基于Docker使用CTB生成地形切片并加载
1. 引言
CTB(Cesium Terrain Builder)是一个用于地形切片的C++编写的命令行工具
目前CTB没有发布编译好的版本,需要使用者自己安装GDAL然后使用CMake编译,手动编译可以参考:
- Windows下 Cesium Terrain Builder(简称CTB) 编译安装指南_Eligie的博客-CSDN博客_windows编译ctb
- Cesium 生成terrain地形数据----CTB方式及步骤_wizardjaja的博客-CSDN博客
CTB的README的说明中说到CTB有Docker的镜像,可以直接使用,镜像地址为:
另外,CTB的README的说明中说到有镜像提供了预览Cesium地形切片的便捷服务,其地址为:
因为这个镜像文件中存在错误,需要自己手动修改,但同时需要这个镜像里面提供的layer.json(CTB镜像没有生成)
- 后续将不选择这个官方提供的镜像以避免这些问题
本文描述基于Docker的方式使用CTB生成地形切片并加载
2. 切片并加载
下载CTB镜像:
docker pull homme/cesium-terrain-builder
笔者的数据目录为:E:\tmp\docker\rasters\ASTER_GDEM_V2_30m.tif,切片结果放置目录为:E:\tmp\docker\tilesets\terrain\test(需要手动建立目录)
根据说明文档:geodata/cesium-terrain-server - Docker Image | Docker Hub,进行镜像的启动与切片:
docker run -v E:\tmp\docker\:/data homme/cesium-terrain-builder ctb-tile --output-dir /data/tilesets/terrain/test /data/rasters/ASTER_GDEM_V2_30m.tif
根据说明文档和issue:Error in Docker image? · Issue #8 · geo-data/cesium-terrain-server · GitHub,启动地形服务:
