Cesium之基础控件
1. 引言
Cesium是一款三维地球和地图可视化开源JavaScript库,使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,基于Apache2.0许可的开源程序,可以免费用于商业和非商业用途
Cesium官网:Cesium: The Platform for 3D Geospatial
Cesium GitHub站点:CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps (github.com)
API文档:Index - Cesium Documentation
本文描述Cesium的基础控件
2. 基础控件
2.1 基础控件
使用Cesium创建一个三维地球,一份简单的、完整的代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> <!-- Include the CesiumJS JavaScript and CSS files --> <script src="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> </head> <body> <div id="cesiumContainer"></div> <script> Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMTk4ZTYyNy00MjkxLTRmZWYtOTg1MS0wOThjM2YzMzIzYzEiLCJpZCI6NzEyMSwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU0ODMxNzI5OX0.rKV8Ldl_bgR3lVvNsbHhTX62j8JH8ADCIWAwk7tXpr8'; const viewer = new Cesium.Viewer('cesiumContainer'); </script> </body> </html>
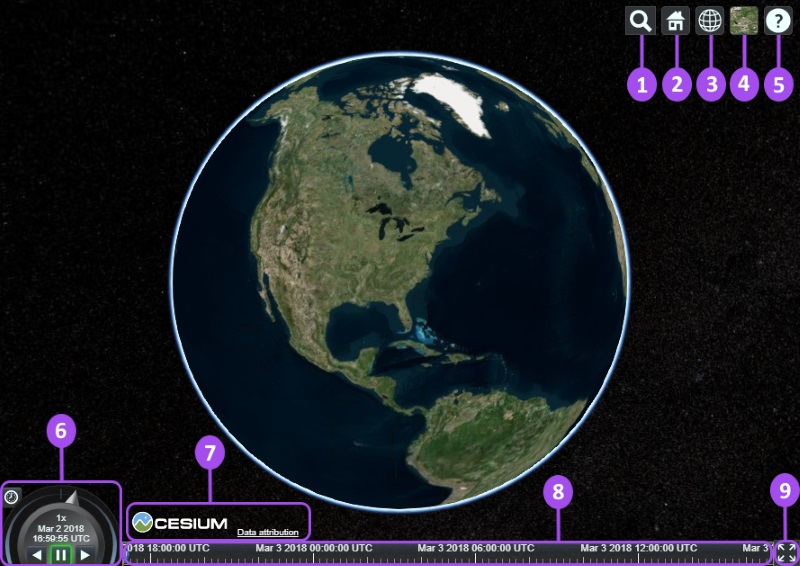
使用HTTP方式,加载出页面,Cesiun默认提供了这些控件:

- Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图
