bom详解
BOM的概念
BOM(Browser Object Model) 是指浏览器对象模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
我们在浏览器中的一些操作都可以使用BOM的方式进行编程处理,
比如:刷新浏览器、后退、前进、在浏览器中输入URL等
BOM的顶级对象window
window是浏览器的顶级对象,当调用window下的属性和方法时,可以省略window 注意:window下一个特殊的属性 window.name
对话框
-
alert()
-
prompt()
-
confirm()
页面加载事件
-
onload
window.onload = function () {
// 当页面加载完成执行
// 当页面完全加载所有内容(包括图像、脚本文件、CSS 文件等)执行
}
-
onunload
window.onunload = function () {
// 当用户退出页面时执行
}
定时器
setTimeout()和clearTimeout()
// 创建一个定时器,1000毫秒后执行,返回定时器的标示
var timerId = setTimeout(function () {
console.log('Hello World');
}, 1000);
// 取消定时器的执行
clearTimeout(timerId);
setInterval()和clearInterval()
定时调用的函数,可以按照给定的时间(单位毫秒)周期调用函数
// 创建一个定时器,每隔1秒调用一次
var timerId = setInterval(function () {
var date = new Date();
console.log(date.toLocaleTimeString());
}, 1000);
// 取消定时器的执行
clearInterval(timerId);
案例:
定时器
简单动画
location对象
location对象是window对象下的一个属性,时候的时候可以省略window对象
location可以获取或者设置浏览器地址栏的URL
URL
统一资源定位符 (Uniform Resource Locator, URL)
-
URL的组成
scheme://host:port/path?query#fragment
scheme:通信协议
常用的http,ftp,maito等
host:主机
服务器(计算机)域名系统 (DNS) 主机名或 IP 地址。
port:端口号
整数,可选,省略时使用方案的默认端口,如http的默认端口为80。
path:路径
由零或多个'/'符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
query:查询
可选,用于给动态网页传递参数,可有多个参数,用'&'符号隔开,每个参数的名和值用'='符号隔开。例如:name=zs
fragment:信息片断
字符串,锚点.
location有哪些成员?
-
使用chrome的控制台查看
-
查MDN
-
成员
-
assign()/reload()/replace()
-
hash/host/hostname/search/href……
-
案例
解析URL中的query,并返回对象的形式
function getQuery(queryStr) {
var query = {};
if (queryStr.indexOf('?') > -1) {
var index = queryStr.indexOf('?');
queryStr = queryStr.substr(index + 1);
var array = queryStr.split('&');
for (var i = 0; i < array.length; i++) {
var tmpArr = array[i].split('=');
if (tmpArr.length === 2) {
query[tmpArr[0]] = tmpArr[1];
}
}
}
return query;
}
console.log(getQuery(location.search));
console.log(getQuery(location.href));
history对象
-
back()
-
forward()
-
go()
navigator对象
-
userAgent
通过userAgent可以判断用户浏览器的类型
-
platform
通过platform可以判断浏览器所在的系统平台类型.
