微信JS-SDK wx.chooseImage选择并预览图片,并上传到自己服务器
转自:https://zhuanlan.zhihu.com/p/342672565
问题
我想要达成一个选择完图片就可以直接预览的效果,文档中也写明了localId可以作为img的src属性显示图片,
我的操作是,选择完图片之后,直接将 localId 赋给 img的src属性,但是结果不显示
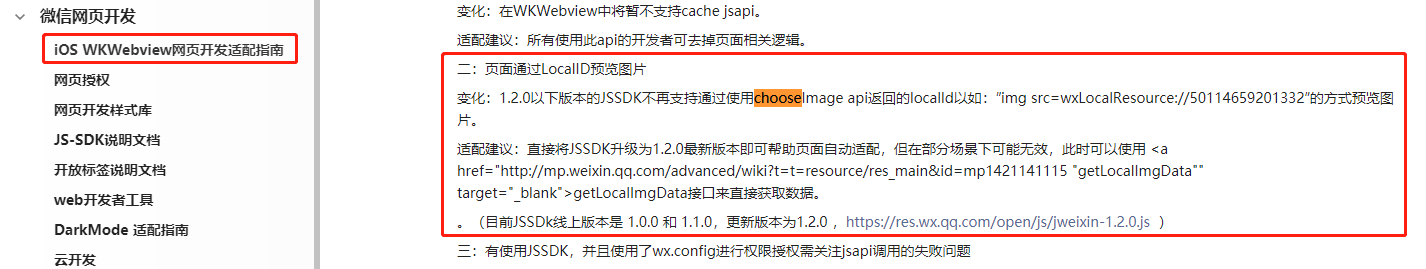
通过搜贴,发现自己忽略了文档中的这一条信息

不显示原因有二
- 版本低于1.2.0,我使用的是1.0.0
- 用 getLocalImgData 接口获取的数据,苹果可以直接赋值,但是安卓有一个坑,在拼接前需要对localData进行换行符的全局替换
wx.chooseImage选择并预览图片,并上传到自己服务器
注意 引入JS文件
// 推荐使用1.3.2以上的版本,之前的版本很多坑 https://res.wx.qq.com/open/js/jweixin-1.3.2.js // 也可以用npm包 npm install weixin-js-sdk
1、选择图片
wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { var localIds = res.localIds; // array,返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片 } });
2、处理图片数据为base64
wx.chooseImage获取到的图片为一个临时路径,微信同时提供了wx.getLocalImgData方法可以把获取到的路径转为base64格式的数据,至此就可以轻松许多了,但是转出来的base64在android和iOS中稍有不同,需要特别注意一下:
wx.getLocalImgData({ localId: res.localIds[0], // 图片的localID success: function(res) { const localData = res.localData; let imageBase64 = ''; if (localData.indexOf('data:image') == 0) { //苹果的直接赋值,默认生成'data:image/jpeg;base64,'的头部拼接 imageBase64 = localData; } else { //此处是安卓中的唯一得坑!在拼接前需要对localData进行换行符的全局替换 //此时一个正常的base64图片路径就完美生成赋值到img的src中了 imageBase64 = 'data:image/jpeg;base64,' + localData.replace(/\n/g, ''); } $('#img').attr('src', imageBase64); } });
3、上传图片
获取到图片的base64数据之后其实我们就可以为所欲为了,不需要使用wx.uploadImage和wx.downloadImage了,不仅需要麻烦的上传到微信服务器,还有三天的时间限制反而增加了成本,最好的方式就是直接上传至我们自己的服务器。
一般与服务端交互的这种文件类型一般采用表单提交--multipart/form-data的方式,这就要求我们熟悉传输form-data的数据交互,所以需要把刚才获取到的base64转为可post的二进制数据,JavaScript提供了原生的atob/btoa用来对base64进行编码和解码;
function dataURLtoBlob(dataurl) { let arr = dataurl.split(','); let mime = arr[0].match(/:(.*?);/)[1]; let bstr = atob(arr[1]); let n = bstr.length; let u8arr = new Uint8Array(n); while (n--) { u8arr[n] = bstr.charCodeAt(n); } return new Blob([u8arr], { type: mime }); };
ok,处理好可交互的数据就可以上传到自己的服务器了,之后相当于普通H5页面的图片交互了,可上传可下载
var param = new FormData(); param.append('headPic', imageData); $.ajax({ url: "http://www.xxx.com/upimg.php", // 填写你的url地址 type: "post", data: param, dataType: 'JSON', // 服务器响应的数据类型 processData: false, // 因为data值是FormData对象,不需要对数据做处理 contentType: false, // 告诉jQuery不要去设置Content-Type请求头 cache: false, // 上传文件不需要缓存 success: function(data) { // ... alert('请求成功'); } });
后台获取到的代码是这样的
if ($_FILES) { file_put_contents('../test.log', json_encode($_FILES)); echo 1; } // {"headPic":{"name":"blob","type":"image\/jpg","tmp_name":"\/tmp\/phpX8kcxh","error":0,"size":37937}}
之后就可以在后台完成上传代码的操作的,服务器接收传过来的图片并上传到服务器的操作,请参考 —— 《PHP CURL的用法及上传图片》,在最下面的一段代码
完整代码
我这个是直接在官方示例模板中改写的,官方示例下载地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#67
1 <?php 2 require_once "jssdk.php"; 3 $jssdk = new JSSDK("你的appId", "你的appSecret"); 4 $signPackage = $jssdk->GetSignPackage(); 5 ?> 6 <!DOCTYPE html> 7 <html lang="en"> 8 9 <head> 10 <meta charset="UTF-8"> 11 <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> 12 <title></title> 13 </head> 14 15 <body> 16 <button id="button2">拍照或从手机相册中选图接口</button><br /> 17 <button onclick="updateImg()">确认上传</button><br /> 18 <img src="" id="img" width="150px" height="150px"><br /> 19 </body> 20 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> 21 <script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> 22 <script> 23 /* 24 * 注意: 25 * 1. 