基于IGServer的Web地图要素增删改查
1. 引言
MapGIS IGServer 是中地数码的一款跨平台GIS 服务器产品,提供了空间数据管理、分析、可视化及共享服务
MapGIS IGServer的下载(试用)地址:MapGIS IGServer Java for Windows (smaryun.com)
MapGIS IGServer 的 JavaScript API 文档:[IGS JavaScript API (smaryun.com)](http://develop.smaryun.com:81/API/JS/IGS JavaScript API v02/index.htm)
MapGIS IGServe与OpenLayers的集成示例:OpenLayers5示例 (smaryun.com)
官方示例的说明很详细,本文结合官方示例与API文档,基于OpenLayers和IGServer实现Web地图要素的增删改查
2. 环境搭建
笔者这里使用的是Java版的IGServer,版本号为10.6,详细的安装、试用步骤参考官网:
笔者这里使用的OpenLayers是MapGIS集成的MapGIS Client for JavaScript中的OpenLayers部分,其调用方式参考:
笔者这里直接使用CDN引入:
<script src="http://develop.smaryun.com/static/libs/include-openlayers-local.js"></script>
- 这里使用CDN的是官方示例中的地址,上面网址:mapgis-webclient-javascript (smaryun.com)中的CDN地址似乎不可用
另外,还需要IGServer发布一个要素地图服务,用以进行要素的增删改查,笔者这里使用MapGIS Desktop新建一个点要素,另存为MapGIS地图文档,使用IGServer发布MapGIS地图文档
3. 地图加载
构建基础的HTML页面,使用OpenLayers加载底图,并使用中地数码的扩展包加载文档地图(DocLayer)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="http://develop.smaryun.com/static/libs/include-openlayers-local.js"></script> <style> html, body, #map { margin: 0; padding: 0; width: 100%; height: 100%; } </style> </head> <body> <div id="map"></div> <script> var map = new ol.Map({ target: 'map', layers: [ new ol.layer.Tile({ name: "高德底图", source: new ol.source.XYZ({ url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}' }) }) ], view: new ol.View({ center: [120.9, 28.9], zoom: 4, projection: 'EPSG:4326' }) }) var docLayer = new Zondy.Map.Doc('', 'city', { ip: `127.0.0.1`, port: `8089`, //访问IGServer的端口号,.net版为6163,Java版为8089 }) map.addLayer(docLayer) </script> </body> </html>
- 关于中地数码扩展包的API的详细参数可以参考:[IGS JavaScript API (smaryun.com)](http://develop.smaryun.com:81/API/JS/IGS JavaScript API v02/index.htm#id_2)
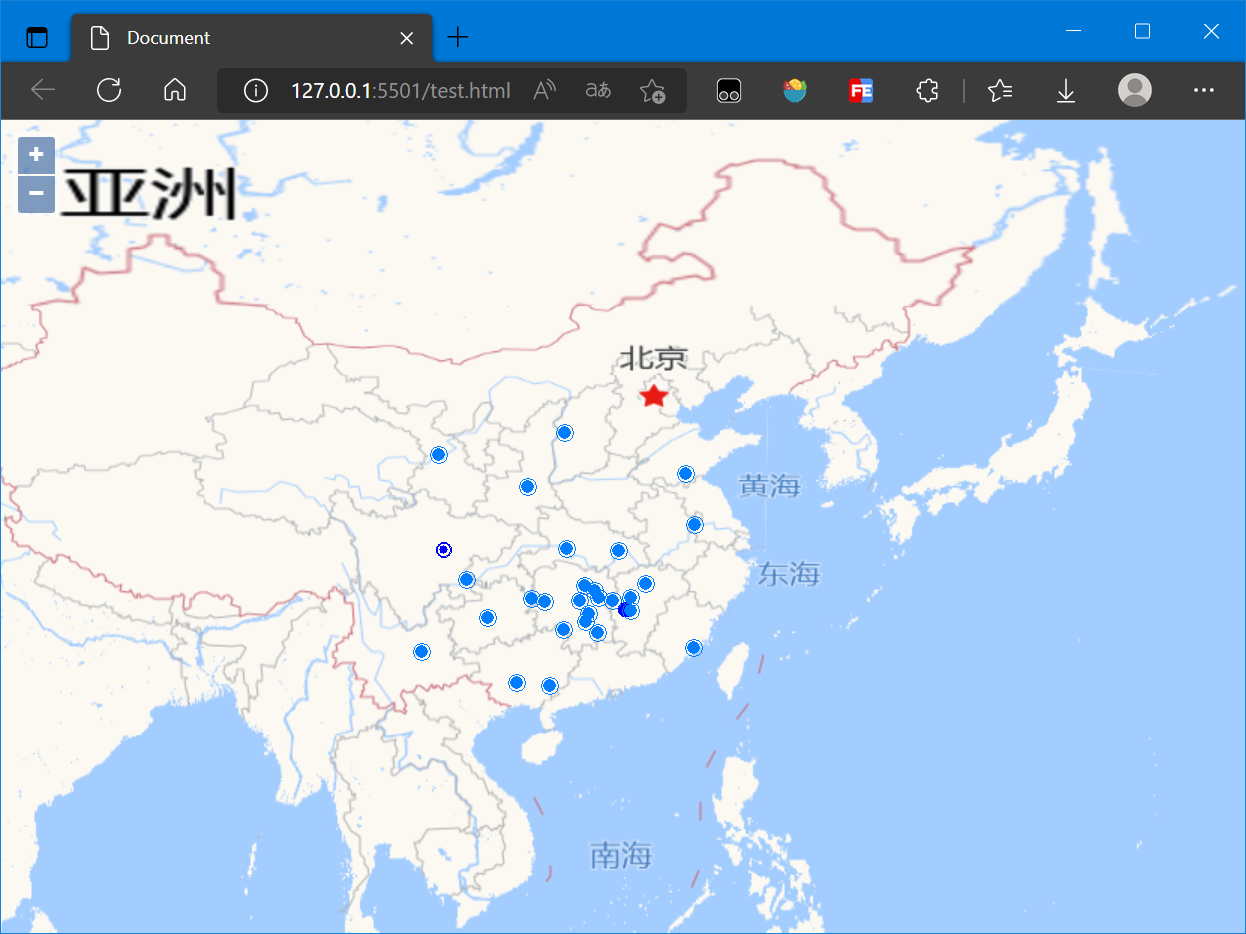
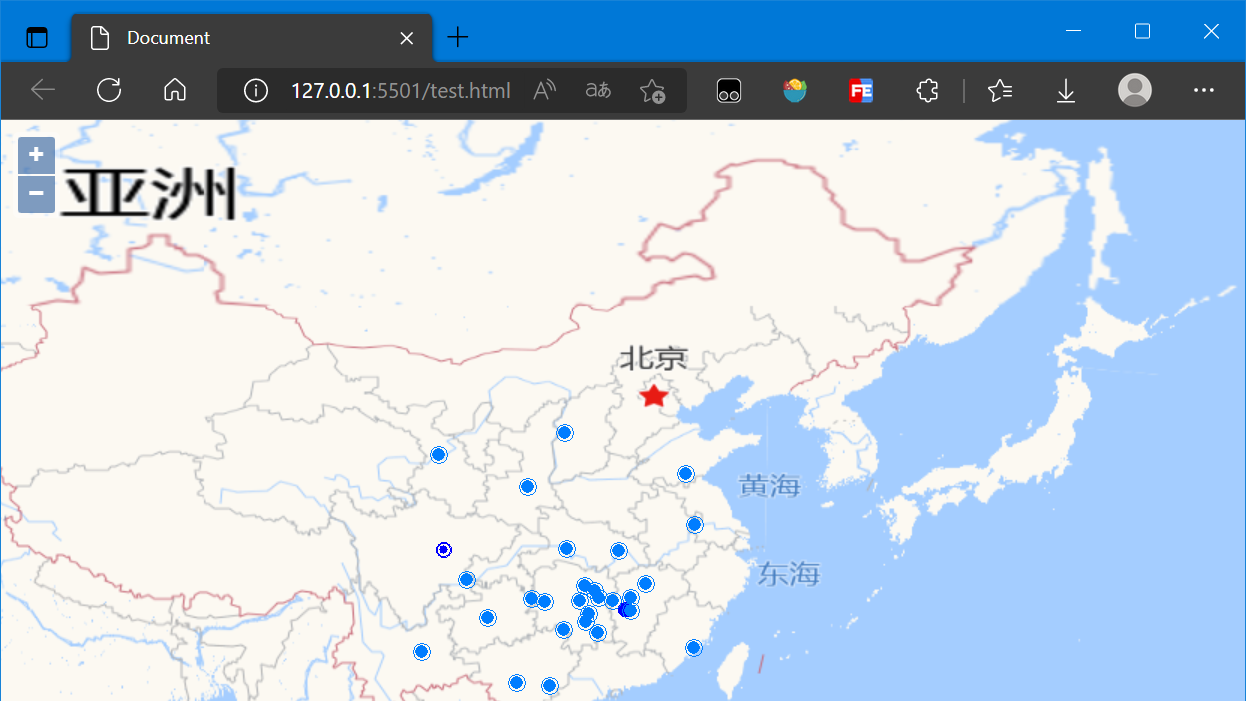
加载的地图如下:

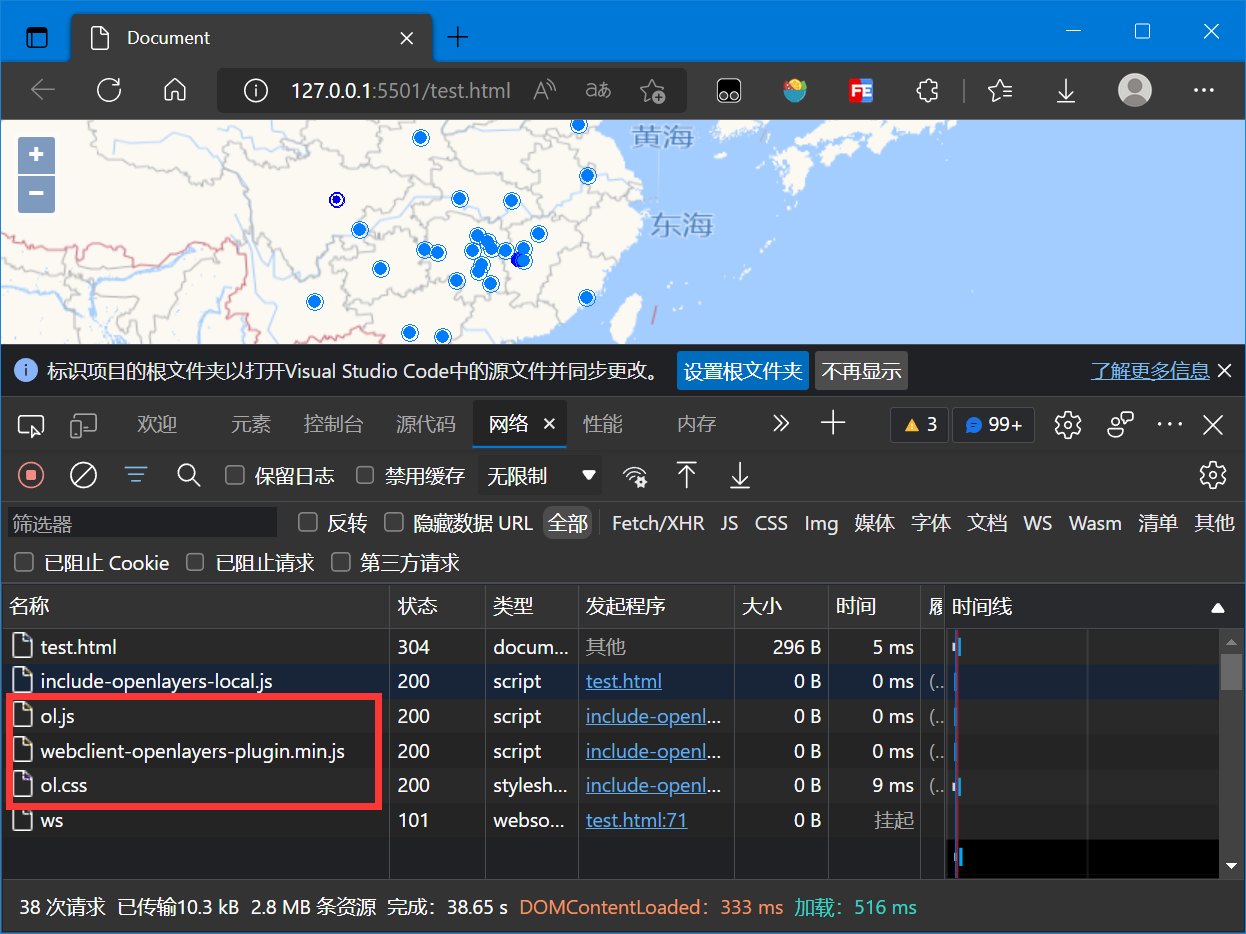
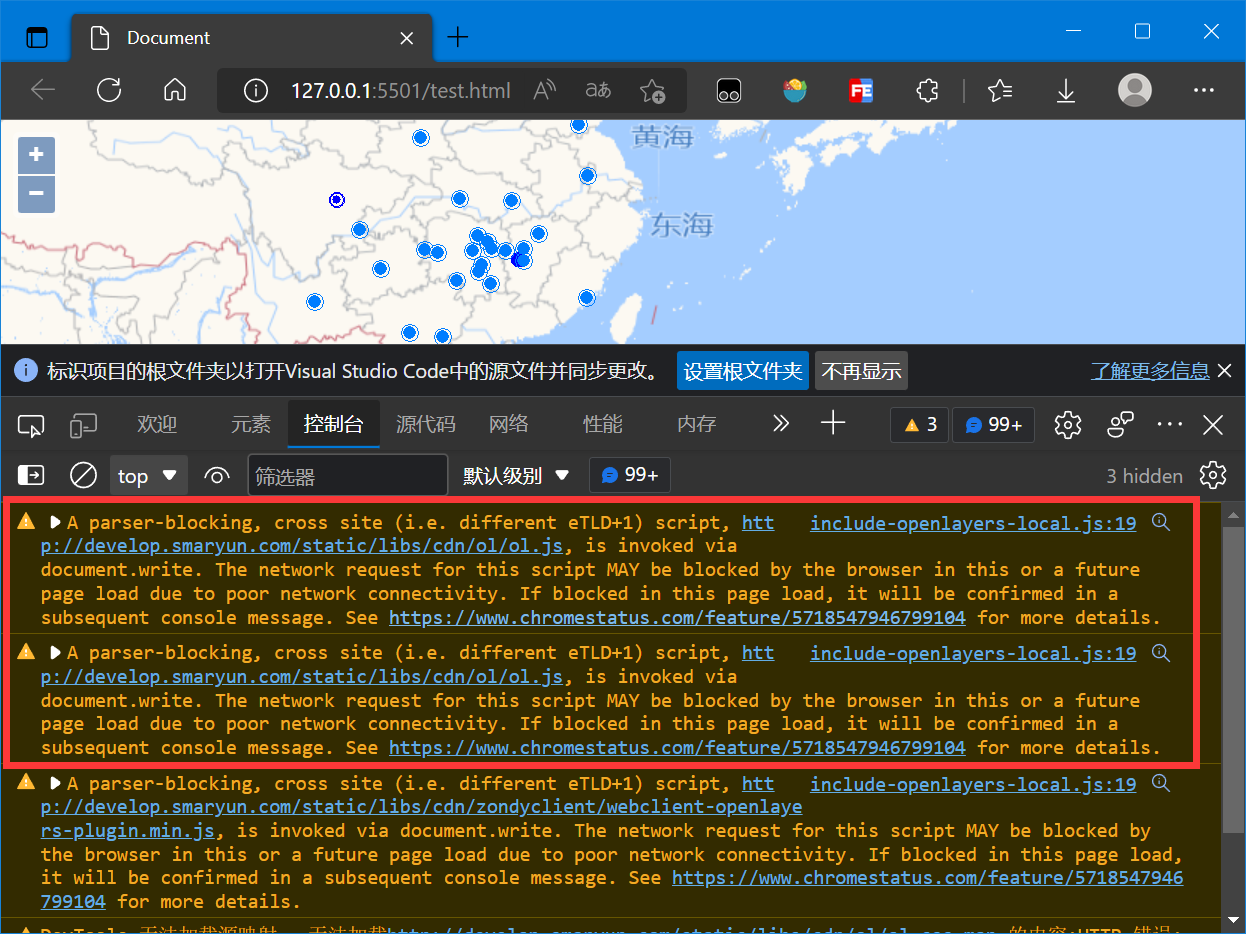
提示:
include-openlayers-local.js这个文件实质就是动态写入要加载的JS库,从下图中可以看出这个文件动态引入了哪些文件- 由于动态写入资源链接,不一定能加载出来,所以控制台会有warning


4. 增加要素
参考官方的参考示例:点要素编辑
增加一个点要素的流程为:
- [创建要素]
- 创建一个点形状(Zondy.Object.GPoint对象),描述点形状的几何信息;
- 设置当前点要素的几何信息(Zondy.Object.FeatureGeometry对象);
- 描述点要素的符号参数信息(Zondy.Object.CPointInfo对象);
- 设置当前点要素的图形参数信息(Zondy.Object.WebGraphicsInfo对象);
- 设置添加点要素的属性信息;
- 创建一个要素(Zondy.Object.Feature对象),并设置要素为点要素;
- 创建一个要素数据集(Zondy.Object.FeatureSet对象),设置属性结构(Zondy.Object.CAttStruct对象);
- [添加要素]
-
通过调用featureSet对象的addFeature()方法将要素添加到要素数据集中;
-
创建一个编辑服务类(Zondy.Service.EditLayerFeature对象),调用编辑服务类的add方法执行添加要素功能
function addPoint() { //创建一个点形状,描述点形状的几何信息 var gpoint = new Zondy.Object.GPoint(104.0627, 30.6607) //设置当前点要素的几何信息 var fGeom = new Zondy.Object.FeatureGeometry({ PntGeom: [gpoint] }) //设置点要素的图形信息 var pointInfo = new Zondy.Object.CPointInfo({ Angle: 0, Color: 5, SymHeight: 4, SymID: 31, SymWidth: 4, }) //设置当前点要素的图形参数信息 var webGraphicInfo = new Zondy.Object.WebGraphicsInfo({ InfoType: 1, PntInfo: pointInfo, }) //设置添加点要素的属性信息 var attValue = ['成都'] //创建一个要素 var feature = new Zondy.Object.Feature({ fGeom: fGeom, GraphicInfo: webGraphicInfo, AttValue: attValue, }) //设置要素为点要素 feature.setFType(1) //创建一个要素数据集 var featureSet = new Zondy.Object.FeatureSet() featureSet.clear() //设置属性结构 var cAttStruct = new Zondy.Object.CAttStruct({ FldName: ['name'], FldNumber: 1, FldType: ['string'], }) featureSet.AttStruct = cAttStruct //添加要素到要素数据集 featureSet.addFeature(feature) //创建一个编辑服务类 var editService = new Zondy.Service.EditDocFeature('city', 0, { ip: `127.0.0.1`, port: `8089`, //访问IGServer的端口号,.net版为6163,Java版为8089 }) //执行添加点要素功能 editService.add(featureSet, onPntSuccess) } //添加点要素回调函数 function onPntSuccess(data) { if (data.succeed) { alert('添加点要素成功!') //图层刷新方法 docLayer.refresh() } else { alert('添加点要素失败!') } }