- HomeButton : 首页位置,点击之后将视图跳转到默认视角
- SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式
- BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)
- NavigationHelpButton : 帮助提示,如何操作数字地球
- Animation :控制视窗动画的播放速度
- CreditsDisplay : 展示商标版权和数据源
- Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间
- FullscreenButton : 视察全屏按钮
另外,Cesium默认支持的操作有:
| 操作 | 3D视图 | 2.5D视图 | 2D视图 |
|---|---|---|---|
| 鼠标左键 | 绕地球旋转 | 地图上平移 | 地图上平移 |
| 鼠标右键 | 地图缩放 | 地图缩放 | 地图缩放 |
| 鼠标中键 | 倾斜地球 | 倾斜地图 | 无 |
| 滚轮 | 地图缩放 | 地图缩放 | 地图缩放 |
| 双指触控 | 倾斜地球 | 倾斜地图 | 无 |
| CTRL + 鼠标左键 | 倾斜地球 | 倾斜地图 | 无 |
| CTRL + 鼠标右键 | 倾斜地球 | 倾斜地图 | 无 |
2.2 Geocoder
Geocoder 主要就是地理编码相关的功能,地理编码是指将坐标对、地址或地名等位置描述转换为地球表面上某位置的过程
Cesium默认采用的是Bing的地理编码和POI检索,另外Bing在中文检索上体验不佳
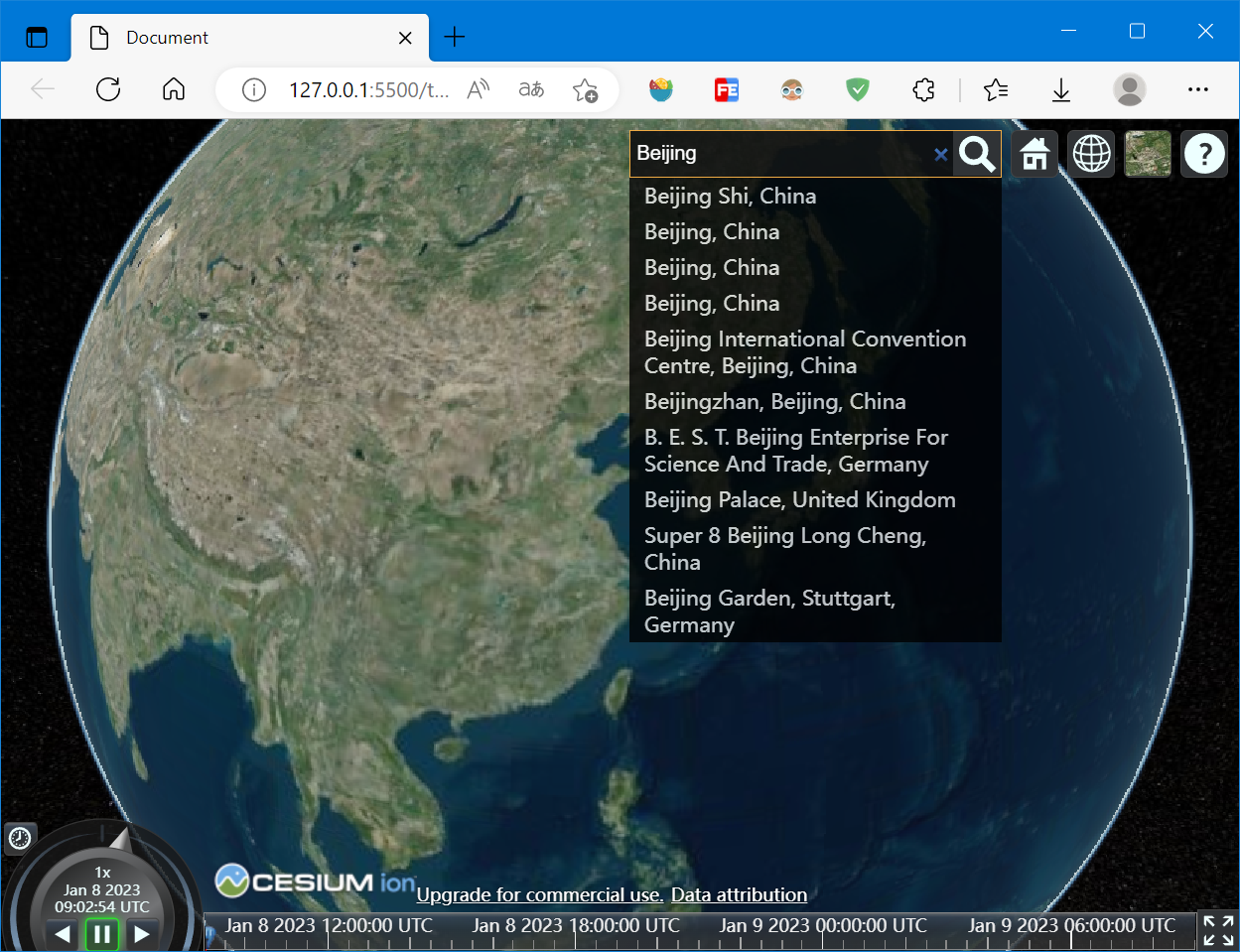
可以在Geocoder 里搜索地名:

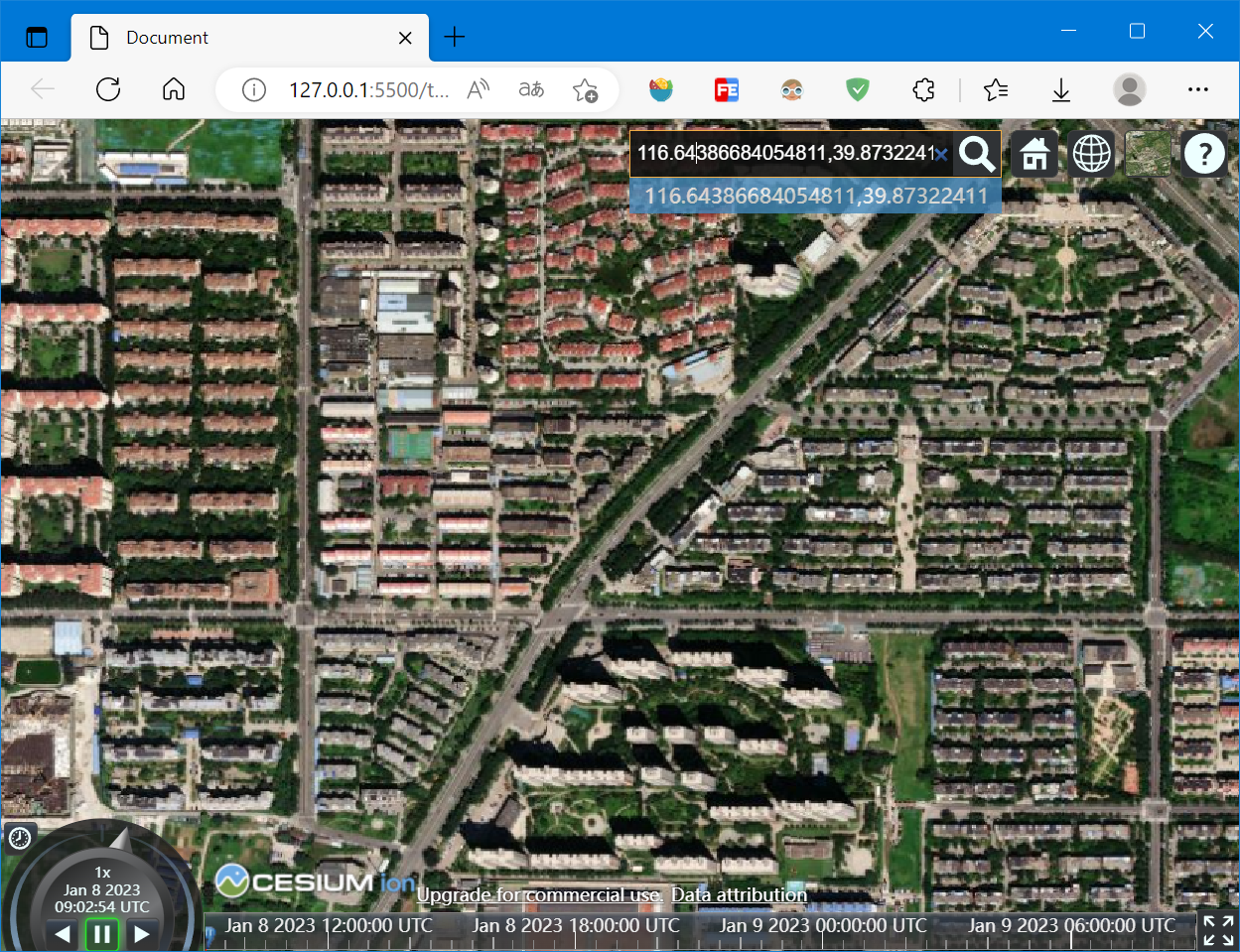
也可以直接输入坐标跳转:

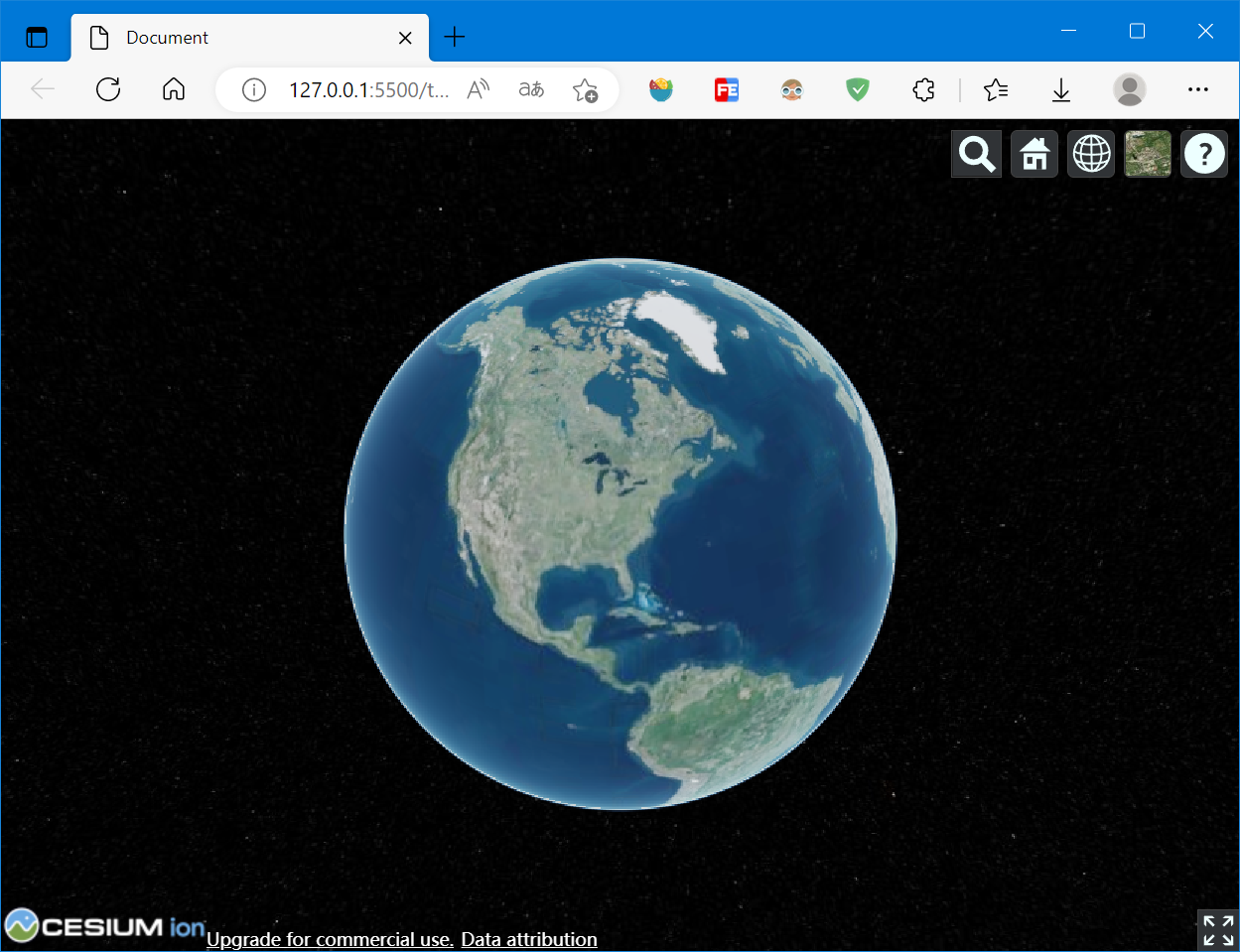
2.3 HomeButton
点击之后将视图跳转到默认视角
默认视角是:
/** * The default rectangle the camera will view on creation. * @type Rectangle */ Camera.DEFAULT_VIEW_RECTANGLE = Rectangle.fromDegrees( -95.0, -20.0, -70.0, 90.0 );