docker run -p 8080:8000 -v E:\tmp\docker\tilesets\terrain:/data/tilesets/terrain geodata/cesium-terrain-server
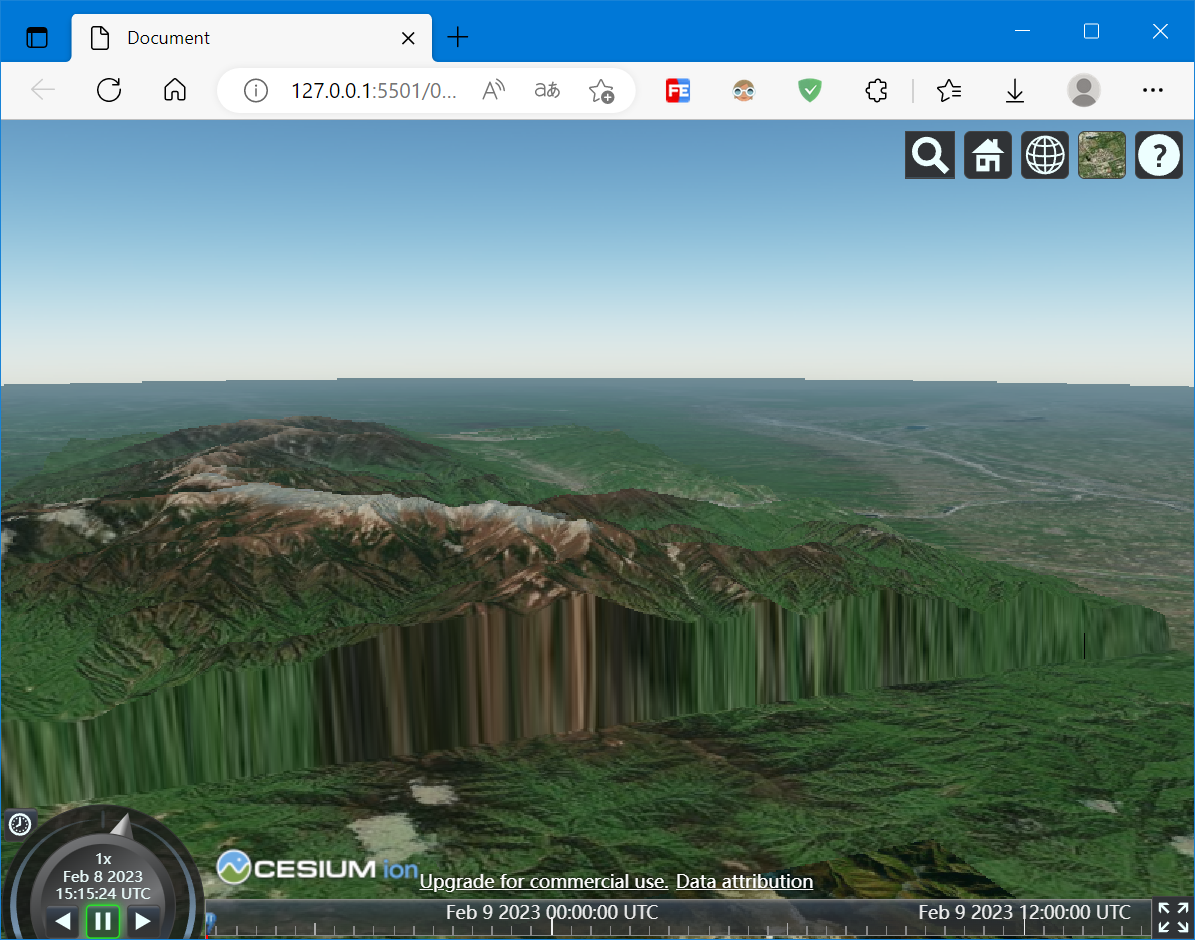
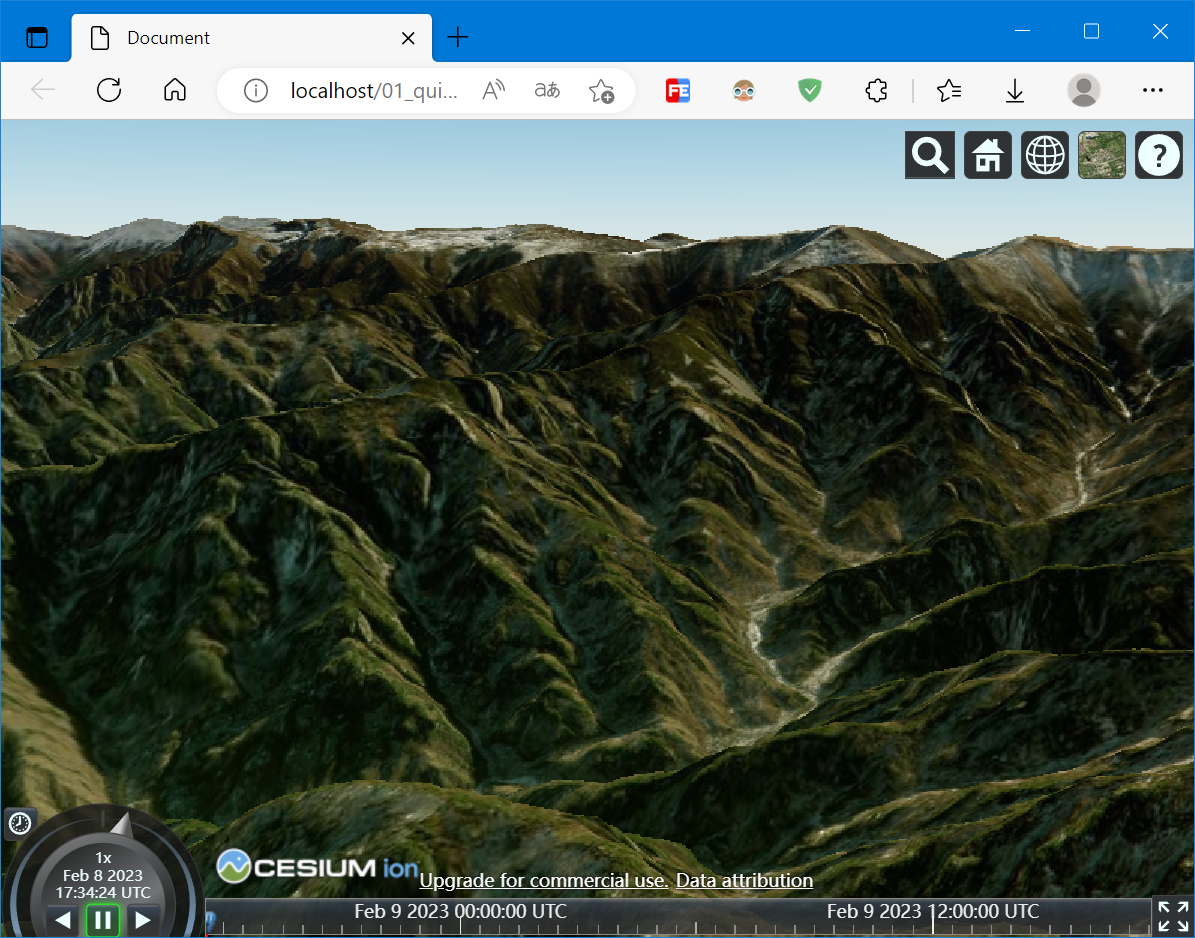
编写地形加载代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> <!-- Include the CesiumJS JavaScript and CSS files --> <script src="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> </head> <body> <div id="cesiumContainer"></div> <script> Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMTk4ZTYyNy00MjkxLTRmZWYtOTg1MS0wOThjM2YzMzIzYzEiLCJpZCI6NzEyMSwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU0ODMxNzI5OX0.rKV8Ldl_bgR3lVvNsbHhTX62j8JH8ADCIWAwk7tXpr8'; const viewer = new Cesium.Viewer('cesiumContainer'); var terrainProvider = new Cesium.CesiumTerrainProvider({ url: 'http://localhost:8080/tilesets/test' }); viewer.scene.terrainProvider = terrainProvider; viewer.camera.flyTo({ destination: Cesium.Cartesian3.fromDegrees(107.6178, 33.9498, 2500) }); </script> </body> </html>

