基于IGServer的Web地图要素空间分析
1. 引言
MapGIS IGServer 是中地数码的一款跨平台GIS 服务器产品,提供了空间数据管理、分析、可视化及共享服务
MapGIS IGServer的下载(试用)地址:MapGIS IGServer Java for Windows (smaryun.com)
MapGIS IGServer 的 JavaScript API 文档:[IGS JavaScript API (smaryun.com)](http://develop.smaryun.com:81/API/JS/IGS JavaScript API v02/index.htm)
MapGIS IGServe与OpenLayers的集成示例:OpenLayers5示例 (smaryun.com)
官方示例的说明很详细,本文结合官方示例与API文档,基于OpenLayers和IGServer实现Web地图要素的空间分析
2. 环境搭建
笔者这里使用的是Java版的IGServer,版本号为10.6,详细的安装、试用步骤参考官网:
笔者这里使用的OpenLayers是MapGIS集成的MapGIS Client for JavaScript中的OpenLayers部分,其调用方式参考:
笔者这里直接使用CDN引入:
<script src="http://develop.smaryun.com/static/libs/include-openlayers-local.js"></script>
- 这里使用CDN的是官方示例中的地址,上面网址:mapgis-webclient-javascript (smaryun.com)中的CDN地址似乎不可用
另外,还需要IGServer发布一个要素地图服务,用以进行要素的增删改查,笔者这里使用MapGIS官方发布MapGIS地图文档(有时数据可能不可用)
3. 地图加载
构建基础的HTML页面,使用OpenLayers加载底图,并使用中地数码的扩展包加载GDBP图层(GdbpLayer)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://develop.smaryun.com/static/libs/include-openlayers-local.js"></script>
<style>
html,
body,
#map {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
name: "高德底图",
source: new ol.source.XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}'
})
})
],
view: new ol.View({
center: [120.9, 28.9],
zoom: 4,
projection: 'EPSG:4326'
})
})