修改默认视角:
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(0.0, 20.0, 10.0, 30.0);//west, south, east, north
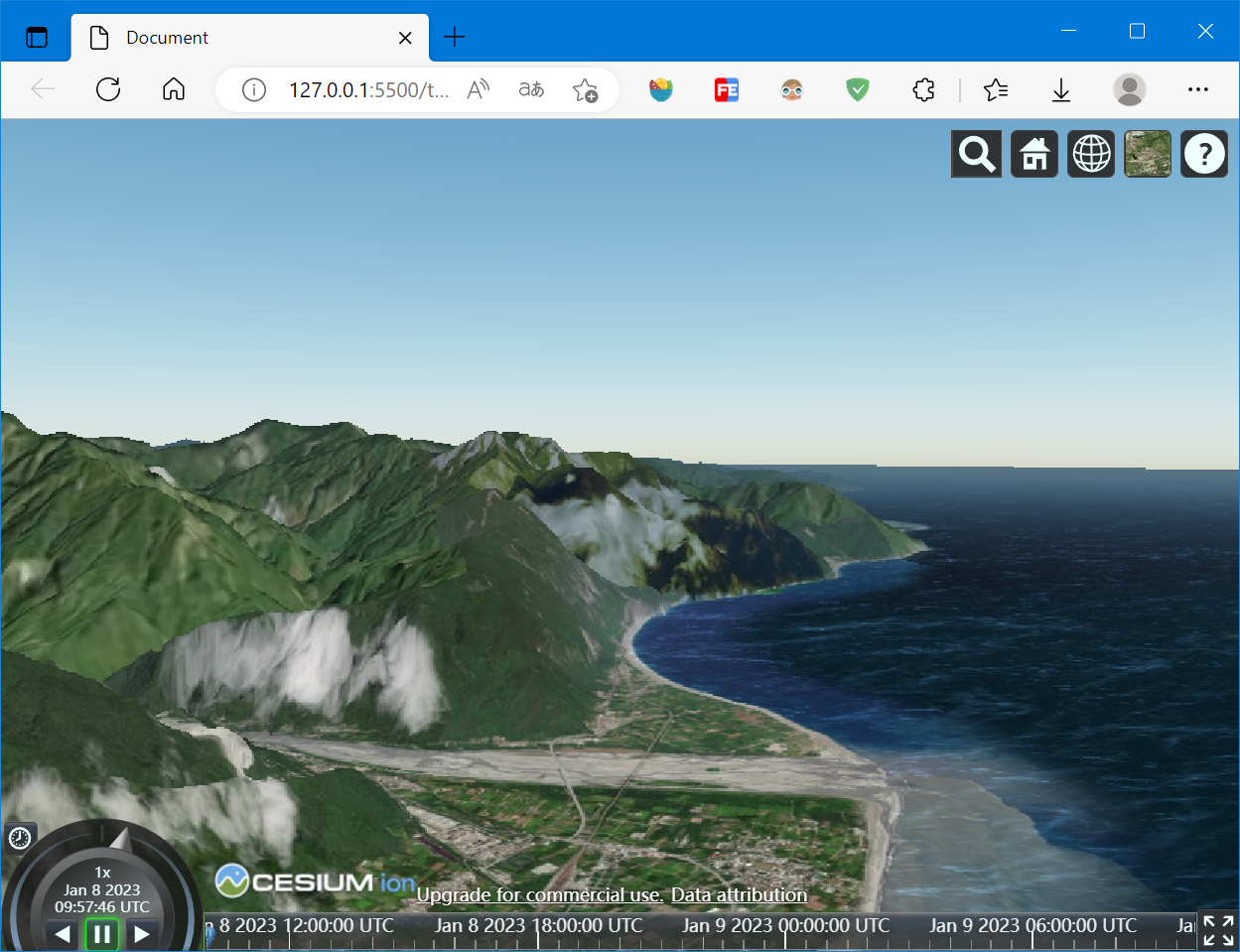
2.4 SceneModePicker
SceneModePicker是3D、2D和哥伦布模式(2.5D)的切换按钮
哥伦布模式是一个2.5D的透视视图,其中地图是平坦的,并且具有非零高度的对象被绘制在它上面
2.5 BaseLayerPicker
Imagery模块主要是Bing、Mapbox以及OpenStreetMap,以及ESRI四家地图服务
加载Mapbox地图需要设置Mapbox Token:
Cesium.MapboxApi.defaultAccessToken = 'Mapbox Token';
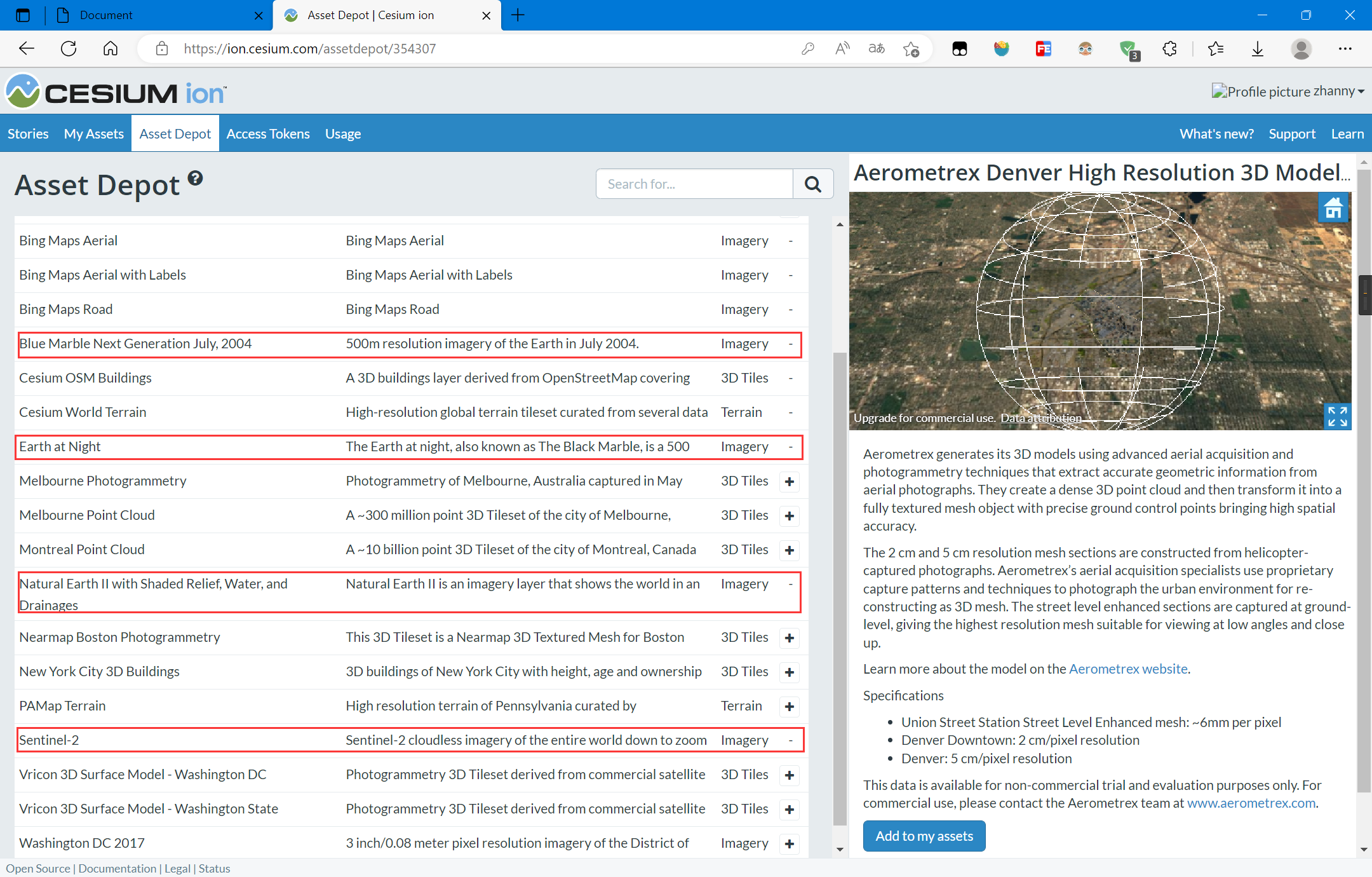
Sentinel-2 、NASA 的 Blue Marble、Earth at night 地图需要在 Cesium ion里开启服务:

Terrain提供地形数据,使地图呈现三维效果:

2.6 CreditsDisplay
关闭CreditsDisplay:
viewer._cesiumWidget._creditContainer.remove()
2.7 其他控件
其他控件参考:Viewer - Cesium Documentation
加载时如果不需要或者需要某些控件,修改Viewer的默认构造参数即可
例如,关闭Timeline 和Animation :
const viewer = new Cesium.Viewer('cesiumContainer', { timeline: false, animation: false, });

3. 参考资料
[1]Index - Cesium Documentation
[2][CesiumJS]Cesium入门4 - 创建Cesium Viewer - Cesium中文网 (cesiumcn.org)



 本文描述Cesium的基础控件
本文描述Cesium的基础控件



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了