HTML 表单常用的代码元素
表单:
将数据通过浏览器提交到服务器的媒介。
<form action="" method="get/post" ></form>
get 提交有长度限制
post 提交无长度限制
一般常用post

表单元素:12个
1.文本类
1).<input type="text" value=""> - 文本框


在文本框中输入内容。。。。
2).password - 密码框


3).<textarea></textarea> - 文本域


可以输入多行内容。
4).hidden - 隐藏域

里面也可以输入内容,但是不是给人看的,是用来给计算机程序看的。
2.按钮类
button - 普通按扭


submit - 提交按钮


如果把提交按钮里面的“提交”两个字改掉可以用 value=“输入改的内容”,这用就可以了。
把表单的内容提交到服务器
reset - 重置按钮


默认有重置俩字,其作用是清空form表单里面的内容。
image - 图片按钮 = 提交按钮

和上面那提交按钮功能一样。
3.选择类
radio - 单选按钮


checkbox - 复选按钮,多选按钮


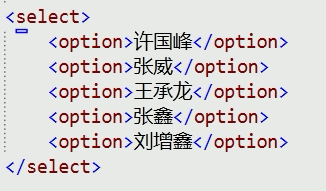
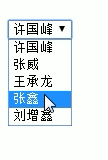
<select> - 下拉列表
<option></option>

运行起来就是下面这个样子:

</select>
file - 文件选择

运行起来就是下面的样子: