基于Python的OpenGL 06 之摄像机
1. 引言
本文基于Python语言,描述OpenGL的摄像机
前置知识可参考:
笔者这里不过多描述每个名词、函数和细节,更详细的文档可以参考:
2. 概述
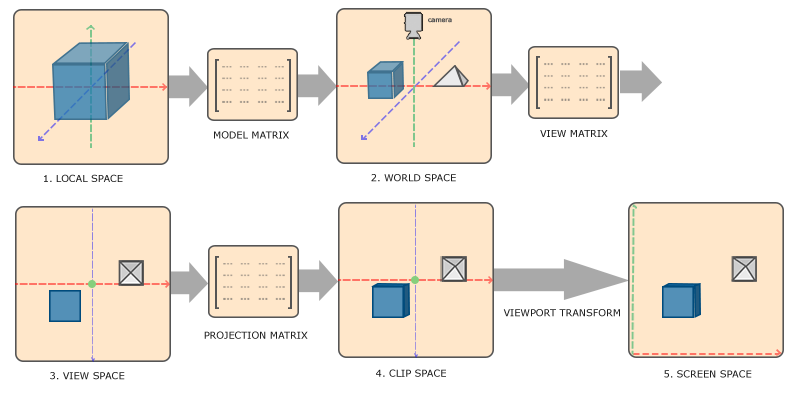
OpenGL的坐标变换流程图如下:

有图可知:
- 摄像机的参数(如,位置、视点、方向)决定视图
根据变化的相对性,控制摄像机的参数可以看成物体的变化(如,摄像机后移相当于物体后移)
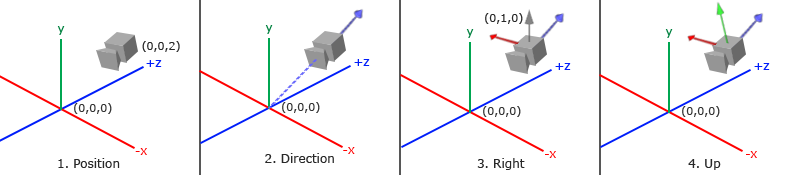
观察矩阵可由摄像机的位置、视点和方向计算,如下图:

计算公式:
其中R是右向量,U是上向量,D是方向向量,P是摄像机位置向量;
位置向量是相反的,因为我们最终希望把世界平移到与我们自身移动的相反方向
3. 编码
控制摄像机的参数实质就是控制观察矩阵(view)
生成一个观察矩阵需要位置、视点和方向向量,GLM的lookAt()函数可用于生成观察矩阵:
view = glm.lookAt(glm.vec3(0.0, 0.0, -3.0), glm.vec3(0.0, 0.0, 0.0), glm.vec3(0.0, 1.0, 0.0))
可选项,让摄像机的位置绕圆转动,会形成物体转动的感觉
radius = 10.0 camX = np.sin(glfw.get_time())*radius camZ = np.cos(glfw.get_time())*radius view = glm.lookAt(glm.vec3(camX, 0.0, camZ), glm.vec3(0.0, 0.0, 0.0), glm.vec3(0.0, 1.0, 0.0))
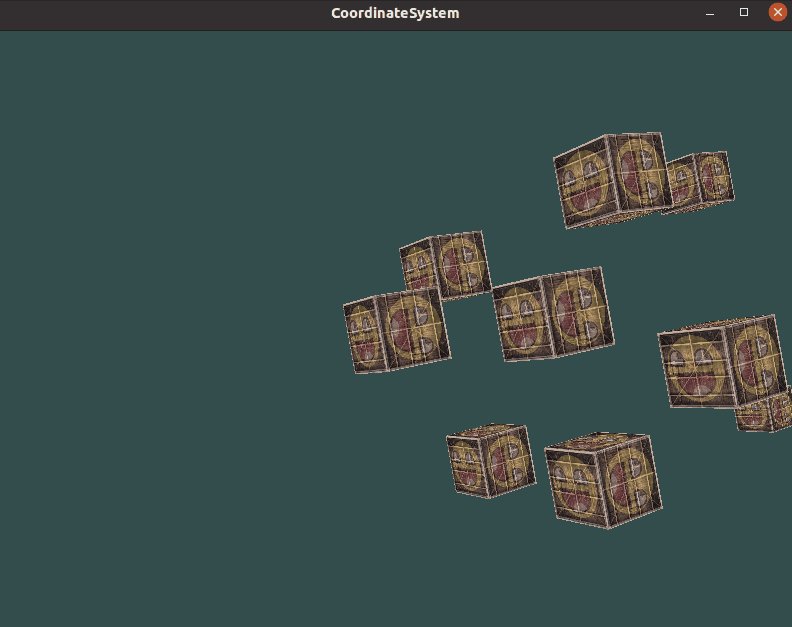
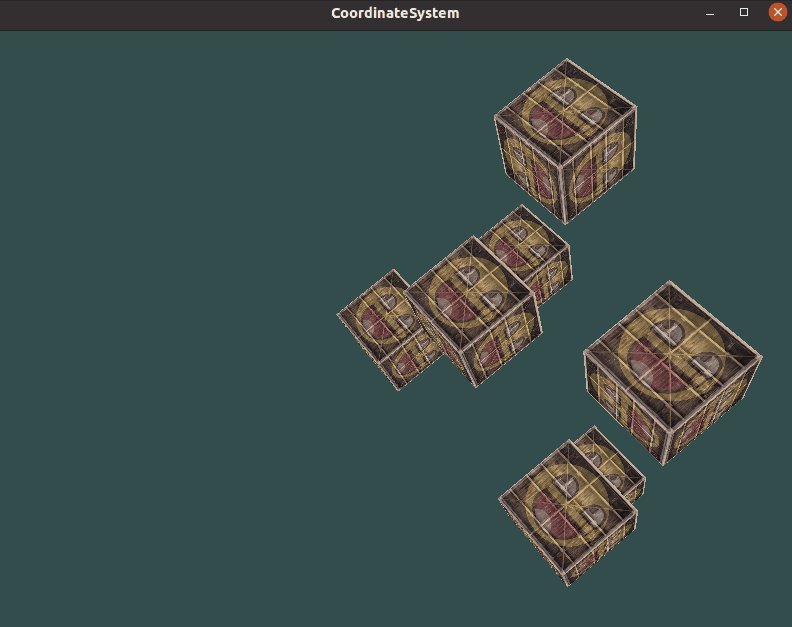
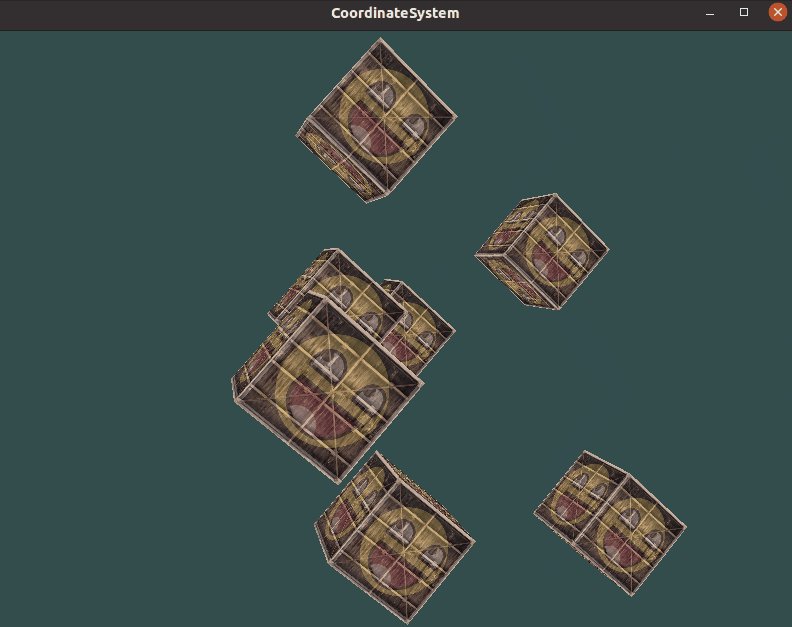
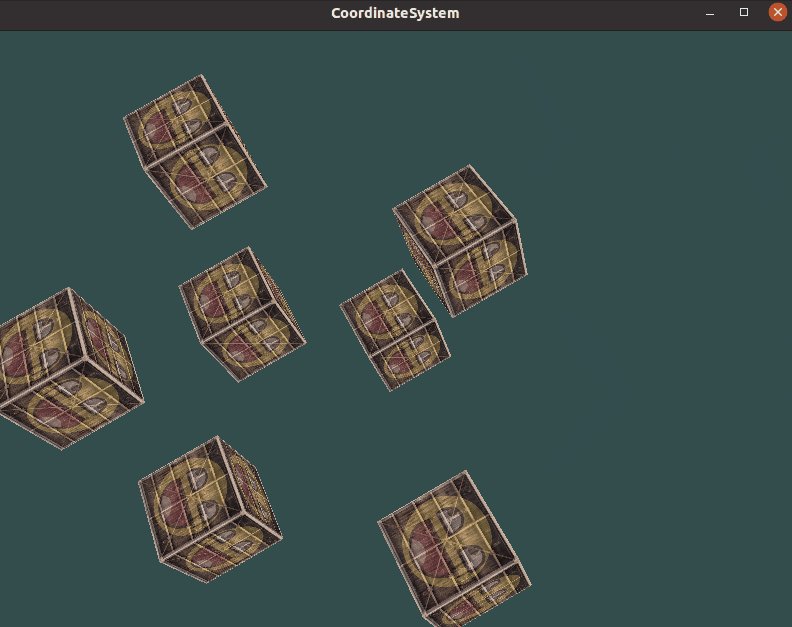
运行一下,结果图如下:

4. 完整代码
主要文件test.py:
import glfw as glfw from OpenGL.GL import * import numpy as np from PIL.Image import open import glm as glm import shader as shader glfw.init() window = glfw.create_window(800, 600, "camera", None, None) glfw.make_context_current(window) VAO = glGenVertexArrays(1) glBindVertexArray(VAO) vertices = np.array([ -0.5, -0.5, -0.5, 0.0, 0.0, 0.5, -0.5, -0.5, 1.0, 0.0, 0.5, 0.5, -0.5, 1.0, 1.0, 0.5, 0.5, -0.5, 1.0, 1.0, -0.5, 0.5, -0.5, 0.0, 1.0, -0.5, -0.5, -0.5, 0.0, 0.0, -0.5, -0.5, 0.5, 0.0, 0.0, 0.5, -0.5, 0.5, 1.0, 0.0, 0.5, 0.5, 0.5, 1.0, 1.0, 0.5, 0.5, 0.5, 1.0, 1.0, -0.5, 0.5, 0.5, 0.0, 1.0, -0.5, -0.5, 0.5, 0.0, 0.0, -0.5, 0.5, 0.5, 1.0, 0.0, -0.5, 0.5, -0.5, 1.0, 1.0, -0.5, -0.5, -0.5, 0.0, 1.0, -0.5, -0.5, -0.5, 0.0, 1.0, -0.5, -0.5, 0.5, 0.0, 0.0, -0.5, 0.5, 0.5, 1.0, 0.0, 0.5, 0.5, 0.5, 1.0, 0.0, 0.5, 0.5, -0.5, 1.0, 1.0, 0.5, -0.5, -0.5, 0.0, 1.0, 0.5, -0.5, -0.5, 0.0, 1.0, 0.5, -0.5, 0.5, 0.0, 0.0, 0.5, 0.5, 0.5, 1.0, 0.0, -0.5, -0.5, -0.5, 0.0, 1.0, 0.5, -0.5, -0.5, 1.0, 1.0, 0.5, -0.5, 0.5, 1.0, 0.0, 0.5, -0.5, 0.5, 1.0, 0.0, -0.5, -0.5, 0.5, 0.0, 0.0, -0.5, -0.5, -0.5, 0.0, 1.0, -0.5, 0.5, -0.5, 0.0, 1.0, 0.5, 0.5, -0.5, 1.0, 1.0, 0.5, 0.5, 0.5, 1.0, 0.0, 0.5, 0.5, 0.5, 1.0, 0.0, -0.5, 0.5, 0.5, 0.0, 0.0, -0.5, 0.5, -0.5, 0.0, 1.0 ]) VBO = glGenBuffers(1) glBindBuffer(GL_ARRAY_BUFFER, VBO) glBufferData(GL_ARRAY_BUFFER, 8 * vertices.size, vertices, GL_STATIC_DRAW) glVertexAttribPointer(0, 3, GL_DOUBLE, GL_FALSE, int(8 * 5), None) glEnableVertexArrayAttrib(VAO, 0) glVertexAttribPointer(1, 2, GL_DOUBLE, GL_FALSE, int(8 * 5), ctypes.c_void_p(8 * 3)) glEnableVertexAttribArray(1) image = open('./textures/container.jpg') texture = glGenTextures(1) glBindTexture(GL_TEXTURE_2D, texture) # 为当前绑定的纹理对象设置环绕、过滤方式 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT) glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT) glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR) glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR) glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, image.size[0], image.size[1], 0, GL_RGB, GL_UNSIGNED_BYTE, image.tobytes()) glGenerateMipmap(GL_TEXTURE_2D) image2 = open('./textures/awesomeface.png') texture2 = glGenTextures(1) glBindTexture(GL_TEXTURE_2D, texture2) # 为当前绑定的纹理对象设置环绕、过滤方式 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT) glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT) glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR) glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR) glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, image2.size[0], image2.size[1], 0, GL_RGBA, GL_UNSIGNED_BYTE, image2.tobytes()) glGenerateMipmap(GL_TEXTURE_2D) shader = shader.Shader("./glsl/test.vs.glsl", "./glsl/test.fs.glsl") # 配置项 glEnable(GL_DEPTH_TEST) shader.use() glUniform1i(glGetUniformLocation(shader.shaderProgram, "texture1"), 0) glUniform1i(glGetUniformLocation(shader.shaderProgram, "texture2"), 1) while not glfw.window_should_close(window): glClearColor(0.2, 0.3, 0.3, 1.0) glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT) model = glm.rotate(glm.radians(-55.0)*glfw.get_time(), glm.vec3(1.0, 1.0, 0.0)) radius = 10.0 camX = np.sin(glfw.get_time())*radius camZ = np.cos(glfw.get_time())*radius view = glm.lookAt(glm.vec3(camX, 0.0, camZ), glm.vec3(0.0, 0.0, 0.0), glm.vec3(0.0, 1.0, 0.0)) projection = glm.perspective(glm.radians(45.0), 800 / 600, 0.1, 100.0) shader.use() glUniformMatrix4fv(glGetUniformLocation(shader.shaderProgram, 'view'), 1, GL_FALSE, glm.value_ptr(view)) glUniformMatrix4fv(glGetUniformLocation(shader.shaderProgram, 'projection'), 1, GL_FALSE, glm.value_ptr(projection)) glBindVertexArray(VAO) glActiveTexture(GL_TEXTURE0) # 