微信小程序中使用svg字体图标教程 ——图解三步,很清晰
小程序中想使用字体图标其实很简单:
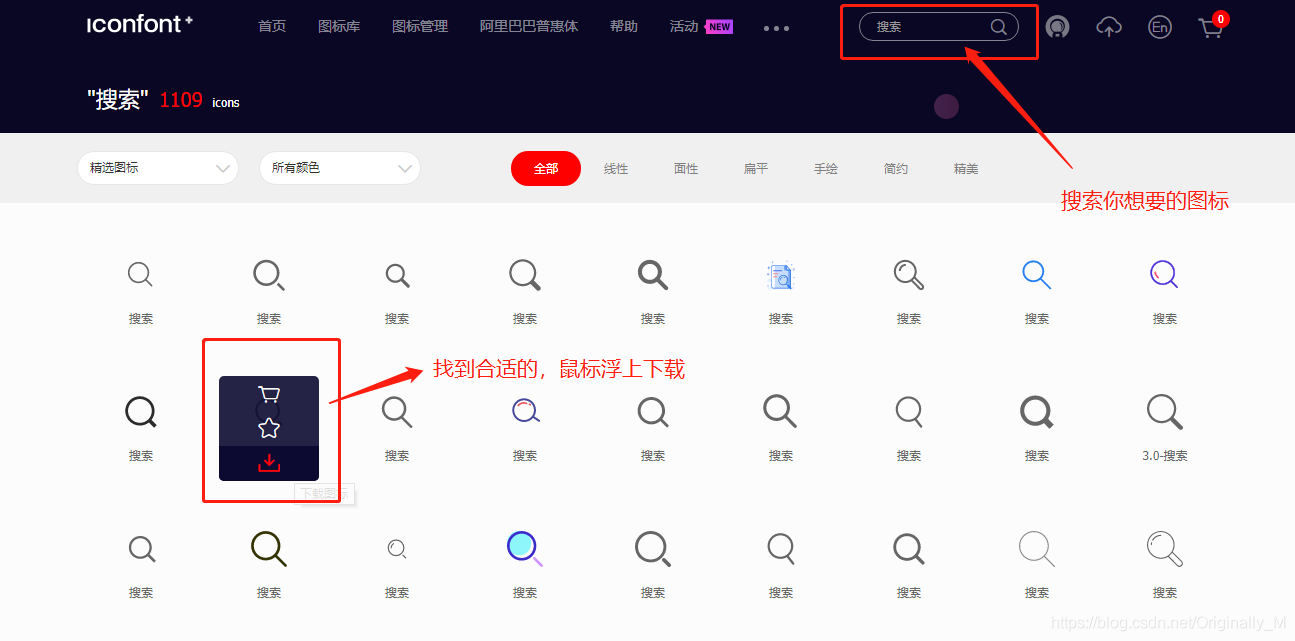
第一步:首先在阿里巴巴矢量图库https://www.iconfont.cn/search 里面下载你想要的小图标:

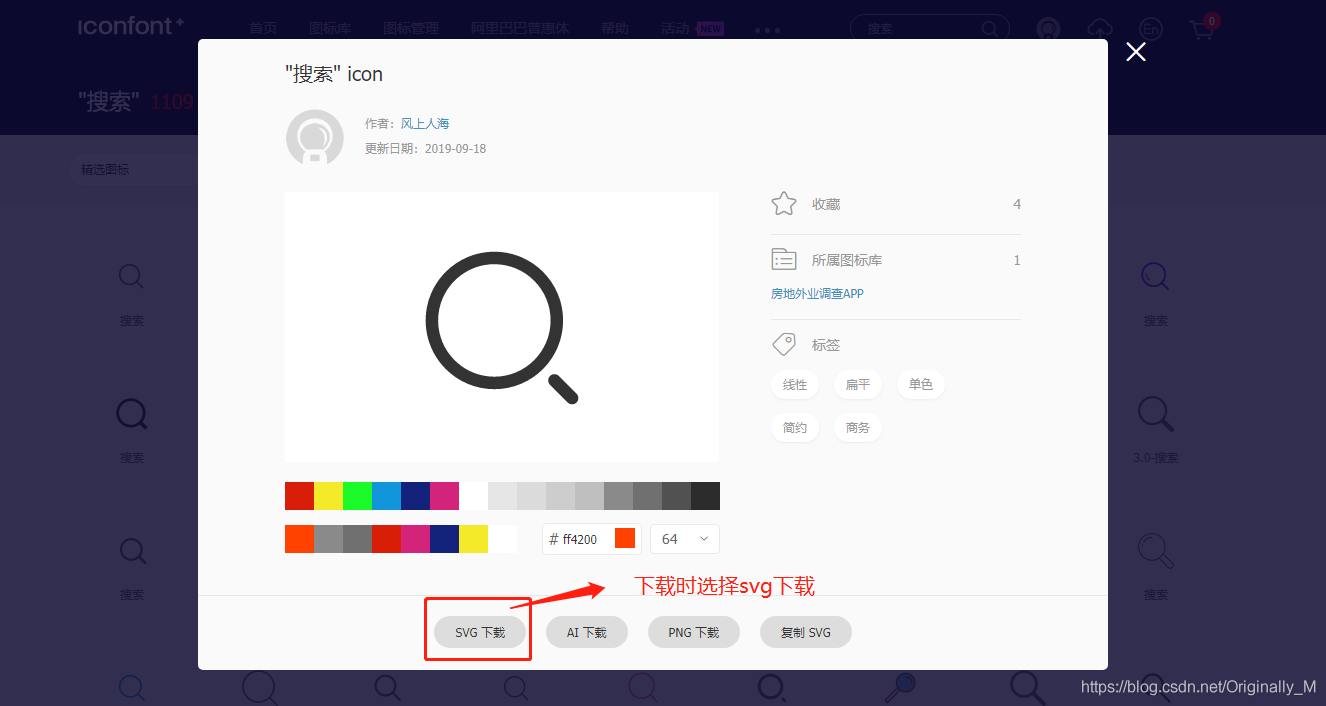