特效
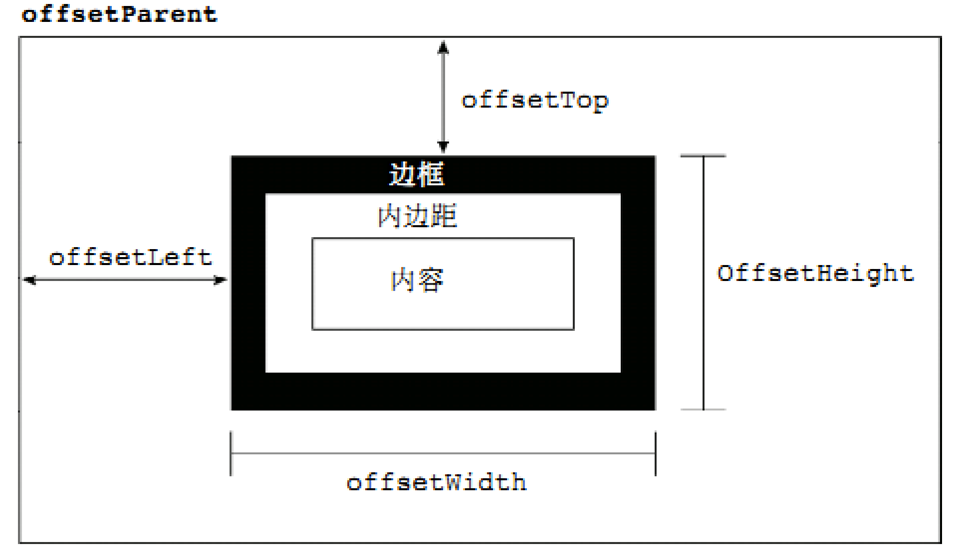
偏移量
-
offsetParent用于获取定位的父级元素
-
offsetParent和parentNode的区别
var box = document.getElementById('box');
console.log(box.offsetParent);
console.log(box.offsetLeft);
console.log(box.offsetTop);
console.log(box.offsetWidth);
console.log(box.offsetHeight);

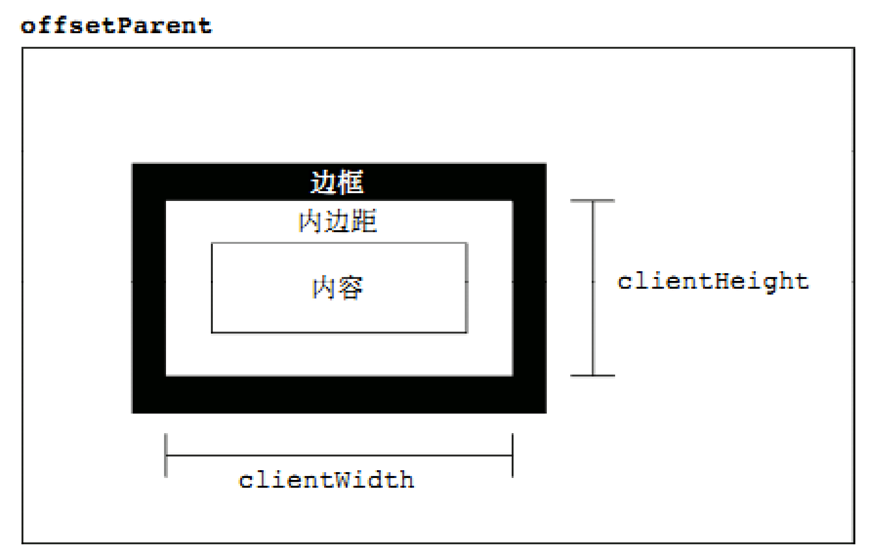
客户区大小
var box = document.getElementById('box');
console.log(box.clientLeft);
