基于Python的OpenGL 01 之Hello Triangle
1. 引言
本文基于Python语言,描述OpenGL的绘制流程,这里描述的是OpenGL的核心模式(Core-profile)
本文基于GLFW与PyOpenGL库进行开发,Python语言下的OpenGL环境搭建可参考:
笔者这里不过多描述每个名词、函数和细节,更详细的文档可以参考:
2. 流程综述
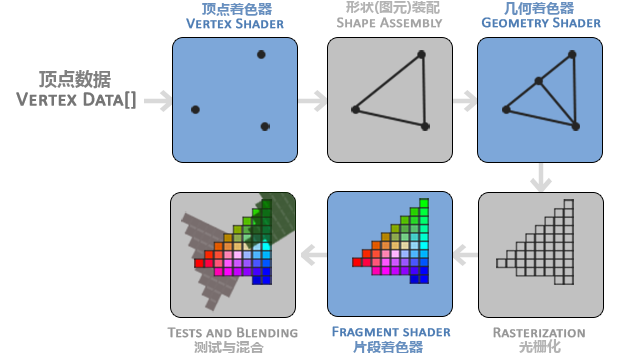
OpenGL的绘制流程(图形渲染管线,Graphics Pipeline)如下:

- 顶点着色(vertex shader)阶段将CPU传入的数据进行一定的变换处理
- 图元装配(shape assembly)阶段的就是上阶段的顶点数据处理成图元(如,三角形)
- 几何着色(geometry shader)阶段是根据一定规则将输入的图元变更或输出更多的图元(可选)
- 光栅化(rasterization)阶段的是将上阶段的图元进行计算得到图元占据的屏幕像素列表
- 片元着色(fragment)阶段是将上阶段生成的片元进行着色处理后
- 测试与混合阶段计算片元的深度、颜色等从而进行舍弃或保留
绘制流程繁琐,然而,我们能配置的只有三个蓝色的着色器部分。几何着色器可选,一般配置顶点着色器和片段着色器即可,即,以下步骤就是配置顶点着色器和片段着色器
3. 生成顶点数据
生成顶点缓冲对象(Vertex Buffer Objects, VBO)并加载数据:
vertices = np.array([[-0.5, -0.5, 0.0], [0.5, -0.5, 0.0], [0.0, 0.5, 0.0]]) VBO = glGenBuffers(1) glBindBuffer(GL_ARRAY_BUFFER, VBO) glBufferData(GL_ARRAY_BUFFER, 8*vertices.size, vertices, GL_STATIC_DRAW)
4. 链接属性数据
顶点数组对象(Vertex Array Object, VAO)与VBO绑定,用于保存属性数据(先绑定VAO,再创建VBO就会绑定到VAO上):
VAO = glGenVertexArrays(1) glBindVertexArray(VAO) vertices = np.array([[-0.5, -0.5, 0.0], [0.5, -0.5, 0.0], [0.0, 0.5, 0.0]]) VBO = glGenBuffers(1) glBindBuffer(GL_ARRAY_BUFFER, VBO) glBufferData(GL_ARRAY_BUFFER, 8*vertices.size, vertices, GL_STATIC_DRAW) glVertexAttribPointer(0, 3, GL_DOUBLE, GL_FALSE, int(8*3), None) glEnableVertexArrayAttrib(VAO, 0)
5. 创建顶点着色器
创建顶点着色器(Vertex Shader)并编译:
vertexShaderSource = """ #version 330 core layout (location = 0) in vec3 aPos; void main() { gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0); } """ vertexShader = glCreateShader(GL_VERTEX_SHADER) glShaderSource(vertexShader, vertexShaderSource) glCompileShader(vertexShader)
6. 创建片段着色器
创建片段着色器(Fragment Shader)并编译:
fragmentShaderSource = """ #version 330 core out vec4 FragColor; void main() { FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f); } """ fragmentShader = glCreateShader(GL_FRAGMENT_SHADER) glShaderSource(fragmentShader, fragmentShaderSource) glCompileShader(fragmentShader)
7. 链接着色器
着色器程序对象(Shader Program Object)是多个着色器合并之后并最终链接完成的版本:
shaderProgram = glCreateProgram() glAttachShader(shaderProgram, vertexShader) glAttachShader(shaderProgram, fragmentShader) glLinkProgram(shaderProgram)
8. 绘制
开始(循环)绘制:
glClearColor(0.2, 0.3, 0.3, 1.0); glClear(GL_COLOR_BUFFER_BIT); glUseProgram(shaderProgram); glBindVertexArray(VAO); glDrawArrays(GL_TRIANGLES, 0, 3);
9. 完整代码
基于GLFW、PyOpenGL和Numpy创建OpenGL开发环境,完整代码如下:
import glfw from OpenGL.GL import * import numpy as np glfw.init() window = glfw.create_window(800, 600, "hello triangle", None, None) glfw.make_context_current(window) VAO = glGenVertexArrays(1) glBindVertexArray(VAO) vertices = np.array([[-0.5, -0.5, 0.0], [0.5, -0.5, 0.0], [0.0, 0.5, 0.0]]) VBO = glGenBuffers(1) glBindBuffer(GL_ARRAY_BUFFER, VBO) glBufferData(GL_ARRAY_BUFFER, 8*vertices.size, vertices, GL_STATIC_DRAW) glVertexAttribPointer(0, 3, GL_DOUBLE, GL_FALSE, int(8*3), None) glEnableVertexArrayAttrib(VAO, 0) vertexShaderSource = """ #version 330 core layout (location = 0) in vec3 aPos; void main() { gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0); } """ vertexShader = glCreateShader(GL_VERTEX_SHADER) glShaderSource(vertexShader, vertexShaderSource) glCompileShader(vertexShader) fragmentShaderSource = """ #version 330 core out vec4 FragColor; void main() { FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f); } """ fragmentShader = glCreateShader(GL_FRAGMENT_SHADER) glShaderSource(fragmentShader, fragmentShaderSource) glCompileShader(fragmentShader) shaderProgram = glCreateProgram() glAttachShader(shaderProgram, vertexShader) glAttachShader(shaderProgram, fragmentShader) glLinkProgram(shaderProgram) glDeleteShader(vertexShader) glDeleteShader(fragmentShader) while not glfw.window_should_close(window): glClearColor(0.2, 0.3, 0.3, 1.0) glClear(GL_COLOR_BUFFER_BIT) glUseProgram(shaderProgram) glBindVertexArray(VAO); glDrawArrays(GL_LINE_STRIP, 0, 3) glfw.swap_buffers(window) glfw.poll_events()
运行结果如下:

10. 参考资料
[1]你好,三角形 - LearnOpenGL CN (learnopengl-cn.github.io)
[2]【Learn OpenGL笔记】三角形(Triangle) - 知乎 (zhihu.com)
[3]基于GLFW的PyOpenGL的使用 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
[4](Python OpenGL)【3】着色器 PyOpenGL - WSX_1994 - 博客园 (cnblogs.com)



 本文基于Python语言,描述OpenGL核心模式(Core-profile)的绘制流程
本文基于Python语言,描述OpenGL核心模式(Core-profile)的绘制流程



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通