const gdbpLayer = new Zondy.Map.GdbpLayer("长江黄河",
["gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1"], {
ip: "develop.smaryun.com",
port: "6163" //访问IGServer的端口号,.net版为6163,Java版为8089
});
map.addLayer(gdbpLayer)
</script>
</body>
</html>
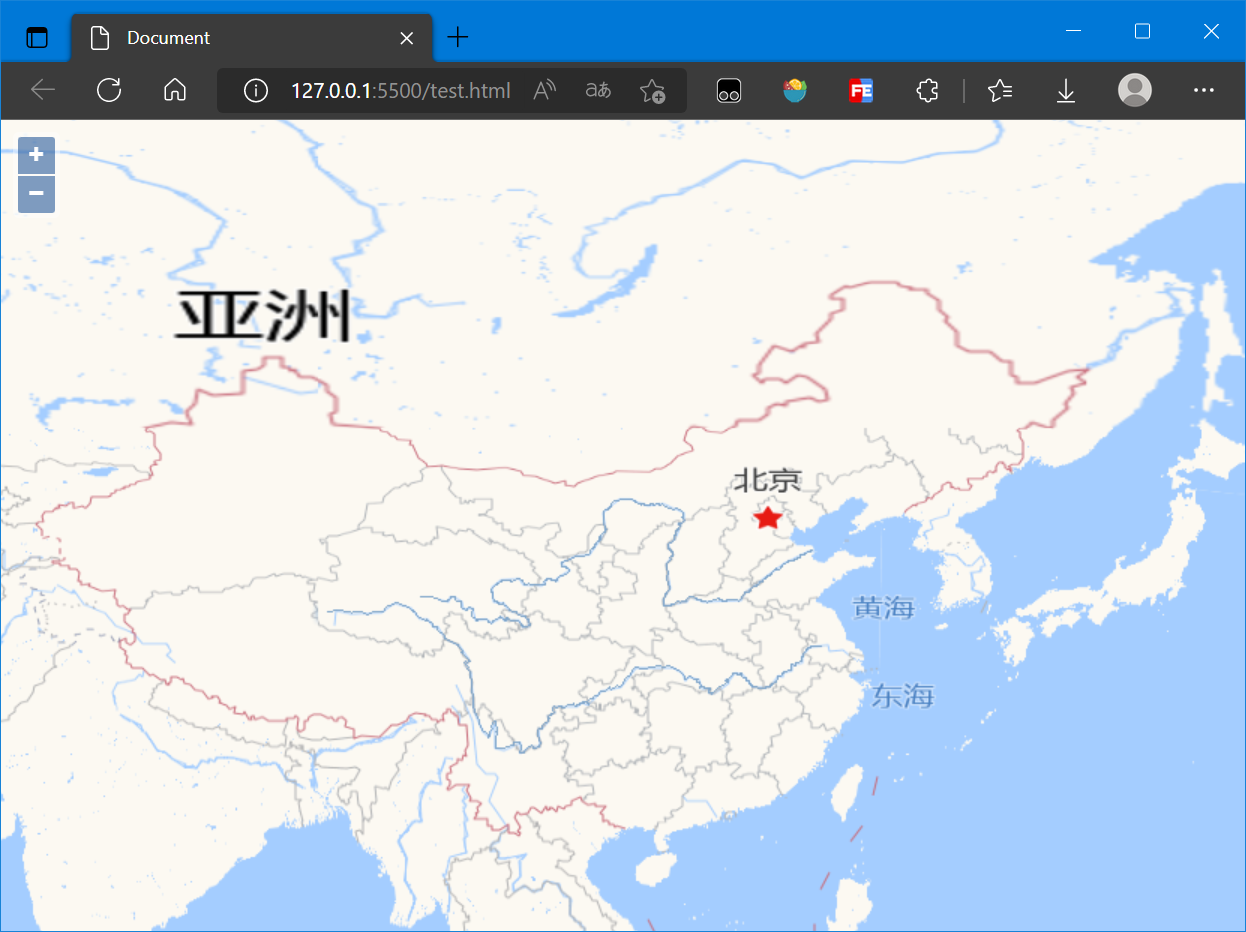
加载的结果图如下:

4. 缓冲区分析
参考官方的参考示例:类缓冲分析
类缓存分析的流程为:
- 初始化图层单圈缓冲分析服务Zondy.Service.ClassBufferBySingleRing或图层多圈缓冲区分析服务Zondy.Service.ClassBufferByMultiplyRing,设置缓冲分析必要参数(对象中的属性来自本类公共属性和Zondy.Service.ClassBufferBase类的公共属性)
- 调用图层缓冲区分析服务的execute方法完成图层单圈缓冲分析或者图层多圈缓冲分析功能
核心代码如下:
// 单圈缓冲区分析
let resultname = ''
function singleBuffAnalysis() {
resultname =
'gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1' + Date.now()
//实例化ClassBufferBySingleRing类
var clsBufBySR = new Zondy.Service.ClassBufferBySingleRing({
ip: 'develop.smaryun.com',
port: '6163', //访问IGServer的端口号,.net版为6163,Java版为8089,
//缓冲时要素左侧缓冲半径
leftRad: 0.5,
//缓冲时要素右侧缓冲半径
rightRad: 0.5,
//不允许根据属性字段设置缓冲区半径
isByAtt: false,
})
//调用Zondy.Service.ClassBufferBase基类公共属性
clsBufBySR.srcInfo = 'gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1'
clsBufBySR.desInfo = resultname
//调用基类Zondy.Service.AnalysisBase的execute方法执行类缓冲分析,AnalysisSuccess为回调函数
clsBufBySR.execute(
AnalysisSuccess,
'post',
false,
'json',
AnalysisError
)