5. 查询要素
参考官方的参考示例:固定点的查询
查询一个点要素的流程为:
- 初始化查询结构对象Zondy.Service.QueryFeatureStruct,设置查询结构包含几何信息;
- 创建一个用于查询的点形状Zondy.Object.PointForQuery,并设置它的搜索范围;
- 实例化查询参数对象Zondy.Service.QueryParameter,设置查询分页号pageIndex和要素数目recordNumber;
- 最后实例化地图文档查询服务对象Zondy.Service.QueryDocFeature,并调用QueryDocFeature对象的query方法,执行查询,然后调用Process方法将结果格式化输出
function queryByPoint() { //创建一个用于查询的点形状 pointObj = new Zondy.Object.Point2D(114, 30) //设置查询点的搜索半径 pointObj.nearDis = 0.001 //初始化查询结构对象,设置查询结构包含什么信息 var queryStruct = new Zondy.Service.QueryFeatureStruct() //是否包含几何图形信息 queryStruct.IncludeGeometry = true //是否包含属性信息 queryStruct.IncludeAttribute = true //是否包含图形显示参数 queryStruct.IncludeWebGraphic = true //指定查询规则 var rule = new Zondy.Service.QueryFeatureRule({ //是否将要素的可见性计算在内 EnableDisplayCondition: false, //是否完全包含 MustInside: false, //是否仅比较要素的外包矩形 CompareRectOnly: false, //是否相交 Intersect: true, }) //实例化查询参数对象 var queryParam = new Zondy.Service.QueryParameter({ geometry: pointObj, resultFormat: 'json', struct: queryStruct, rule: rule, //显示查询到的要素数量 cursorType: null, }) //实例化地图文档查询服务对象 var queryService = new Zondy.Service.QueryDocFeature( queryParam, 'city', '0', { ip: `127.0.0.1`, port: `8089`, //访问IGServer的端口号,.net版为6163,Java版为8089 } ) //执行查询操作,querySuccess为查询回调函数 queryService.query(querySuccess, queryError) } //查询失败回调 function queryError(e) { console.log(e) } //查询成功回调 function querySuccess(result) { console.log(result) //初始化Zondy.Format.PolygonJSON类 var format = new Zondy.Format.PolygonJSON() //将MapGIS要素JSON反序列化为ol.Feature类型数组 var features = format.read(result) console.log(features) }
7. 删除要素
参考官方的参考示例:点要素删除
删除一个点要素的流程为:
- 创建一个编辑服务类(Zondy.Service.EditLayerFeature对象);
- 调用编辑服务对象的deletes方法,设置要删除的要素的OID,执行删除要素功能
function deletePoint() { var deleteService = new Zondy.Service.EditDocFeature('city', 0, { ip: `127.0.0.1`, port: `8089`, //访问IGServer的端口号,.net版为6163,Java版为8089 }) deleteService.deletes(document.getElementById('OID').value, onSuccess) } //删除点要素回调函数 function onSuccess(result) { if (result) { alert('删除要素成功!') docLayer.refresh() } else { alert('删除要素失败!') } }
8. 编辑要素
参考官方的参考示例:点要素更新
编辑一个点要素的流程为:
- 查询要素
- 新建要素,设置相同的OID
- 调用编辑服务对象的update方法更新要素
function updatePoint() { //创建一个点形状,描述点形状的几何信息 var gpoint = new Zondy.Object.GPoint(0, 0) var fGeom = new Zondy.Object.FeatureGeometry({ PntGeom: [gpoint] }) //设置添加点要素的图形参数信息 var pointInfo = new Zondy.Object.CPointInfo({ Angle: 