Cesium源码阅读环境搭建
1. 引言
Cesium是一款三维地球和地图可视化开源JavaScript库,使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,基于Apache2.0许可的开源程序,可以免费用于商业和非商业用途
Cesium官网:Cesium: The Platform for 3D Geospatial
Cesium GitHub站点:CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps (github.com)
API文档:Index - Cesium Documentation
通过阅读源码,理清代码逻辑,有助于扩展与开发
本文描述Cesium的源码阅读环境搭建
2. 环境搭建
2.1 构建项目
使用Git克隆GitHub上的Cesium源码(直接下载源码也可):
git clone https://github.com/CesiumGS/cesium.git
进入到cesium目录中使用npm安装包:
cd cesium
npm install
等待npm安装完毕,可以查看package.json文件,尤其是文件中scripts下的命令:
"scripts": { // ... "start": "node server.js", "start-public": "node server.js --public", "build": "gulp build", "build-release": "gulp buildRelease" // ... }
可以看到start命令就是启动一个服务,build命令就是构建代码
不妨先启动服务试试:
npm run start
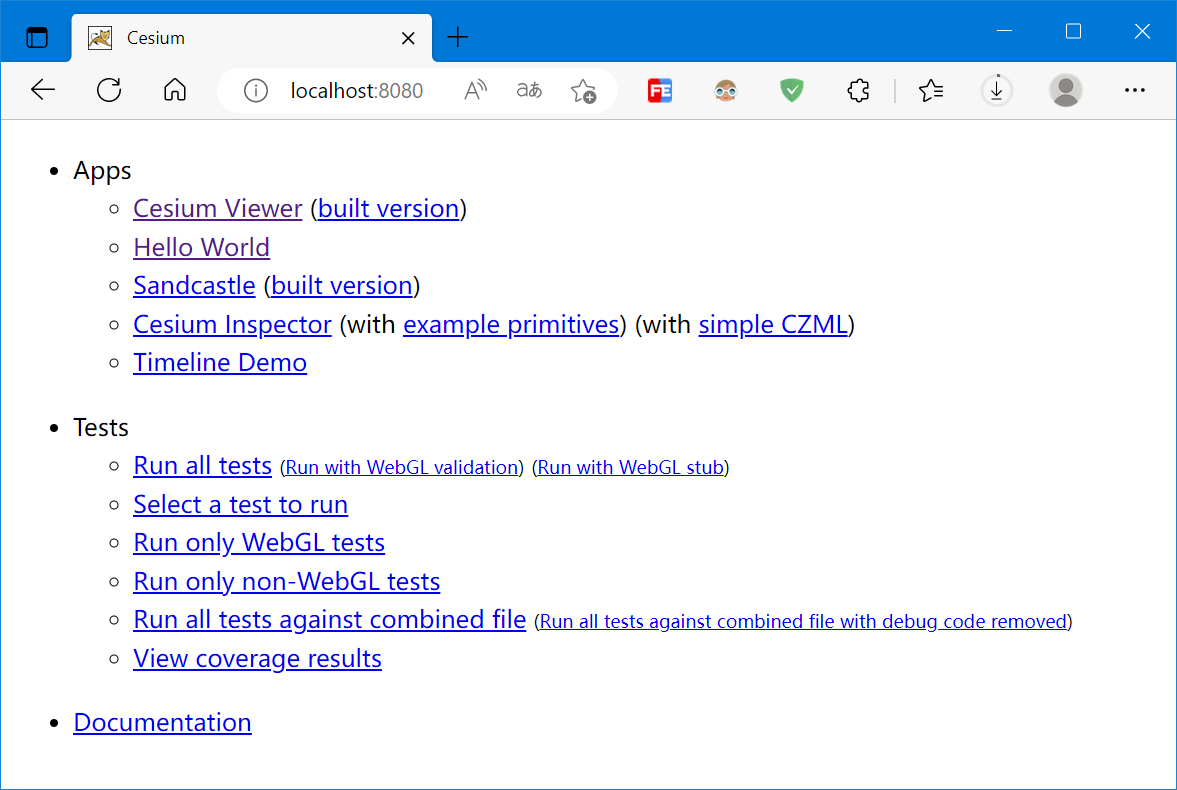
等待构建完成,启动服务,打开http://localhost:8080/,即可看到:

执行构建命令:
npm run build
等待构建完成,可以看到cesium目录下多了一个Build目录,Build目录下的CesiumUnminified就是构建的未压缩的Cesium代码
2.2 项目结构
这个项目中,Cesium主要源代码存在于packages文件夹下
packages下的engine文件夹下是核心代码,包括渲染函数、数据API等
packages下的widgets文件夹下是窗体代码,包括Viewer和各种组件等
2.3 修改代码
修改packages文件夹下的代码,就可以构建自定义的Cesium版本
此处,笔者示例在Viewer构造函数中添加两句console.log()函数
在packages->widgets->Source->Viewer下的Viewer.js文件中,找到Viewer的构造函数(大约在407行):
function Viewer(container, options) { // ... }
添加自定义的代码:
function Viewer(container, options) { console.log("Viewer constructor start"); // ... console.log("Viewer constructor success!"); }
重新运行服务:
npm run start
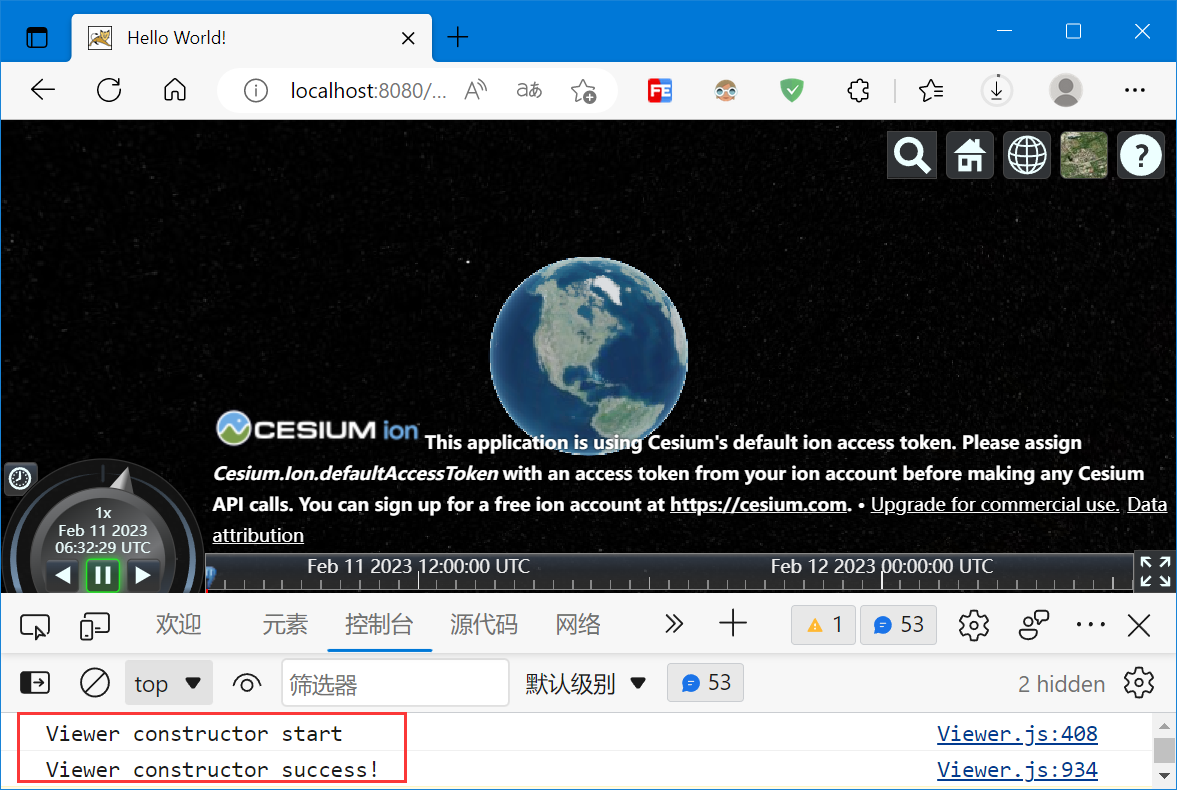
点击网页首页中的Cesium Viewer或者Hello World,打开控制台,就可以看到自定义代码的执行:

修改源代码示例完毕
3. 参考资料
[1]GitHub - CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps
[2]CesiumJS 2022^ 源码解读0 - 文章目录与源码工程结构 - 四季留歌 - 博客园 (cnblogs.com)



 本文描述Cesium的源码阅读环境搭建
本文描述Cesium的源码阅读环境搭建



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?