「AntV」路网数据获取与L7可视化
1. 引言
L7 地理空间数据可视分析引擎是一种基于 WebGL 技术的地理空间数据可视化引擎,可以用于实现各种地理空间数据可视化应用。L7 引擎支持多种数据源和数据格式,包括 GeoJSON、CSV等,可以快速加载和渲染大规模地理空间数据。L7 引擎还提供了丰富的可视化效果和交互功能,包括热力图、等高线图、鼠标交互等,可以帮助用户更好地理解和分析地理空间数据。
L7 官网:蚂蚁地理空间数据可视化 | AntV (antgroup.com)
L7 GitHub 仓库:antvis/L7: 🌎 Large-scale WebGL-powered Geospatial Data Visualization analysis engine (github.com)
L7 官方教程:简介 | L7 (antgroup.com)
L7 官方示例:所有图表 | L7 (antgroup.com)
L7 API文档:场景 Scene | L7 (antgroup.com)
本文描述使用L7对路网数据进行可视化
2. 数据获取
路网数据可以从以下网站下载,数据来源自OSM:Index of /extracts (openstreetmap.fr)
其中,中国的路网数据可以从这个下载:Index of /extracts/asia/china (openstreetmap.fr)
笔者这里下载上海的数据:http://download.openstreetmap.fr/extracts/asia/china/shanghai.osm.pbf
下载好以后可以直接拖入QGIS中:

- 注:这里加载了
Lines,数据量较大,绘制卡顿。且路网质量也欠佳
在图层上右键选择导出:

导出为GeoJSON:

导出的数据尺寸为84 MB,至此数据获取完成
3. L7可视化
可参考官方路网图样例:路径地图 | L7 (antgroup.com)
3.1 加载底图
加载高德地图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://unpkg.com/@antv/l7'></script>
<style>
body,
#map {
height: 100vh;
width: 100vw;
margin: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
center: [116.3956, 39.9392],
zoom: 2,
style: 'light'
})
});
</script>
</body>
</html>

3.2 加载数据并解析
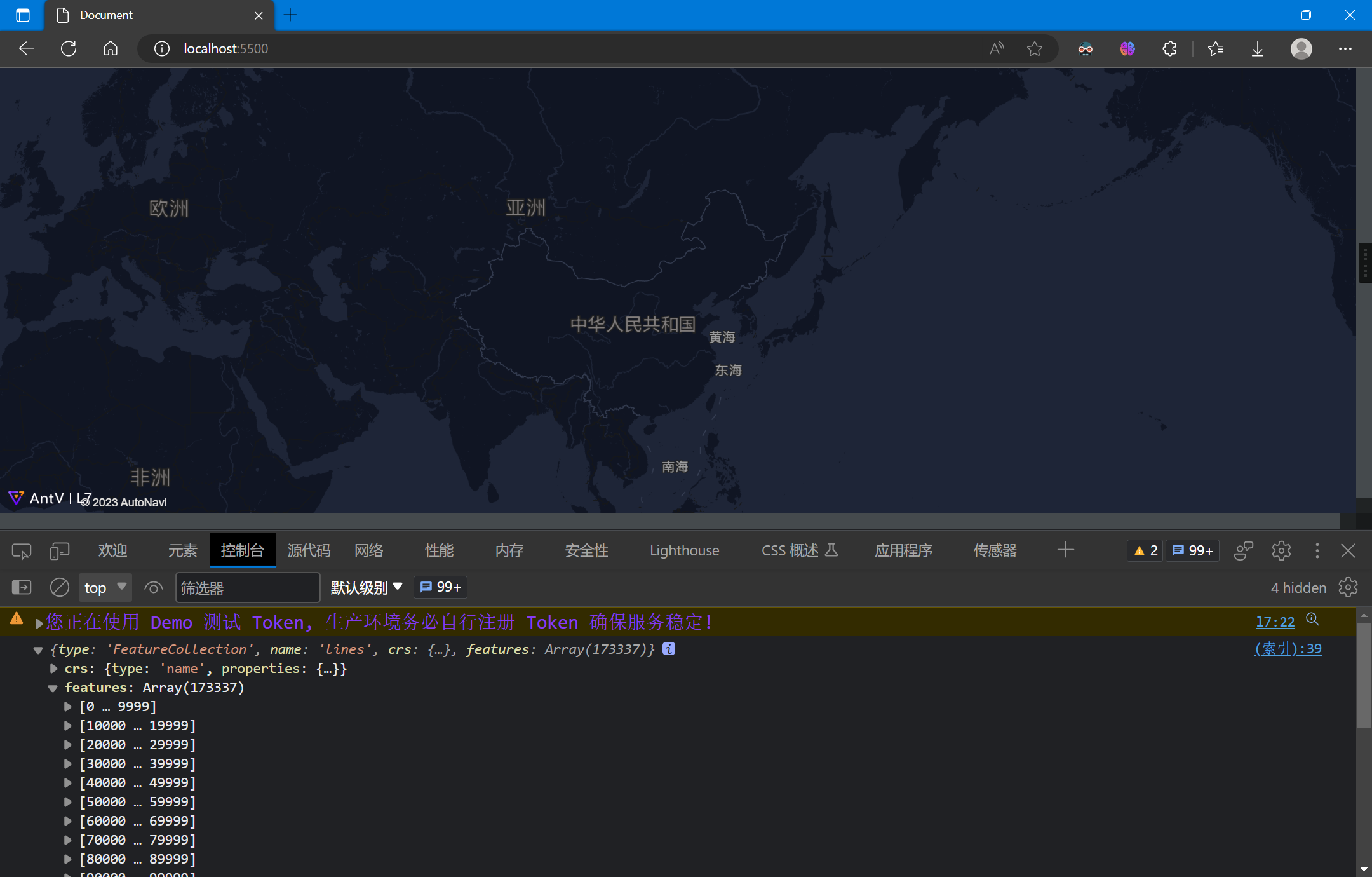
加载数据,L7对于GeoJSON无需额外设置解析器:
scene.on('loaded', () => {
fetch('./lines.geojson')
.then(res => res.json())
.then(data => {
console.log(data);
})
});

