用vue脚手架创建项目的方法
首先打开一个文件夹 打开cmd 输入 vue create *****项目名称
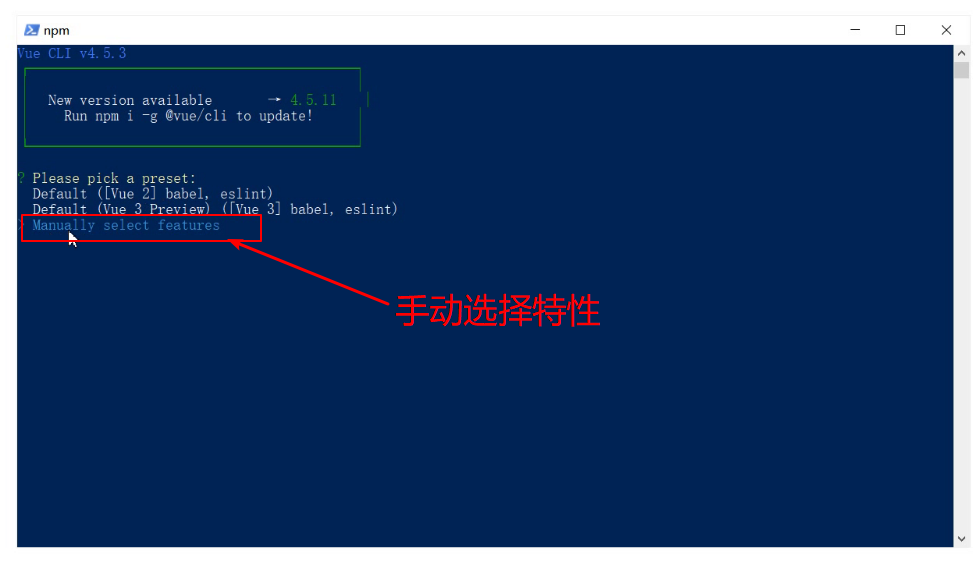
然后会看到如下,选择手动选择特性,因为需要自己配置

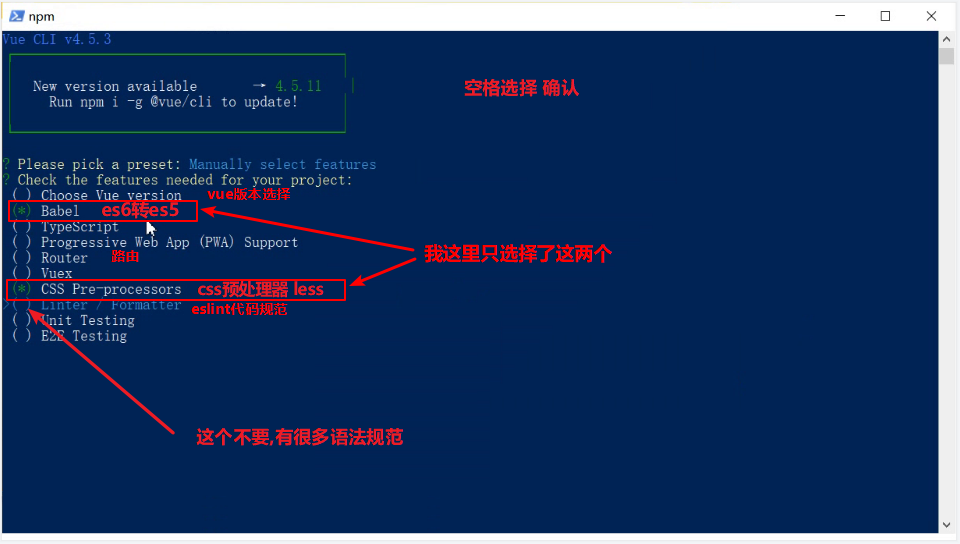
接下来到这个界面,选择 Babel 和 Css预处理器 按回车进入下一页面

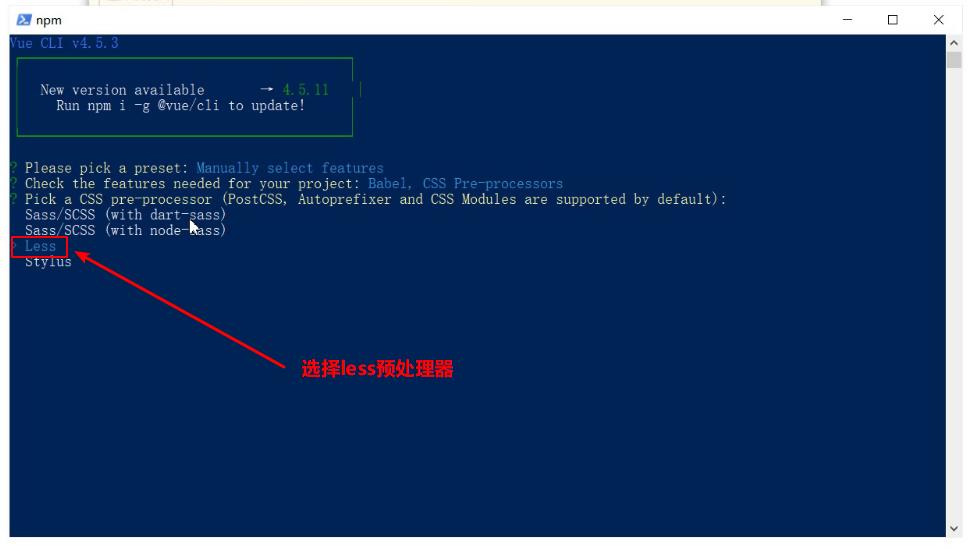
因为刚刚选择了Css预处理器,所以这一步要确定选择哪一个,这里我选择了 Less