console.log(box.clientTop);
console.log(box.clientWidth);
console.log(box.clientHeight);

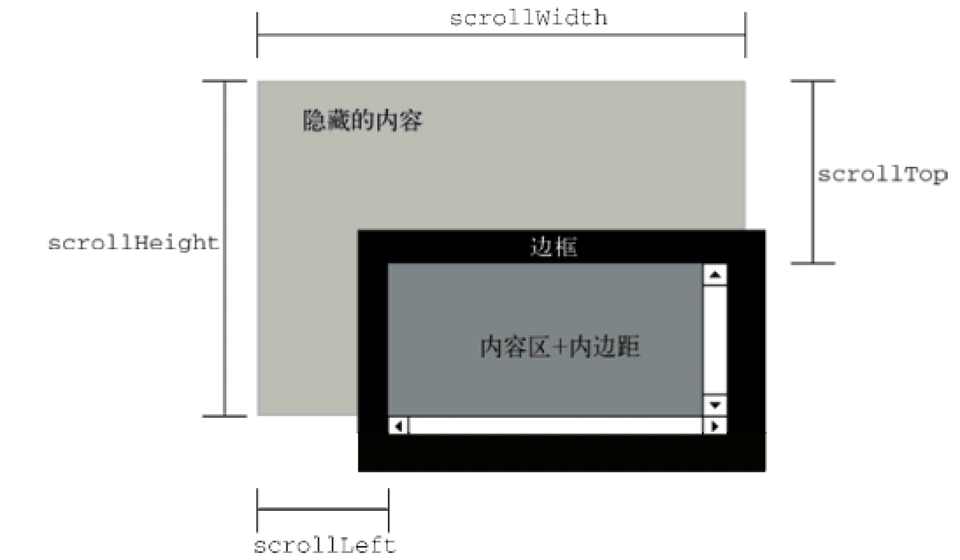
滚动偏移
var box = document.getElementById('box');
console.log(box.scrollLeft)
console.log(box.scrollTop)
console.log(box.scrollWidth)
console.log(box.scrollHeight)

案例
-
匀速动画函数
-
变速动画函数
-
回到顶部
-
无缝轮播图
-
模拟滚动条
-
拖拽案例
-
放大镜案例
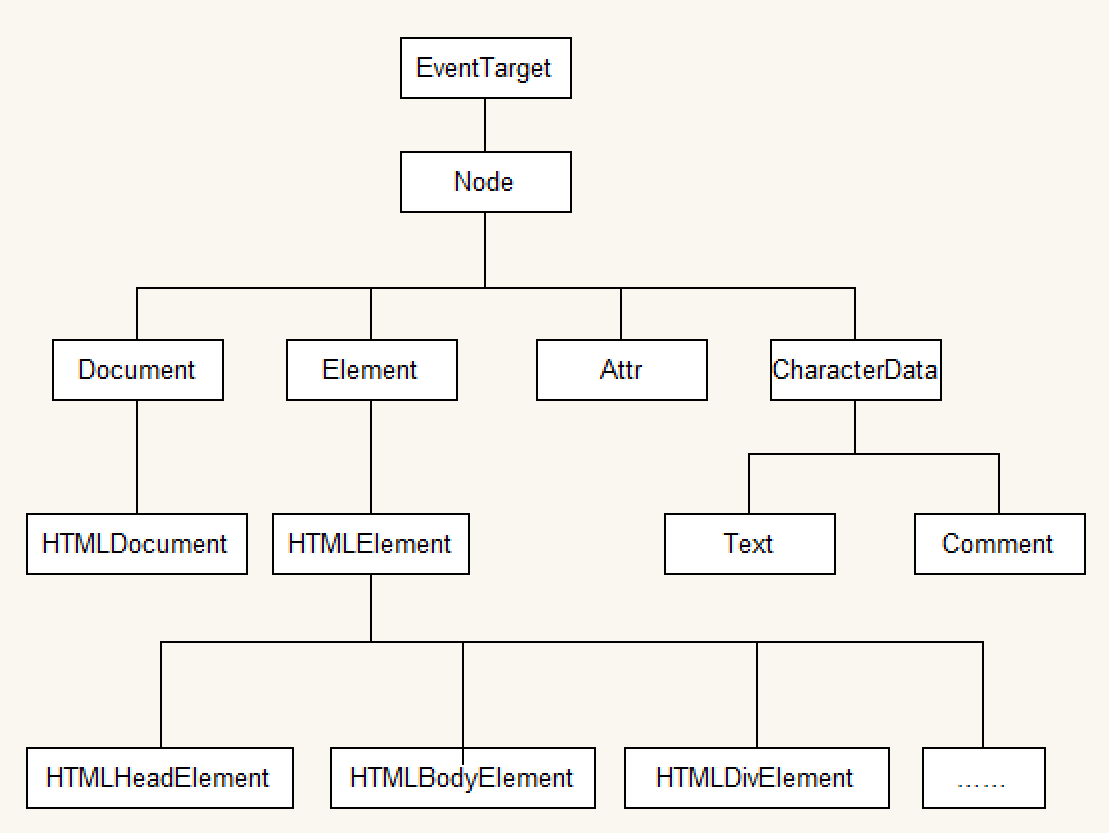
附录
元素的类型