3.3 绘制样式
绘制线图层,并设置样式:
const layer = new L7.LineLayer({
zIndex: 2,
})
.source(data)
.size(0.5)
.active(true)
.color('highway', (type) => {
switch (type) {
case "bridleway" :
return '#c81841';
case "bus_guideway" :
return '#39a0cc';
case "bus_stop" :
return '#0d70cc';
case "busway" :
return '#d385dd';
case "construction" :
return '#30e5dc';
case "corridor" :
return '#ca6166';
case "cycleway" :
return '#c94534';
case "elevator" :
return '#c3ee79';
case "footway" :
return '#df7f53';
case "living_street" :
return '#0d2dce';
case "motorway" :
return '#c8659f';
case "motorway_link" :
return '#15d066';
case "path" :
return '#cab646';
case "pedestrian" :
return '#2ddb95';
case "planned" :
return '#36cd25';
case "platform" :
return '#d99b1f';
case "primary" :
return '#75cc53';
case "primary_link" :
return '#e31eb2';
case "proposed" :
return '#4e2bec';
case "raceway" :
return '#c8721c';
case "residential" :
return '#6ced77';
case "road" :
return '#57e079';
case "secondary" :
return '#2063e9';
case "secondary_link" :
return '#7aec1d';
case "service" :
return '#58d9ed';
case "services" :
return '#1fe3b9';
case "steps" :
return '#e010d2';
case "tertiary" :
return '#adca37';
case "tertiary_link" :
return '#d0d32e';
case "track" :
return '#e04684';
case "trunk" :
return '#b232e4';
case "trunk_link" :
return '#822dcd';
case "unclassified" :
return '#a686de';
case "null" :
return '#1f1bef';
case "" :
return '#beb297';
default:
return '#beb297';
}
});
scene.addLayer(layer);
});