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://develop.smaryun.com/static/libs/include-openlayers-local.js"></script>
<style>
html,
body,
#map {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<button onclick="singleBuffAnalysis()">缓冲区分析</button>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
name: "高德底图",
source: new ol.source.XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}'
})
})
],
view: new ol.View({
center: [120.9, 28.9],
zoom: 4,
projection: 'EPSG:4326'
})
})
const gdbpLayer = new Zondy.Map.GdbpLayer("长江黄河",
["gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1"], {
ip: "develop.smaryun.com",
port: "6163" //访问IGServer的端口号,.net版为6163,Java版为8089
});
map.addLayer(gdbpLayer)
// 单圈缓冲区分析
let resultname = ''
function singleBuffAnalysis() {
resultname =
'gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1' + Date.now()
//实例化ClassBufferBySingleRing类
var clsBufBySR = new Zondy.Service.ClassBufferBySingleRing({
ip: 'develop.smaryun.com',
port: '6163', //访问IGServer的端口号,.net版为6163,Java版为8089,
//缓冲时要素左侧缓冲半径
leftRad: 0.5,
//缓冲时要素右侧缓冲半径
rightRad: 0.5,
//不允许根据属性字段设置缓冲区半径
isByAtt: false,
})
//调用Zondy.Service.ClassBufferBase基类公共属性
clsBufBySR.srcInfo = 'gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1'
clsBufBySR.desInfo = resultname
//调用基类Zondy.Service.AnalysisBase的execute方法执行类缓冲分析,AnalysisSuccess为回调函数
clsBufBySR.execute(
AnalysisSuccess,
'post',
false,
'json',
AnalysisError
)
}
//分析失败回调
function AnalysisError(e) {
alert(e)
}
//分析成功后的回调
function AnalysisSuccess(data) {
console.log(data)
if (data.succeed) {
const resultLayer = new Zondy.Map.GdbpLayer('', [resultname], {
ip: 'develop.smaryun.com',
port: '6163', //访问IGServer的端口号,.net版为6163,Java版为8089,
})
map.addLayer(resultLayer)
}
}
</script>
</body>
</html>
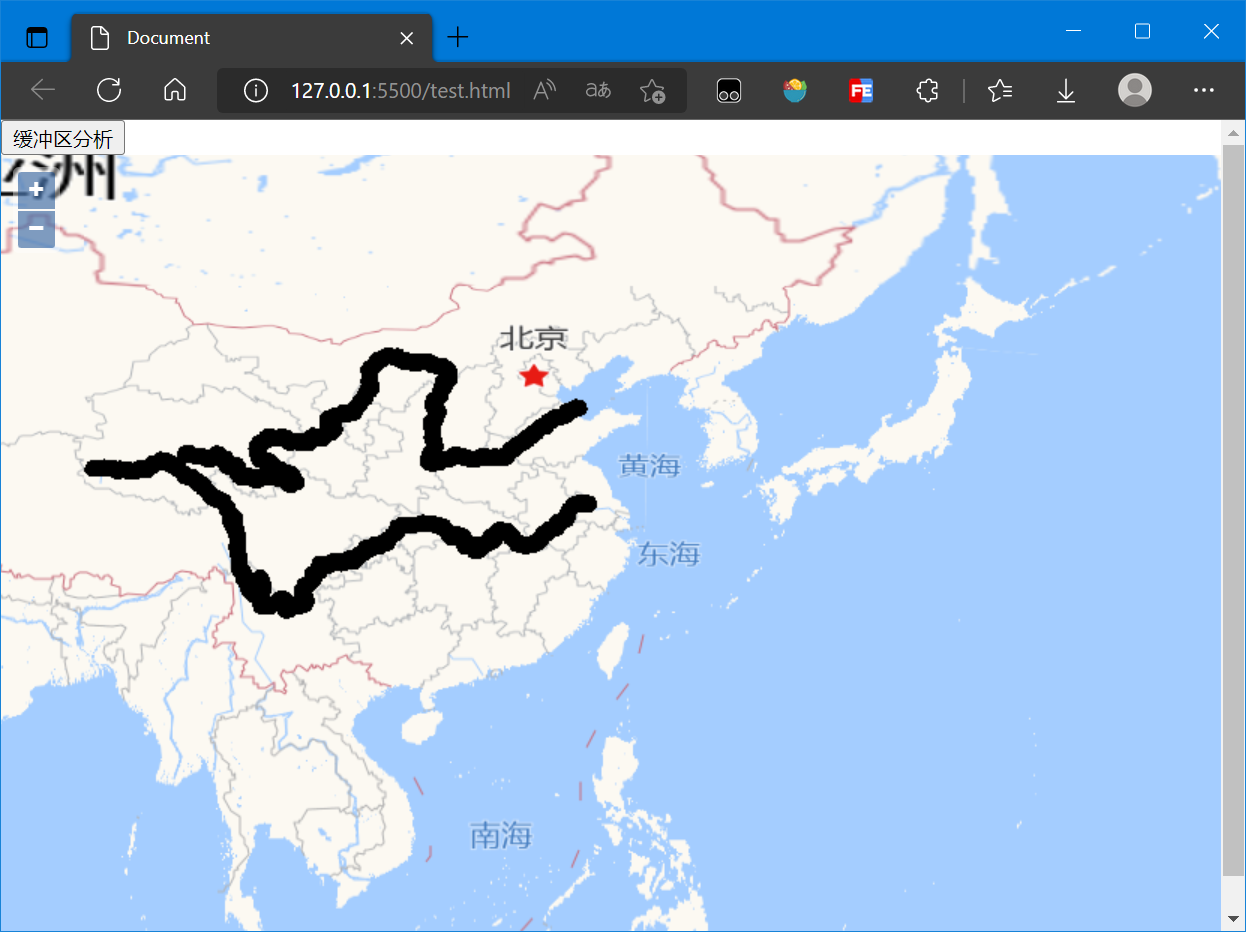
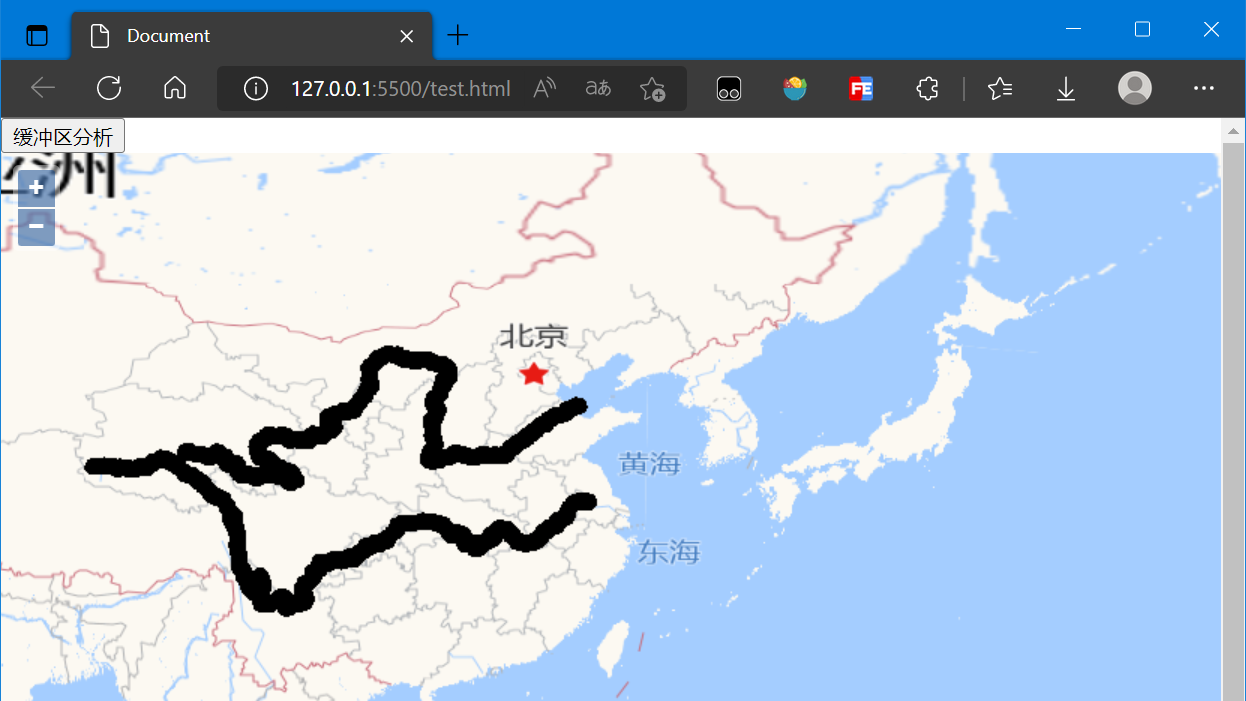
结果图如下:

5. 叠加分析
参考官方的参考示例:图层叠加分析
类缓存分析的流程为:
- 初始化图层叠加分析服务Zondy.Service.OverlayByLayer或多边形叠加分析服务Zondy.Service.OverlayByPolygon,设置叠加分析必要参数(对象中的属性来自本类公共属性和Zondy.Service.OverlayBase类的公共属性)
- 调用叠加分析服务的execute方法完成图层叠加分析或者多边形叠加分析功能
核心代码如下:
// 图层叠加分析分析
let resultname = ''
function overlayByLayer() {
//实例化OverlayByLayer类
resultname = "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/overLayByLayer" + Date.now();
//实例化OverlayByLayer类
var overlayParam = new Zondy.Service.OverlayByLayer({
ip: "develop.smaryun.com",
port: "6163", //访问IGServer的端口号,.net版为6163,Java版为8089,
//设置被叠加图层URL
srcInfo1: "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流",
//设置叠加图层URL
srcInfo2: "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界政区",
//设置结果URL
desInfo: resultname,
//设置结果图层的图形参数信息
infoOptType: 2,
//求交
overType: 1,
//允许重算面积
isReCalculate: true,
//容差半径
radius: 0.05
});
//调用基类的execute方法,执行叠加分析, onSuccess为结果回调函数
overlayParam.execute(AnalysisSuccess, "post", false, "json", AnalysisError);
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://develop.smaryun.com/static/libs/include-openlayers-local.js"></script>
<style>
html,
body,
#map {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<button onclick="overlayByLayer()">叠加分析</button>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [],
view: new ol.View({
center: [120.9, 28.9],
zoom: 4,
projection: 'EPSG:4326'
})
})
const gdbpLayer = new Zondy.Map.GdbpLayer("",
["gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界政区"], {
ip: "develop.smaryun.com",
port: "6163" //访问IGServer的端口号,.net版为6163,Java版为8089
});
map.addLayer(gdbpLayer)
const gdbpLayer2 = new Zondy.Map.GdbpLayer("",
["gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流"], {
ip: "develop.smaryun.com",
port: "6163" //访问IGServer的端口号,.net版为6163,Java版为8089
});
// map.addLayer(gdbpLayer2)
// 图层叠加分析分析
let resultname = ''
function overlayByLayer() {
//实例化OverlayByLayer类
resultname = "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/overLayByLayer" + Date.now();
//实例化OverlayByLayer类
var overlayParam = new Zondy.Service.OverlayByLayer({
ip: "develop.smaryun.com",
