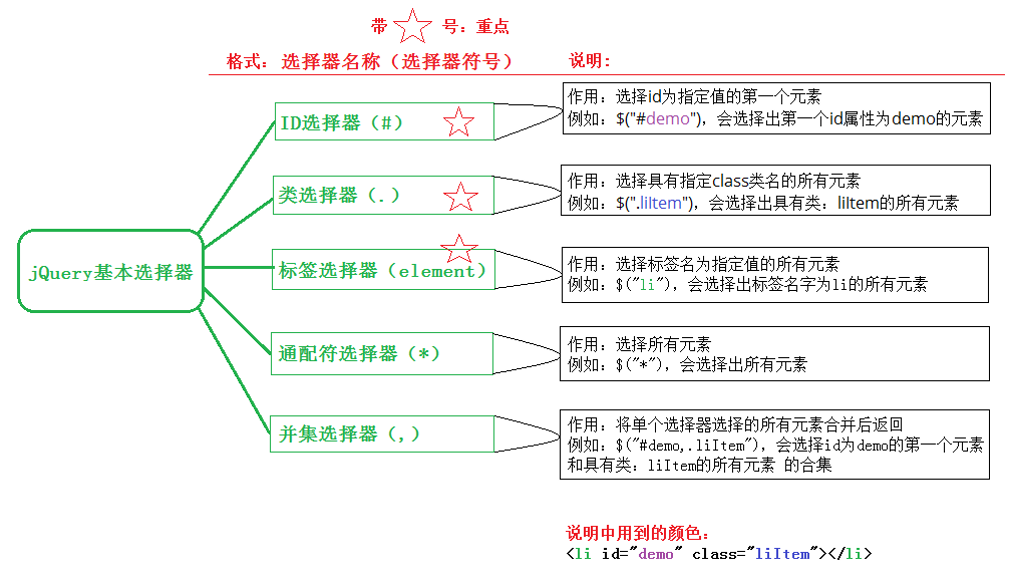
一、基本选择器
jQuery选择器允许我们对HTML元素组或单个元素进行操作
jQuery选择器基于元素的id、类、类型、属性、属性值等“查找”(或选择)HTML元素。它基于已经存在的CSS选择器,除此之外还有一些自定义的选择器
所有选择器都是以美元符号开头:$()

1. 标签选择器
jQuery标签选择器基于标签名选取元素
$(document).ready(function(){ // 点击按钮 隐藏所有的p与那素 $("button").click(function(){ $("p").hide(); }); });
2. #id选择器
$(document).ready(function(){ // 隐藏所有id=test属性的元素 $("button").click(function(){ $("#test").hide(); }); });
3. .class选择器
$(document).ready(function(){ // 隐藏所有class=test属性的元素 $("button").click(function(){ $(".test").hide(); }); });
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div></div> <div id="box"></div> <div class="box"></div> <div class="box"></div> <div></div> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> // 入口函数 $(function () { // 三种方式获得jquery对象 var jqBox1 = $("#box"); var jqBox2 = $(".box"); var jqBox3 = $("div"); // 操作标签选择器 jqBox3.css('width', '100'); jqBox3.css('height', '100'); jqBox3.css('background-color', 'red'); jqBox3.css('margin-top', 10); // 操作类选择器(隐形迭代,不用一个一个设置) jqBox2.css("background", "green"); jqBox2.text("jiumo"); // 操作id选择器 jqBox1.css("background", "yellow"); }) </script> </body> </html>
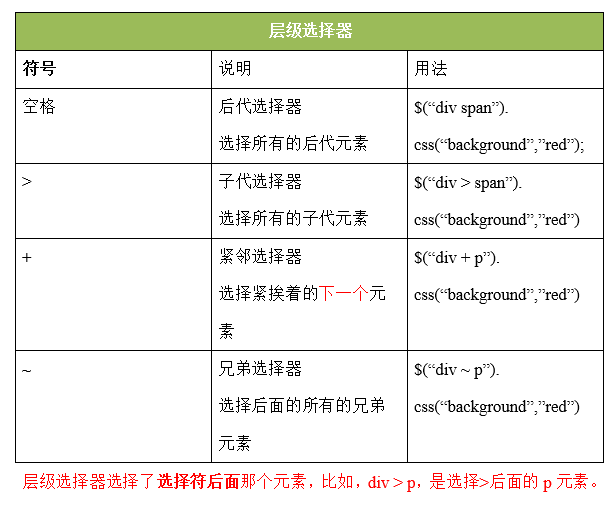
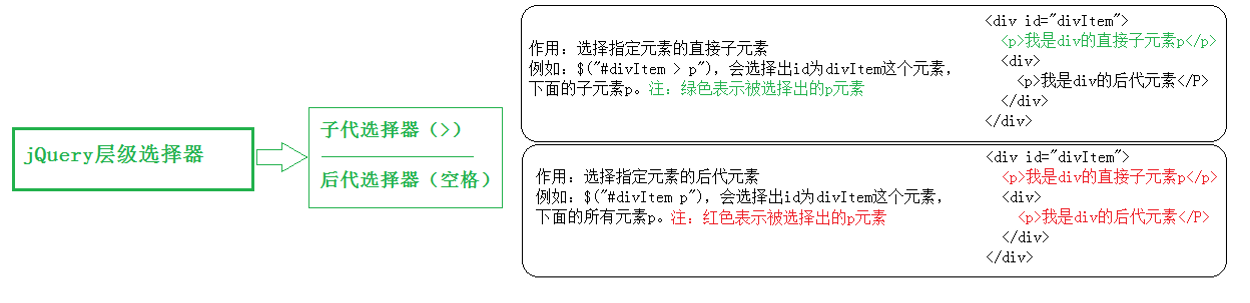
二、层级选择器


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>久末</title> </head> <body> <ul> <li>111</li> <li>222</li> <li>333</li> <ol> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ol> </ul> <script src="jquery-3.3.1.js"></script> <script> $(function () { // 获取ul中的li设置为粉色 // 后代:儿孙等等 var jqLi = $("ul li"); jqLi.css("margin", 5); jqLi.css("background", "pink"); // 子代:亲儿子设置为红色 var jqOtherLi = $("ul>li"); jqOtherLi.css("background", "red"); }) </script> </body> </html>
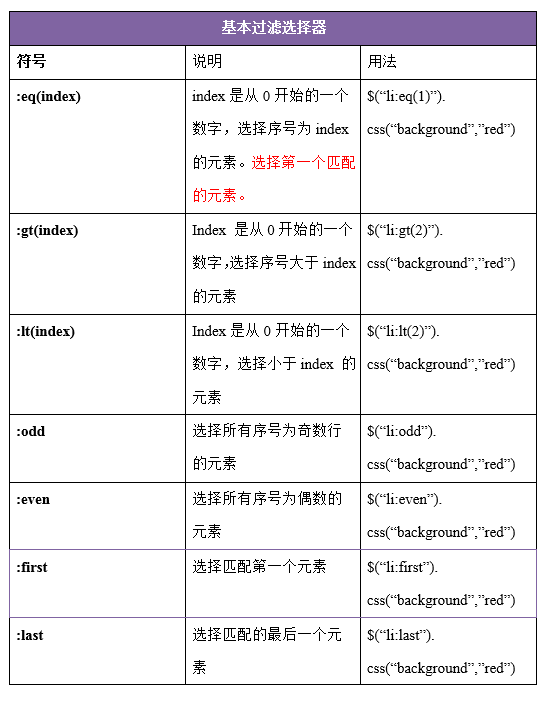
三、基本过滤选择器

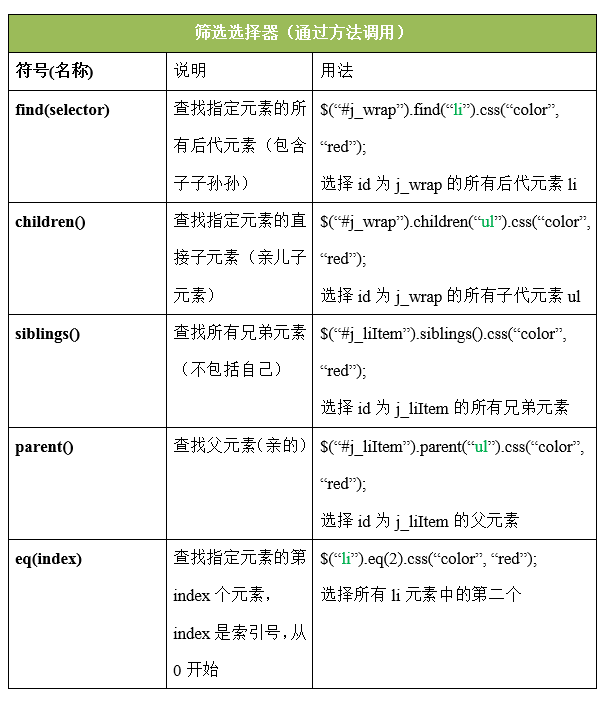
四、筛选选择器

五、jQuery事件
什么是事件:
页面对不同访问者的响应叫做事件,事件处理程序指的是当HTML中发生某些事件所调用的方法。例如:
- 在元素上移动鼠标
- 选取单选按钮
- 点击元素
在事件中经常使用术语“触发”,例如:当按下按键时触发keypress事件
常见的DOM事件:
// 鼠标事件 // click: 当单机元素时触发click事件 $(selector).click(); // dblclick: 当双击元素时触发dblclick事件 $(selector).dblclick(); // mouseenter: 鼠标进入触发 // mouseleave: 鼠标离开触发 $(selector).mouseenter(); $(selector).mouseleave(); // 键盘事件 // keydown: 键按下的过程 // keypress: 键被按下(不会触发所有键,如:ALT、CTRL、SHIFT、ESC) 可以使用keydown() // keyup: 键被松开 $(selector).keydown(); $(selector).keypress(); $(selector).keyup(); // hover: 当鼠标指针悬停在被选中元素上要运行的两个函数 $(selector).hover(inFunction,outFunction); // 表单事件 // submit: 当提交表单时会触发,只适用与<form>元素 $(selector).submit(); // change: 当元素的值改变时触发(仅适用于表单字段) $(selector).change(); // focus: 当元素获得焦点时(当通过鼠标点击选中元素或通过tab键定位到元素时)触发 // blur: 当元素失去焦点时触发 $(selector).focus(); $(selector).blur(); // 文档/窗口事件 // resize: 当调整浏览器窗口大小时触发 $(selector).resize(); // scroll: 当用户滚动指定元素时触发 $(selector).scroll();
注意:
1. mouseenter()与mouseover()不同:
- mouserover 事件在鼠标移动到选取的元素及其子元素上时触发
- mouseenter事件只在鼠标移动到选取的元素上时触发