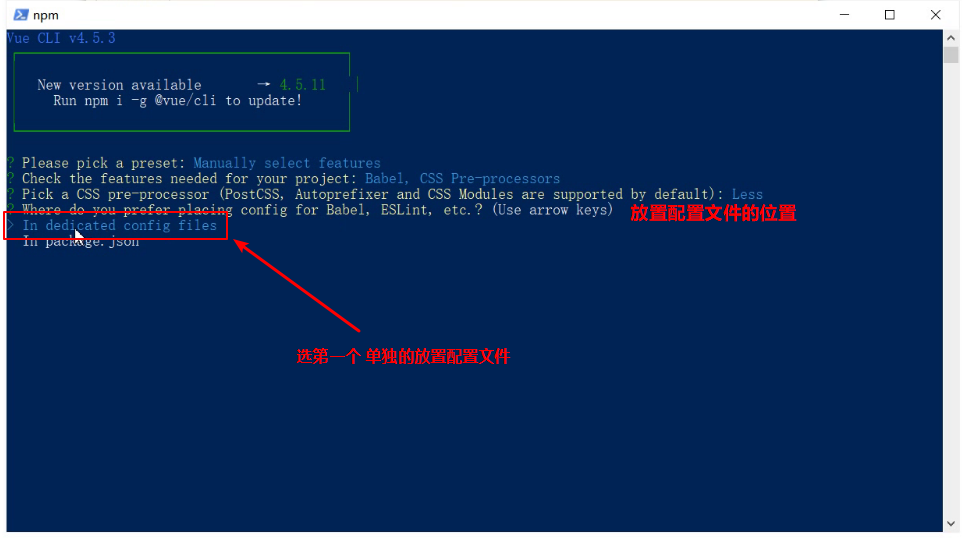
接下来需要选择放置配置文件的位置,选择第一个,单独放一个配置文件

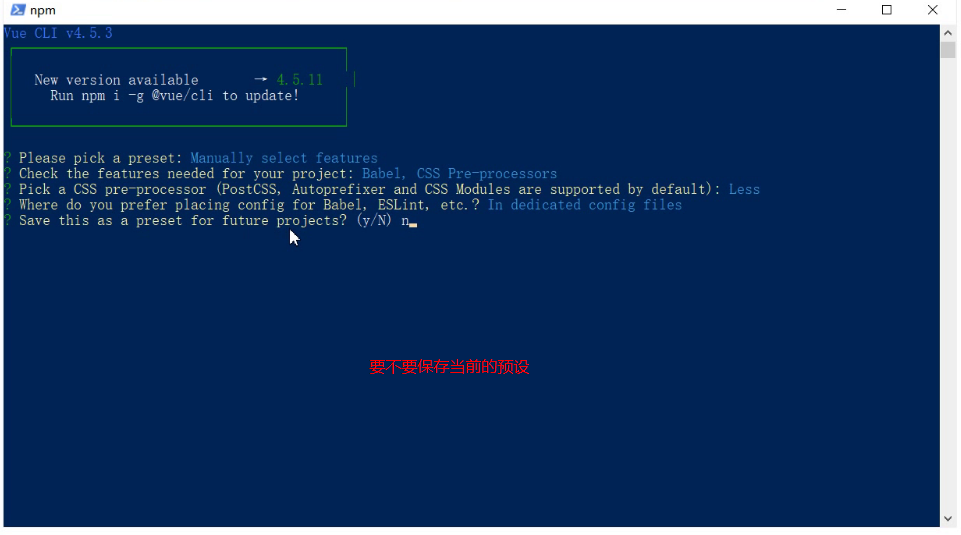
最后询问要不要保留当前预设,我这里选择了否,选择否下次就会重新配置一遍,当然也可以选择是

这里就配置好了,等待即可
下面是另外一种方式配置,使用图形化界面
还是一样的,在文件夹打开cmd 输入 vue ui 这个命令以图形化界面创建和管理项目
上述命令会打开一个浏览器窗口,并且以图形化界面将你引导至项目创建的流程




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】