FastAdmin 日期时间选择器
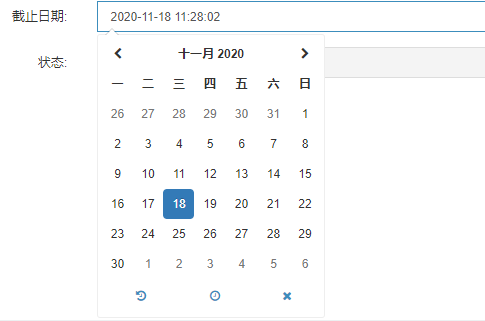
日期时间选择器效果图如下所示

一、edit.html 中添加代码
1 <div class="form-group"> 2 <label class="control-label col-xs-12 col-sm-2">{:__('Overtime')}:</label> 3 <div class="col-xs-12 col-sm-8"> 4 <input id="c-overtime" class="form-control datetimepicker form-control" 5 data-date-format="YYYY-MM-DD HH:mm:ss" data-use-current="true" name="row[overtime]" type="text" 6 value="{$row.overtime|datetime}"> 7 </div> 8 </div>
二、add.html 中添加代码
1 <div class="form-group"> 2 <label class="control-label col-xs-12 col-sm-2">{:__('Overtime')}:</label> 3 <div class="col-xs-12 col-sm-8"> 4 <input id="c-overtime" class="form-control datetimepicker form-control" 5 data-date-format="YYYY-MM-DD HH:mm:ss" data-use-current="true" name="row[overtime]" type="text" 6 value="{:date('Y-m-d H:i:s')}"> 7 </div> 8 </div>
三、数据库的对应的字段是 INT 类型的 时间戳,但是 input 的 value 格式可不是时间戳(如文章头部图片所示),需要在对应的 model 类中定义修改器
TP5模型修改器详解: https://www.kancloud.cn/manual/thinkphp5/135193
1 public function setOverTimeAttr($value) { 2 return strtotime($value); // 将时间转为时间戳 3 }