3. 一些改进
3.1 容器复用
上述的切片命令:
docker run -v E:\tmp\docker\:/data homme/cesium-terrain-builder ctb-tile --output-dir /data/tilesets/terrain/test /data/rasters/ASTER_GDEM_V2_30m.tif
该命令每次都要创建一个容器,略显累赘
在笔者电脑上,创建过的容器难以复用,很难启动,启动后很快就关闭了
笔者参考:Cesium-terrain-builder(CTB)在Centos7中安装并生成地形数据_tiger-hcx的博客-CSDN博客,以下这个命令创建的容器可以复用:
docker run -v E:\tmp\docker\:/data -t -i homme/cesium-terrain-builder bash
创建该容器后,进入这个容器输入CTB指令即可
3.2 layer.json
layer.json是地形切片的元数据文件,然而上述CTB并没有生成这个文件,参考:
- Not generated layer.json · Issue #77 · geo-data/cesium-terrain-builder · GitHub
- Layer.json is not generated with ctb-tile, should it? · Issue #73 · geo-data/cesium-terrain-builder · GitHub
以下版本的CTB和CTB docker解决了这个问题:
- GitHub - ahuarte47/cesium-terrain-builder at master-quantized-mesh
- GitHub - tum-gis/cesium-terrain-builder-docker: Dockerfile for the geo-data/cesium-terrain-builder app with quantized mesh support.
对应的CTB镜像地址为:tumgis/ctb-quantized-mesh - Docker Image | Docker Hub
下载这个镜像:
docker pull tumgis/ctb-quantized-mesh
在容器内创建地形切片:
ctb-tile --output-dir /data/tilesets/terrain/test /data/rasters/ASTER_GDEM_V2_30m.tif
在容器内创建layer.json:
ctb-tile --output-dir /data/tilesets/terrain/test -l /data/rasters/ASTER_GDEM_V2_30m.tif
最后结果的目录形式如下:
test/ |-- 0 |-- 1 |-- 2 |-- 3 |-- 4 |-- 5 |-- 6 |-- 7 |-- 8 |-- 9 |-- 10 |-- 11 |-- 12 |-- 13 |-- 14 |-- layer.json
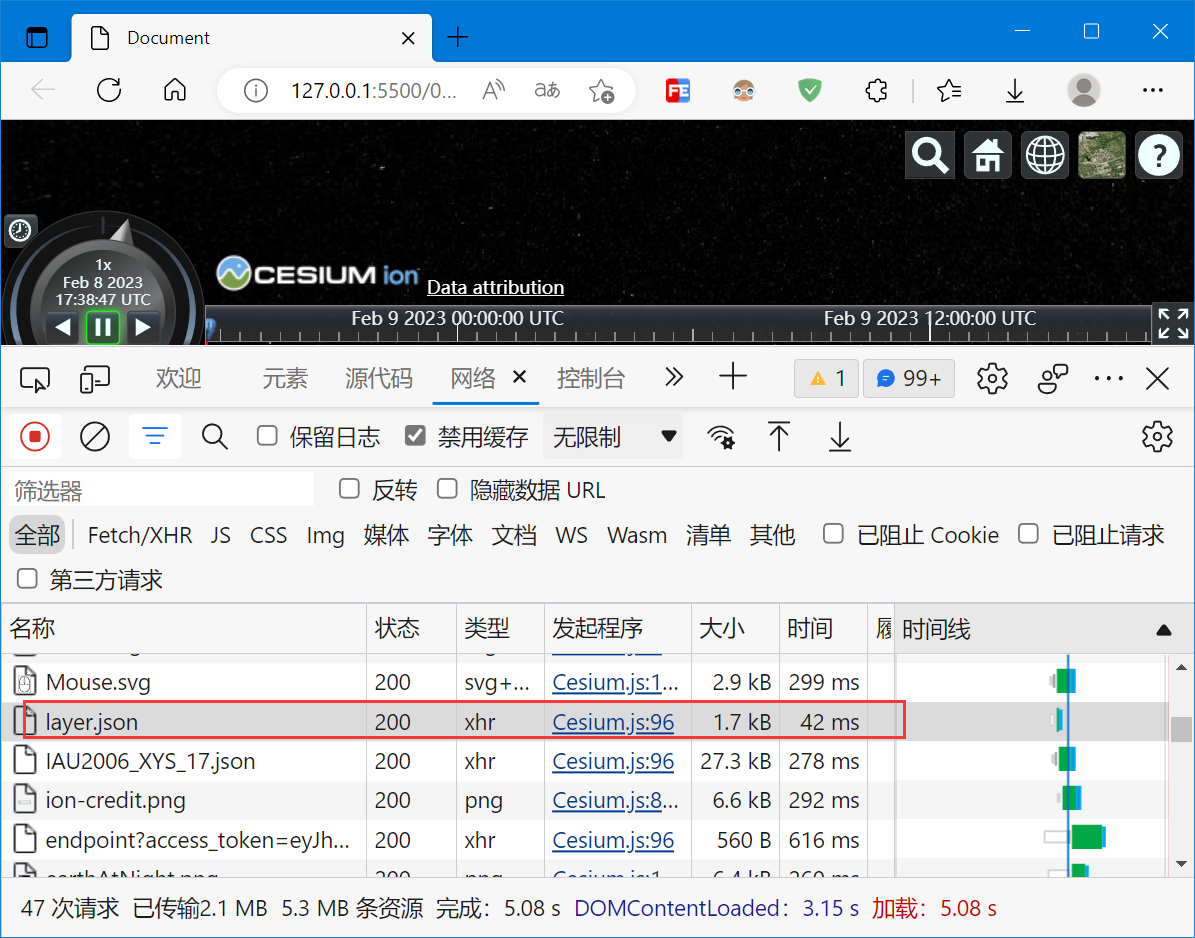
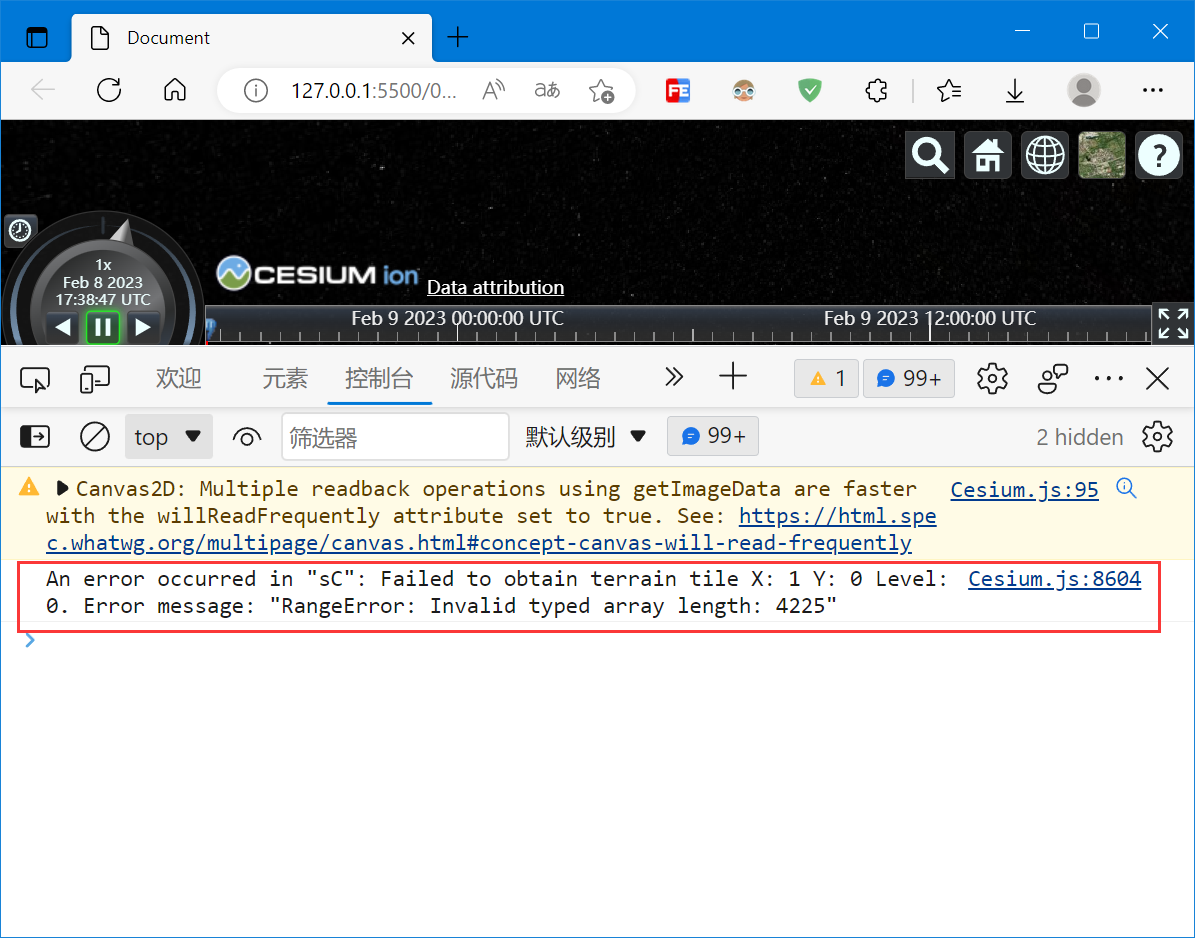
由于拥有了layer.json,直接加载文件是否可行呢?答案是不行


参考:Can not add the terrain data in cesium · Issue #96 · geo-data/cesium-terrain-builder · GitHub
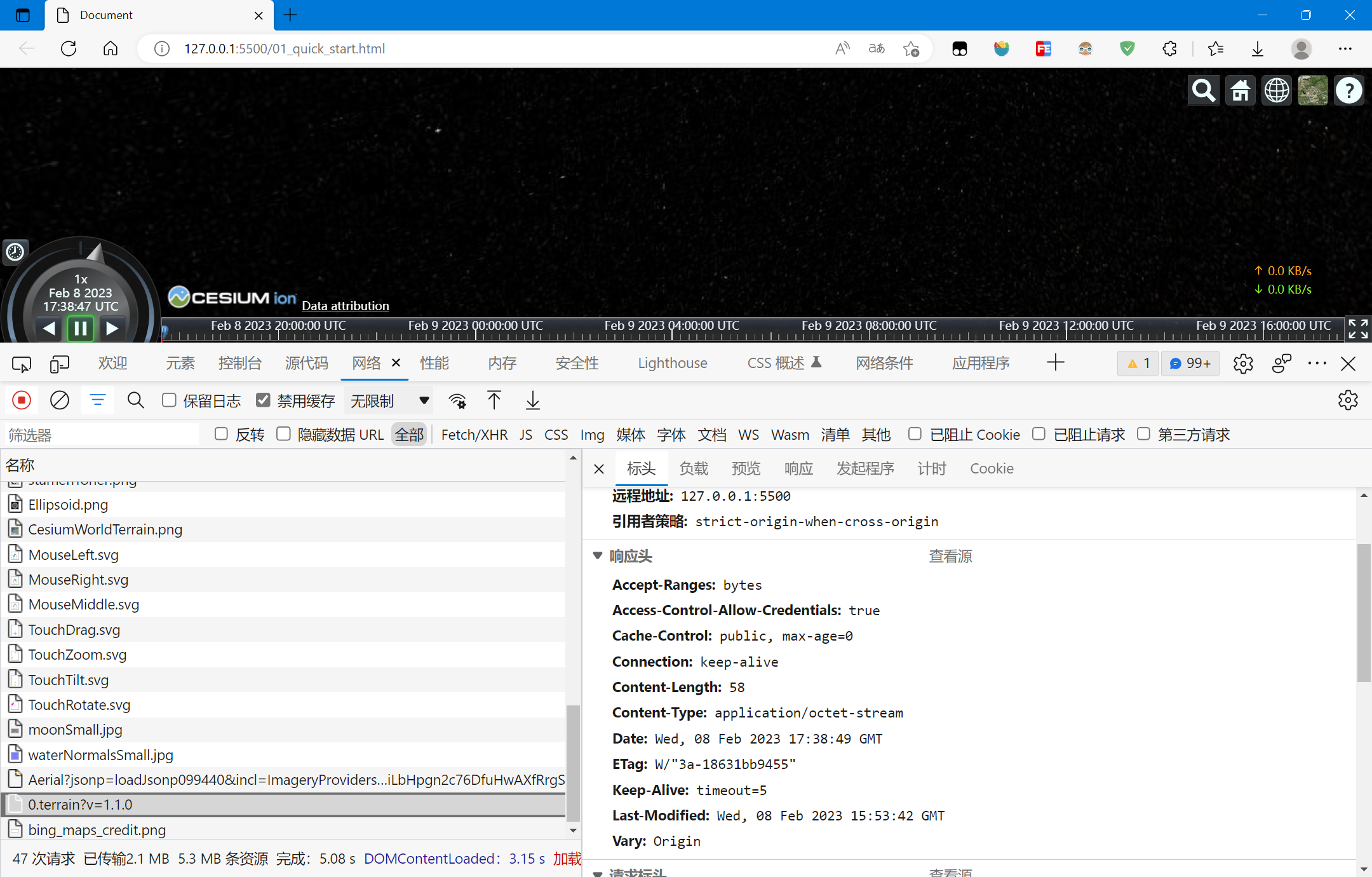
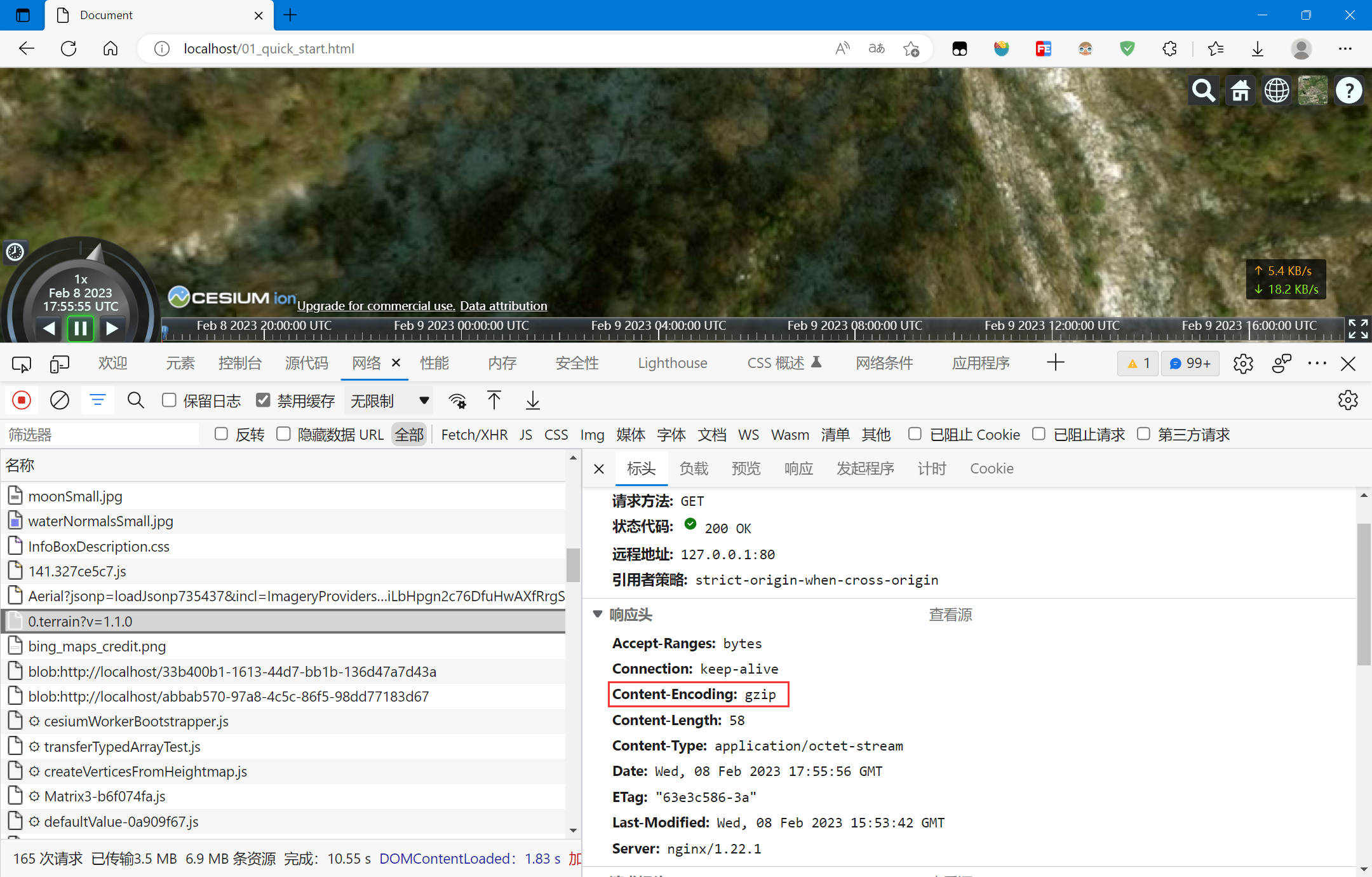
可以推测是切片数据(.terrain)使用了gzip压缩格式,而浏览器并没有解压缩来解析

只需在响应头中设置压缩格式为gzip即可
笔者这里参考:Can not add the terrain data in cesium · Issue #96 · geo-data/cesium-terrain-builder · GitHub,使用Nginx,配置nginx.conf文件,设置响应头:
location ~* .terrain$ { add_header Content-Encoding "gzip"; add_header Content-Type "application/octet-stream"; }


4. 参考资料
[2]Cesium 生成terrain地形数据----CTB方式及步骤_wizardjaja的博客-CSDN博客
[3]geodata/cesium-terrain-server - Docker Image | Docker Hub
[4]Error in Docker image? · Issue #8 · geo-data/cesium-terrain-server · GitHub
[5]Cesium-terrain-builder(CTB)在Centos7中安装并生成地形数据_tiger-hcx的博客-CSDN博客


 本文描述基于Docker的方式使用CTB生成地形切片并加载
本文描述基于Docker的方式使用CTB生成地形切片并加载



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律