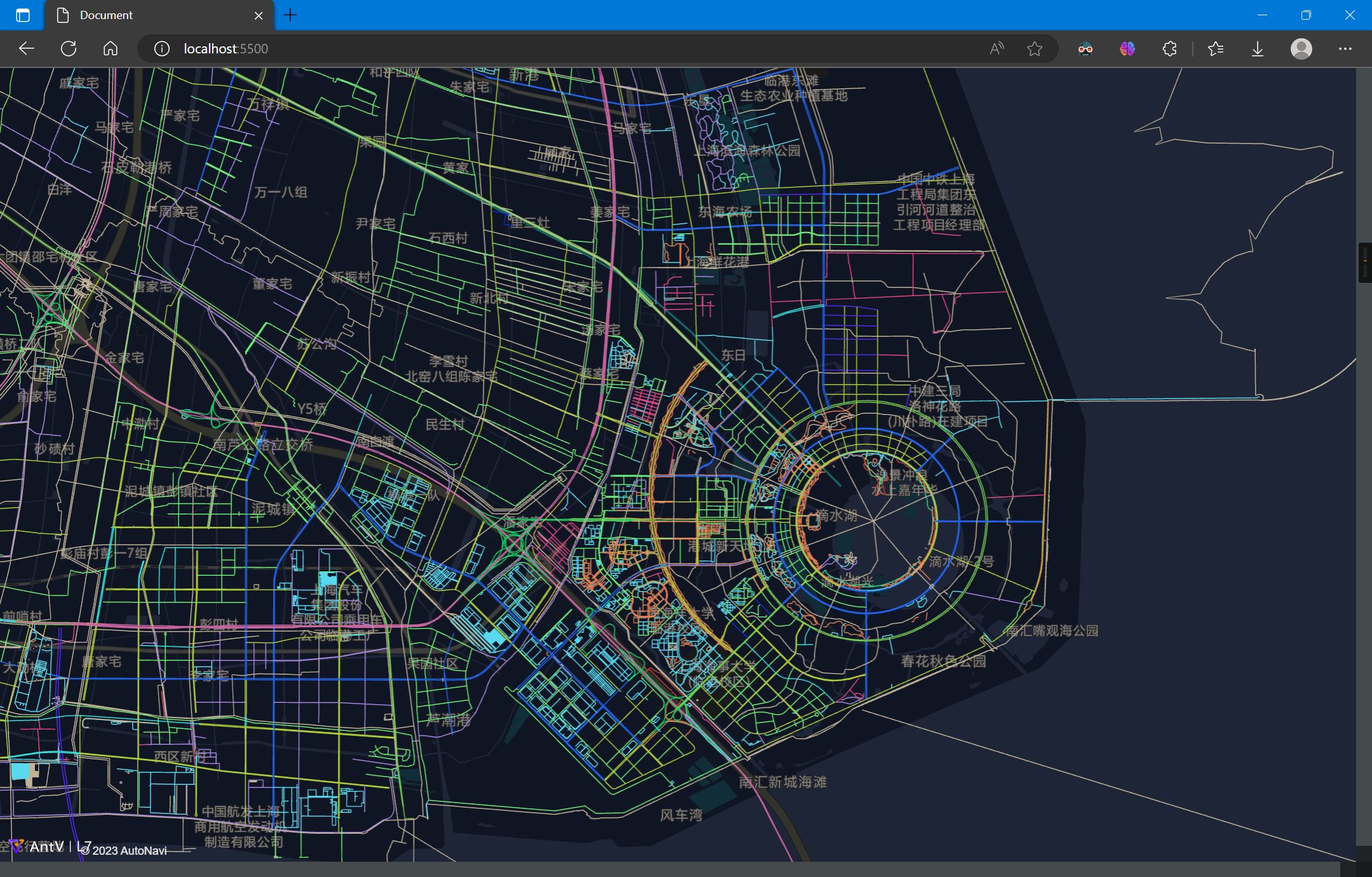
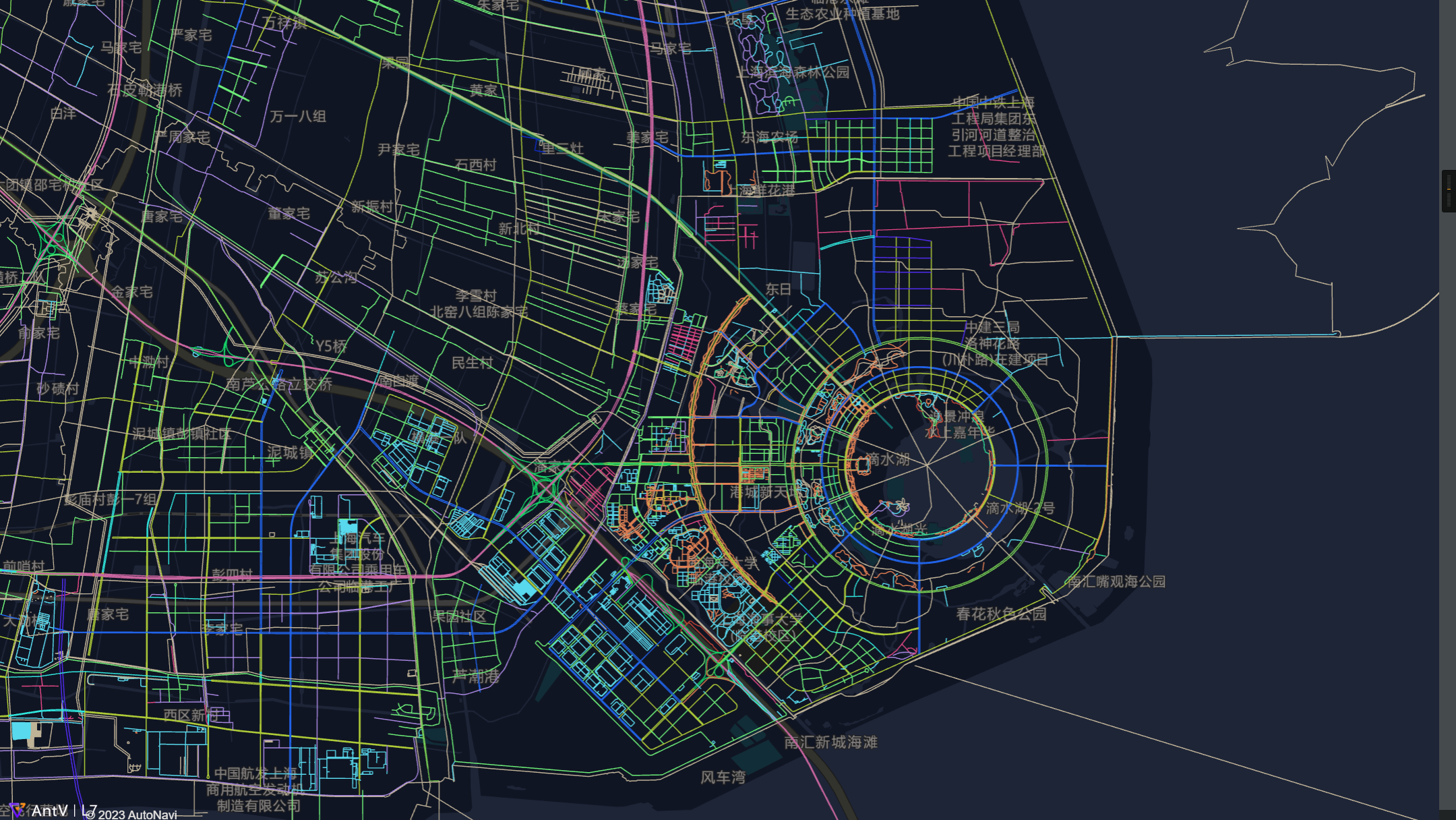
3.4 完整代码
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://unpkg.com/@antv/l7'></script>
<style>
body,
#map {
height: 100vh;
width: 100vw;
margin: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
center: [116.3956, 39.9392],
zoom: 2,
style: 'dark'
})
});
scene.on('loaded', () => {
fetch('./lines.geojson')
.then(res => res.json())
.then(data => {
const layer = new L7.LineLayer({
zIndex: 2,
})
.source(data)
.size(0.5)
.active(true)
.color('highway', (type) => {
switch (type) {
case "bridleway" :
return '#c81841';
case "bus_guideway" :
return '#39a0cc';
case "bus_stop" :
return '#0d70cc';
case "busway" :
return '#d385dd';
case "construction" :
return '#30e5dc';
case "corridor" :
return '#ca6166';
case "cycleway" :
return '#c94534';
case "elevator" :
return '#c3ee79';
case "footway" :
return '#df7f53';
case "living_street" :
return '#0d2dce';
case "motorway" :
return '#c8659f';
case "motorway_link" :
return '#15d066';
case "path" :
return '#cab646';
case "pedestrian" :
return '#2ddb95';
case "planned" :
return '#36cd25';
case "platform" :
return '#d99b1f';
case "primary" :
return '#75cc53';
case "primary_link" :
return '#e31eb2';
case "proposed" :
return '#4e2bec';
case "raceway" :
return '#c8721c';
case "residential" :
return '#6ced77';
case "road" :
return '#57e079';
case "secondary" :
return '#2063e9';
case "secondary_link" :
return '#7aec1d';
case "service" :
return '#58d9ed';
case "services" :
return '#1fe3b9';
case "steps" :
return '#e010d2';
case "tertiary" :
return '#adca37';
case "tertiary_link" :
return '#d0d32e';
case "track" :
return '#e04684';
case "trunk" :
return '#b232e4';
case "trunk_link" :
return '#822dcd';
case "unclassified" :
return '#a686de';
case "null" :
return '#1f1bef';
case "" :
return '#beb297';
default:
return '#beb297';
}
});
scene.addLayer(layer);
});
});
</script>
</body>
</html>



 本文描述使用L7对路网数据进行可视化
本文描述使用L7对路网数据进行可视化