所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。 26 * 2. 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。 27 * 3. 常见问题及完整 JS-SDK 文档地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html 28 * 29 * 开发中遇到问题详见文档“附录5-常见错误及解决办法”解决,如仍未能解决可通过以下渠道反馈: 30 * 邮箱地址:weixin-open@qq.com 31 * 邮件主题:【微信JS-SDK反馈】具体问题 32 * 邮件内容说明:用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。 33 */ 34 wx.config({ 35 debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 36 appId: '<?php echo $signPackage["appId"]; ?>', // 必填 37 timestamp: <?php echo $signPackage["timestamp"]; ?>, // 必填,生成签名的时间戳 38 nonceStr: '<?php echo $signPackage["nonceStr"]; ?>', // 必填,生成签名的随机串 39 signature: '<?php echo $signPackage["signature"]; ?>', // 必填,签名 40 jsApiList: [ // 必填 41 // 所有要调用的 API 都要加到这个列表中 42 'onMenuShareAppMessage', 43 'chooseImage', 44 'getLocalImgData' 45 ] 46 }); 47 wx.ready(function() { 48 // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 49 // 在这里调用 API 50 }); 51 52 var image_base64 = ''; 53 54 $('#button2').click(function() { 55 var images = { 56 localId: [], 57 serverId: [] 58 }; 59 // 选择图片 60 wx.chooseImage({ 61 count: 1, // 默认9 62 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 63 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 64 success: function(res) { 65 // wx.chooseImage获取到的图片为一个临时路径,微信同时提供了wx.getLocalImgData方法可以把获取到的路径转为base64格式的数据,至此就可以轻松许多了,但是转出来的base64在android和iOS中稍有不同 66 wx.getLocalImgData({ 67 localId: res.localIds[0], // 图片的localID 68 success: function(res) { 69 const localData = res.localData; 70 let imageBase64 = ''; 71 if (localData.indexOf('data:image') == 0) { 72 //苹果的直接赋值,默认生成'data:image/jpeg;base64,'的头部拼接 73 imageBase64 = localData; 74 } else { 75 //此处是安卓中的唯一得坑!在拼接前需要对localData进行换行符的全局替换 76 //此时一个正常的base64图片路径就完美生成赋值到img的src中了 77 imageBase64 = 'data:image/jpeg;base64,' + localData.replace(/\n/g, ''); 78 } 79 image_base64 = imageBase64; 80 $('#img').attr('src', imageBase64); 81 } 82 }); 83 } 84 }); 85 }); 86 87 /** 88 * 点击上传图片按钮 89 */ 90 function updateImg() { 91 if (image_base64 == '') { 92 alert('请先选择图片'); 93 return; 94 } 95 handleAvatar(dataURLtoBlob(image_base64)); 96 } 97 98 /** 99 * ajax上传图片 100 */ 101 function handleAvatar(imageData) { 102 var param = new FormData(); 103 param.append('headPic', imageData); 104 $.ajax({ 105 url: "http://www.xxx.com/upimg.php", // 填写你的url地址 106 type: "post", 107 data: param, 108 dataType: 'JSON', // 服务器响应的数据类型 109 processData: false, // 因为data值是FormData对象,不需要对数据做处理 110 contentType: false, // 告诉jQuery不要去设置Content-Type请求头 111 cache: false, // 上传文件不需要缓存 112 success: function(data) { 113 // ... 114 alert('请求成功'); 115 } 116 }); 117 }; 118 119 /** 120 * base64转为可post的二进制数据 121 */ 122 function dataURLtoBlob(dataurl) { 123 let arr = dataurl.split(','); 124 let mime = arr[0].match(/:(.*?);/)[1]; 125 let bstr = atob(arr[1]); 126 let n = bstr.length; 127 let u8arr = new Uint8Array(n); 128 while (n--) { 129 u8arr[n] = bstr.charCodeAt(n); 130 } 131 return new Blob([u8arr], { 132 type: mime 133 }); 134 }; 135 </script> 136 137 </html>