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>久末</title> <script src="jquery-3.3.1.js"> </script> <script> x=0; y=0; $(document).ready(function(){ $("div.over").mouseover(function(){ $(".over span").text(x+=1); }); $("div.enter").mouseenter(function(){ $(".enter span").text(y+=1); }); }); </script> </head> <body> <p>mouseover 事件在鼠标移动到选取的元素及其子元素上时触发 。</p> <p>mouseenter 事件只在鼠标移动到选取的元素上时触发。 </p> <div class="over" style="background-color:lightgray;padding:20px;width:250px;float:left"> <h3 style="background-color:white;">Mouseover 事件触发: <span></span></h3> </div> <div class="enter" style="background-color:lightgray;padding:20px;width:250px;float:right"> <h3 style="background-color:white;">Mouseenter 事件触发: <span></span></h3> </div> </body> </html>
2. event.which属性
- event.whitch属性返回指定事件上哪个键盘键或鼠标按钮被按下
$("input").keydown(function(event){
$("div").html("Key: " + event.which);
});
3. hover()方法
方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
方法触发mouseenter和mouseleave事件
注意:如果只指定一个函数,则mouseenetr和mouseleave都执行它
实例调用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>久末</title> <script src="jquery-3.3.1.js"> </script> <script> $(document).ready(function(){ $("p").hover(function(){ $("p").css("background-color","yellow"); },function(){ $("p").css("background-color","pink"); }); }); </script> </head> <body> <p>鼠标移动到该段落。</p> </body> </html>
$(selector).hover(handlerIn, handlerOut)
等同以下方式:
$(selector).mouseover(handlerIn).mouseout(handlerOut)
注意:如果只规定一个函数,则它将会在mouseover和mouseout事件上运行。
调用:
$(selector).hover(handlerInOut)
等同于:
$(selector).on("mouseover mouseout", hanlerInOut);



