ElementUI el-select下拉选择框默认显示
1 <el-select v-model="goodsDetail.gift_coupons" placeholder="无" style="width:300px"> 2 <el-option :label="item.name" :value="item.id" v-for="(item,id) in couponsList" :key="item.id"> 3 </el-option> 4 </el-select>
方法:
在加载时给 goodsDetail.gift_coupons 默认值,这个默认值为 代码第二行中的 item.id 中的其中一个
注意:
好像给的这个默认值要和 item.id的 类型一样,要注意一下,反正如果 :value 绑定的是数字,若出不来效果,就试试 string 或 number 哪个类型可以
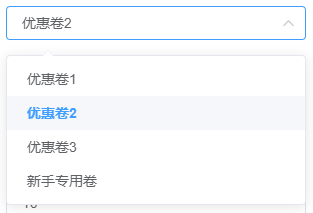
效果: