HTML基础篇(二)
一、HTML图像
标签—<img> 源属性—src
在HTML中,图像由<img>标签定义。
<img>是空标签,意思是说他只包含属性,并且没有闭合标签。
要在页面上显示图像。我们需要使用源属性(src)。src指“source”。源属性的值是图像的URL地址。
定义图像语法:
<img src="url" alt="some_text">
URL指存储图像的位置。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
Alt属性
alt 属性用来为图像定义一串预备的可替换的文本,替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
在浏览器无法载入图像时,替换文本属性告诉用户失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
二、HTML表格
表格由<table>标签来定义,每个表格均有若干行(由<tr>标签定义),每行被分割为若干个单元格(由<td>标签定义),字母td指表格数据,即数据单元格的内容,可以包含文本、图片、列表、段落、表单、水平线、表格等等。
如果不定义边框属性,表格将不显示边框,表格的表头使用 <th> 标签进行定义,大多数浏览器会把表头显示为粗体居中的文本:
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

HEML表格标签
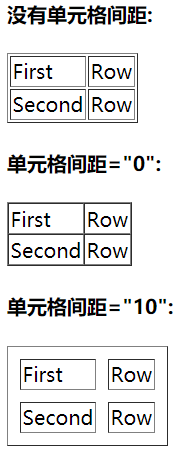
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>久末</title> </head> <body> <h4>没有单元格间距:</h4> <table border="1"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> <h4>单元格间距="0":</h4> <table border="1" cellspacing="0"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> <h4>单元格间距="10":</h4> <table border="1" cellspacing="10"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> </body> </html>

三、HTML列表
HTML支持有序列表、无序列表和自定义列表
无序列表(ul):
无序列表是一个项目的列表,此列项目使用粗体圆点进行标记
<ul> <li>Coffee</li> <ul> <li>Mike</li> </ul> <li>Wate</li> </ul>
有序列表(ol):
同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项使用数字来标记。
自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
浏览器显示如下:
Coffee
- black hot drink
Milk
- white cold drink
提示: 列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
四、HTML区块
HTML 可以通过 <div> 和 <span>将元素组合起来。
大多数HTML元素被定义为块级元素或行内(内联)元素
HTML区块元素:
- 块级元素在浏览器显示时,通常会以新行来开始(和结束)
- 常用元素:<h1>、<p>、<ul>、<table>
HTML行内元素:
- 行内元素在显示的时候通常不会以新行开始
- 常用元素:<b>、<td>、<a>、<img>
<div>元素:
- HTML <div>元素是块级元素,可以用于组合其他元素的容器
- <div>元素没有特定的含义,由于它属于块级元素,浏览器会在其前后显示折行
- 如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性
- <div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法
<span>元素:
- HTML <span>元素是行内元素,可以作为文本的容器
- 当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性
五、HTML表单
多数情况下被用到的表单标签是输入标签(<input>)
输入类型是由类型属性(type)定义。大多数经常被用到的输入类型如下:
文本域(Text Fields)
文本域通过<input type="text">标签来设定的,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
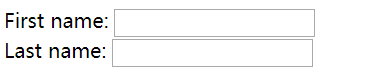
<form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form>

注意:表单本身并不可见,同时,在大多数浏览器中,文本域缺省宽度是20个字符。
密码字段
密码字段通过标签<input type="password">来定义:
<form> Password: <input type="password" name="pwd"> </form>
注意:密码字段不会明文显示,而是以星号或圆点代替。
单选按钮(Radio Buttons)
<input type="radio">标签定义了表单单选框选项
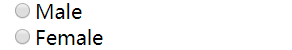
<form> <input type="radio" name="sex" value="nale">Male<br> <input type="radio" name="sex" value="female">Female </form>

复选框(Checkboxes)
<inout type="checkbox">定义了复选框,用户需要从若干给定的选择中选取一个或者若干选项。
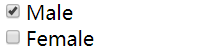
<form> <input type="checkbox" name="sex" value="nale">Male<br> <input type="checkbox" name="sex" value="female">Female </form>

提交按钮(Submit Button)
<input type="submit">定义了提交按钮
当用户单机确定按钮时,表单的内容会被传送到另一个文件。表单动作属性定义了目的文件大的文件名,由动作属性定义的这个文件通常会对接受到的输入数据进行相关处理。
<form name="input" action="http://www.baidu.com" method="get"> Username: <input type="text" name="user"> <input type="submit" value="提交"> </form>

HTML表单标签