在绑定纹理之前先激活纹理单元 glBindTexture(GL_TEXTURE_2D, texture) glActiveTexture(GL_TEXTURE1) # 在绑定纹理之前先激活纹理单元 glBindTexture(GL_TEXTURE_2D, texture2) cubePositions = [ glm.vec3(0.0, 0.0, 0.0), glm.vec3(2.0, 5.0, -15.0), glm.vec3(-1.5, -2.2, -2.5), glm.vec3(-3.8, -2.0, -12.3), glm.vec3(2.4, -0.4, -3.5), glm.vec3(-1.7, 3.0, -7.5), glm.vec3(1.3, -2.0, -2.5), glm.vec3(1.5, 2.0, -2.5), glm.vec3(1.5, 0.2, -1.5), glm.vec3(-1.3, 1.0, -1.5) ] for cube in cubePositions: model = glm.translate(cube) model = glm.rotate(model, glfw.get_time(), glm.vec3(1.0, 0.3, 0.5)) glUniformMatrix4fv(glGetUniformLocation(shader.shaderProgram, 'model'), 1, GL_FALSE, glm.value_ptr(model)) glDrawArrays(GL_TRIANGLES, 0, 36) glfw.swap_buffers(window) glfw.poll_events() shader.delete()
#version 330 core layout (location = 0) in vec3 aPos; layout (location = 1) in vec2 aTexCoord; out vec2 TexCoord; uniform mat4 model; uniform mat4 view; uniform mat4 projection; void main() { // 注意乘法要从右向左读 gl_Position = projection * view * model * vec4(aPos, 1.0); TexCoord = aTexCoord; }
片段着色器test.fs.glsl:
#version 330 core out vec4 FragColor; in vec2 TexCoord; uniform sampler2D texture1; uniform sampler2D texture2; void main() { FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), 0.2); }
5. 参考资料
[1]摄像机 - LearnOpenGL CN (learnopengl-cn.github.io)
[2]OpenGL学习笔记(八)摄像机 - 知乎 (zhihu.com)
[3]LearnOpenGL-Python/camera_circle.py at master · Zuzu-Typ/LearnOpenGL-Python (github.com)



 本文基于Python语言,描述OpenGL的摄像机
本文基于Python语言,描述OpenGL的摄像机



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了