HTML基础篇(一)
一、HTML基础
HTML 运行在浏览器上,由浏览器来解析
1. 什么是HTML:
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
文档后缀名:
- html
- htm
以上两种没有明显的区别,都可以使用
实力解析
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>久末(www.cnblogs.com)</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
- <!DOCTYPE html> 声明为 HTML5文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
2. HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
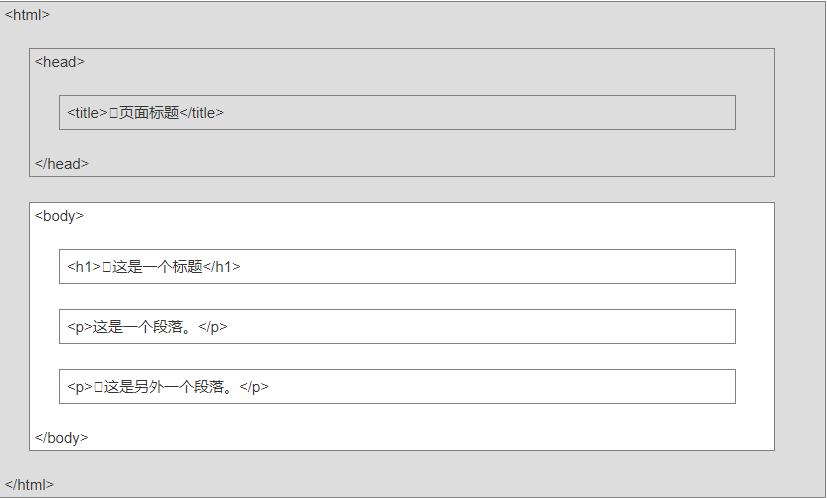
3. HTML网页结构
可视化HTML页面结构:

只有<body></body>区域才会在浏览器中显示
二、HTML标签
HTML文档由HTML元素定义
1. HTML 元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
2. HTML属性
属性是HTML元素提供的附加信息
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
例如:
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
<a href="https://www.cnblogs.com/jiumo/">这是一个链接</a>
HTML 属性常用引用属性值
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "ShotGun" Nelson'
3. HTML标题
标题(Heading)是通过 <h1> - <h6> 标签进行定义的.
<h1> 定义最大的标题。 <h6> 定义最小的标题。
重要性:
请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的,最好只出现一次),其后是 h2(次重要的),再其次是 h3,以此类推。
HTML 水平线
<hr> 标签在 HTML 页面中创建水平线
<p>这是一个段落。</p> <hr> <p>这是一个段落。</p> <hr> <p>这是一个段落。</p>
hr 元素可用于分隔内容。
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
<!-- 这是一个注释 -->
4. HTML段落和折行
HTML 可以将文档分割为多个段落:
段落是通过 <p> 标签定义的
如果希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
<p>这是一个段落 </p> <p>这是另一个段落</p> <p>这个<br>段落<br>演示了分行的效果</p>
注意:浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。

HTML 输出提醒
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,我们无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
4. HTML文本格式化
HTML 文本格式化标签
HTML "计算机输出" 标签
HTML 引文, 引用, 及标签定义
5. HTML链接
HTML 使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
HTML 超链接(链接)
HTML使用标签<a>来设置超文本链接
超链接可以是一个字,一个词或者一组词,一幅图片。我们可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当把鼠标指针移动到某个链接上的时候,箭头会变成一只小手。
在标签<a>中使用了href属性来描述链接的地址。
默认情况链接将以以下形式出现在浏览器中:
- 一个未访问过得链接显示为蓝色字体并带有下划线
- 访问过的链接显示为紫色并带有下划线
- 点击链接时,链接显示为红色并带有下划线
- 如果这些超链接设置了CSS样式,展示样式会根据CSS的设定儿显示
target 属性
使用 target 属性,你可以定义被链接的文档在何处显示。
下面第一行会默认在当前页面打开文档,第二行会在新的窗口打开
<a href="https://www.cnblogs.com/jiumo/">访问博客园</a> <a href="https://www.cnblogs.com/jiumo/" target="_blank">访问博客园</a>
id 属性
id属性可以用于创建一个在HTML文档书签标记
提示:书签是不可以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。
在HTML文档中插入ID:
<a id="tips">有用的提示部分</a> 在HTML文档中创建一个链接到“有用的提示部分(id="tips")“: <a href="#tips">访问有用的提示部分</a> 或者,从另一个页面创建一个链接到“有用的提示部分(id="tips")“: <a href="http://www.runoob.com/html/html-links.html#tips"> 访问有用的提示部分</a>
注意:
请始终将正斜杠添加到子文件夹。假如这样书写链接:href="https://www.cnblogs.com/jiumo",就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href="https://www.cnblogs.com/jiumo/"。
6. HTMAL <head>
<head>元素包含了所有的头部标签元素。在<head>元素中我们可以插入脚本(script)、样式文件(CSS)以及各种meta信息。
头部可添加的元素标签为:<title>,<style>,<meta>,<meta>,<link>,<script>,<noscript>,<base>
<title>:
<title>标签定义了不同文档的标题
<title>在HTML/XHTML文档中是必须的
<title>元素:
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
HTML<title>元素不仅可以显示文本,也可以在左侧显示logo等图片。
显示时,要将<link>标签放入<head>里。
<!doctype HTML> <html> <head> <link rel="shortcup icon" href="图片url"> <title>这是一个带图片的标签</title> </head> <body> </body> </html>
<base>:
<base>标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
<head> <base href="https://www.cnblogs.com/jiumo/" target="_blank"> </head>
<link>:
<link>标签定义了文档与外部资源的关系
<link>标签通常用于链接到样式表
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
<style>:
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
<head> <style type="text/css"> body {background-color:yellow} p {color:blue} </style> </head
<mata>:
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta> 一般放置于 <head> 区域
为搜索引擎定义关键词: <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"> 为网页定义描述内容: <meta name="description" content="Web & 编程 博客"> 定义网页作者: <meta name="author" content="Jiumo"> 每30秒钟刷新当前页面: <meta http-equiv="refresh" content="30">
head元素:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步