port: "6163", //访问IGServer的端口号,.net版为6163,Java版为8089,
//设置被叠加图层URL
srcInfo1: "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流",
//设置叠加图层URL
srcInfo2: "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界政区",
//设置结果URL
desInfo: resultname,
//设置结果图层的图形参数信息
infoOptType: 2,
//求交
overType: 1,
//允许重算面积
isReCalculate: true,
//容差半径
radius: 0.05
});
//调用基类的execute方法,执行叠加分析, onSuccess为结果回调函数
overlayParam.execute(AnalysisSuccess, "post", false, "json", AnalysisError);
}
//分析失败回调
function AnalysisError(e) {
alert(e)
}
//分析成功后的回调
function AnalysisSuccess(data) {
console.log(data)
if (data.succeed) {
const resultLayer = new Zondy.Map.GdbpLayer('', [resultname], {
ip: 'develop.smaryun.com',
port: '6163', //访问IGServer的端口号,.net版为6163,Java版为8089,
})
map.addLayer(resultLayer)
}
}
</script>
</body>
</html>
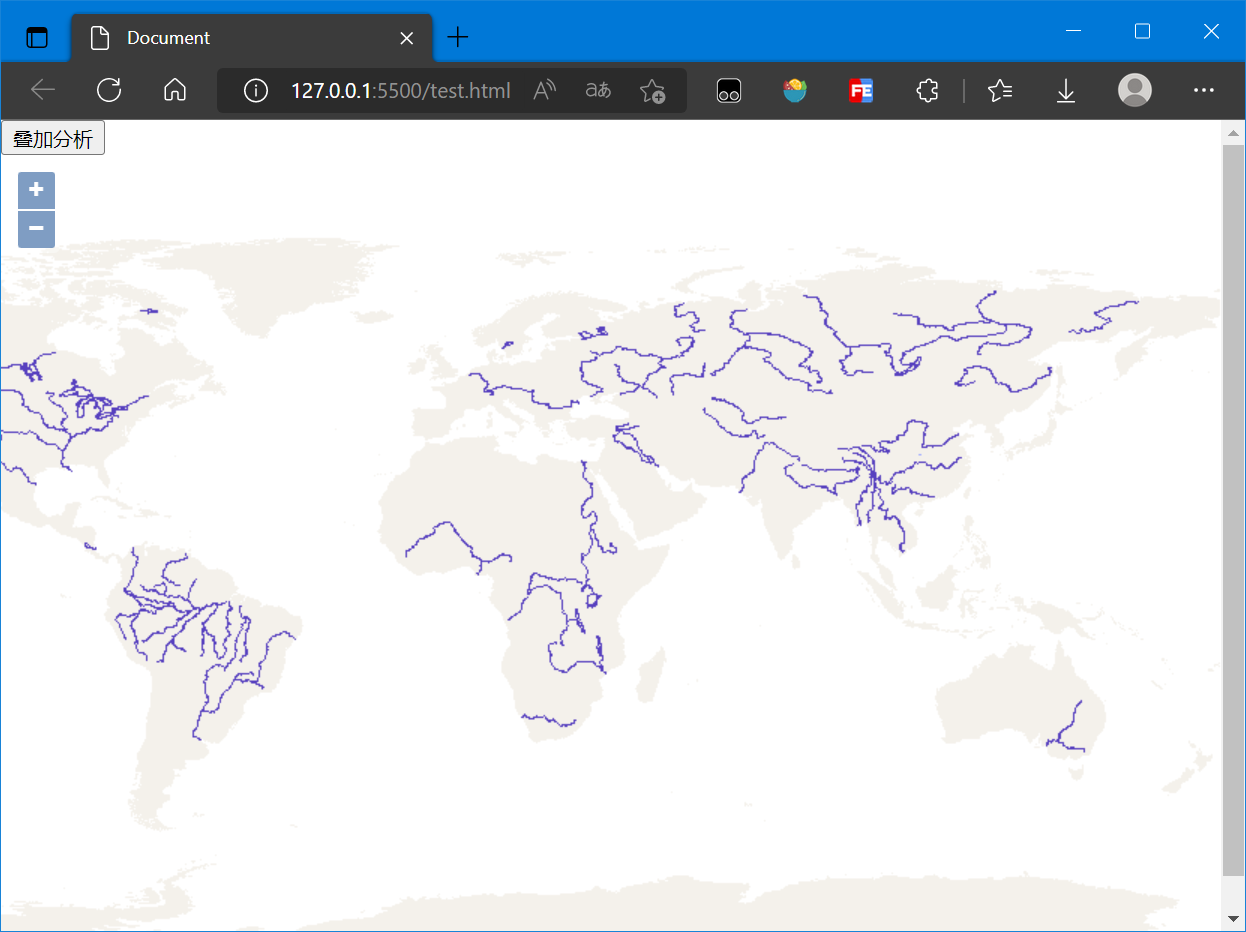
结果如下图:

6. 其他分析
更多空间分析如,网络分析、拓扑分析、裁剪分析等参考官方API手册和示例:、
- [IGS JavaScript API (smaryun.com)](http://develop.smaryun.com:81/API/JS/IGS JavaScript API v02/index.htm#id_168)
- OpenLayers5示例 (smaryun.com)
7. 参考资料
[1]OpenLayers5示例 (smaryun.com)
[2][IGS JavaScript API (smaryun.com)](http://develop.smaryun.com:81/API/JS/IGS JavaScript API v02/index.htm)



 本文结合官方示例与API文档,基于OpenLayers和IGServer实现Web地图要素的空间分析
本文结合官方示例与API文档,基于OpenLayers和IGServer实现Web地图要素的空间分析