0, Color: 8, Space: 0, SymHeight: 20, SymID: 197, SymWidth: 20, }) //设置当前点要素的图形参数信息 var webGraphicInfo = new Zondy.Object.WebGraphicsInfo({ InfoType: 1, PntInfo: pointInfo, }) //设置添加点要素的属性信息 var attValue = ['修改后'] //创建一个点要素 var newFeature = new Zondy.Object.Feature({ fGeom: fGeom, GraphicInfo: webGraphicInfo, AttValue: attValue, }) //设置要素为点要素 newFeature.setFType(1) //设置FID----被选中点的OID,可以在桌面端中查看 newFeature.setFID(document.getElementById('OID').value) //创建一个点要素数据集 var featureSet = new Zondy.Object.FeatureSet() //设置属性结构 var cAttStruct = new Zondy.Object.CAttStruct({ FldName: ['name'], FldNumber: 1, FldType: ['string'], }) featureSet.AttStruct = cAttStruct //添加要素到要素数据集 featureSet.addFeature(newFeature) //创建一个编辑服务类 var editService = new Zondy.Service.EditDocFeature('city', 0, { ip: `127.0.0.1`, port: `8089`, //访问IGServer的端口号,.net版为6163,Java版为8089 }) editService.update(featureSet, onSuccess) } //更新点要素回调函数 function onSuccess(result) { if (result) { alert('更新要素成功!') docLayer.refresh() } else { alert('更新要素失败!') } }
9. 参考资料
[1]OpenLayers5示例 (smaryun.com)



 本文结合官方示例与API文档,基于OpenLayers和IGServer实现Web地图要素的增删改查
本文结合官方示例与API文档,基于OpenLayers和IGServer实现Web地图要素的增删改查



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了