下载时选择svg下载:

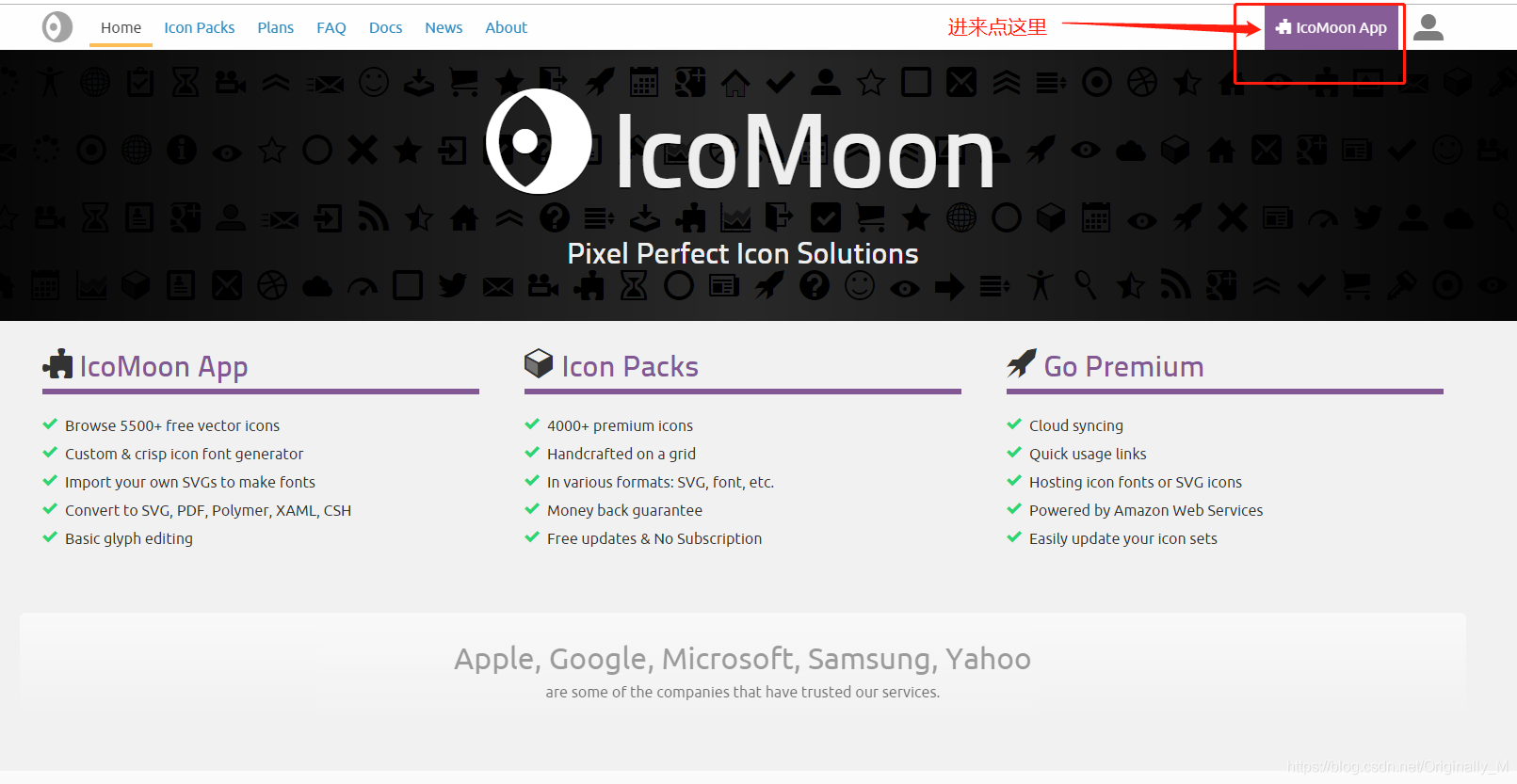
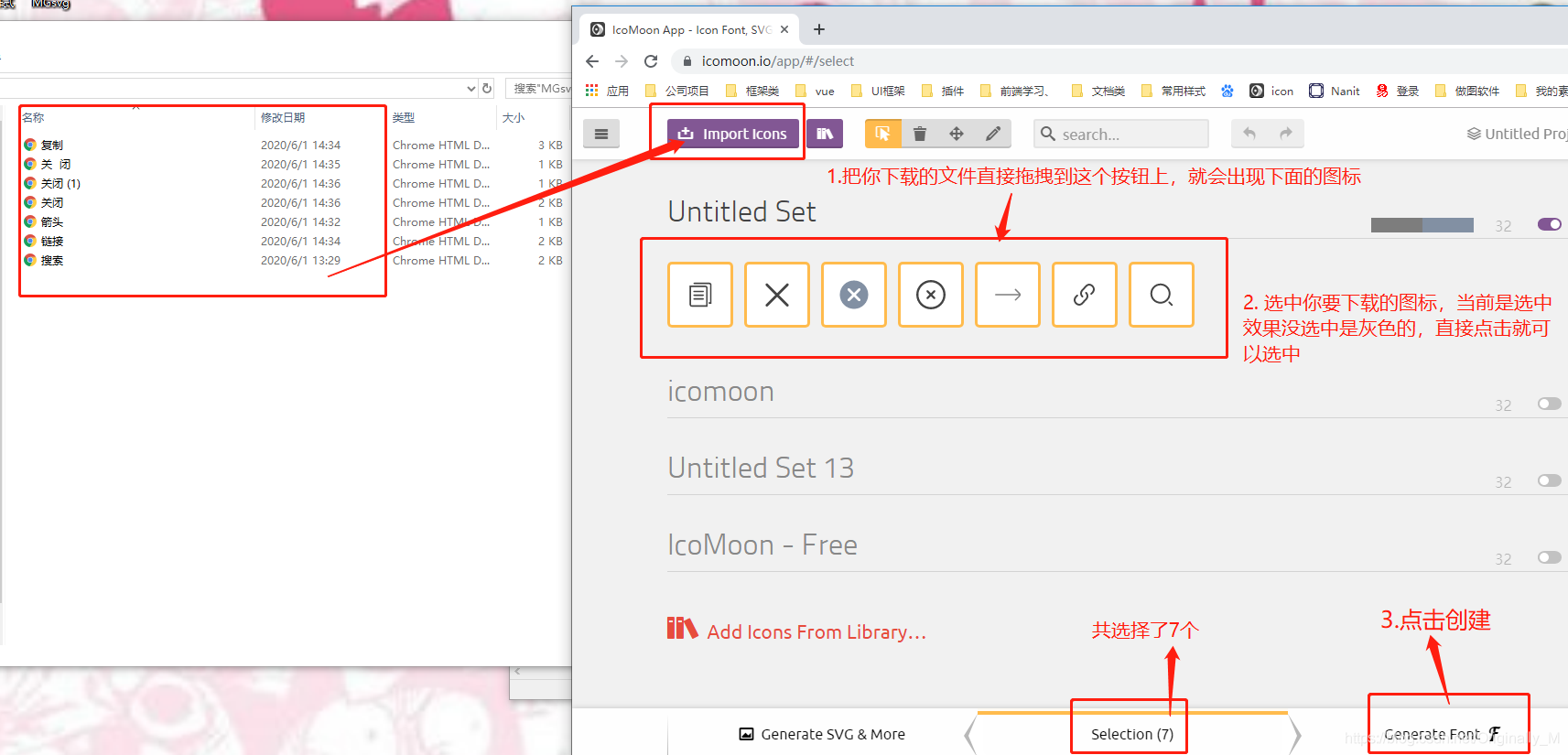
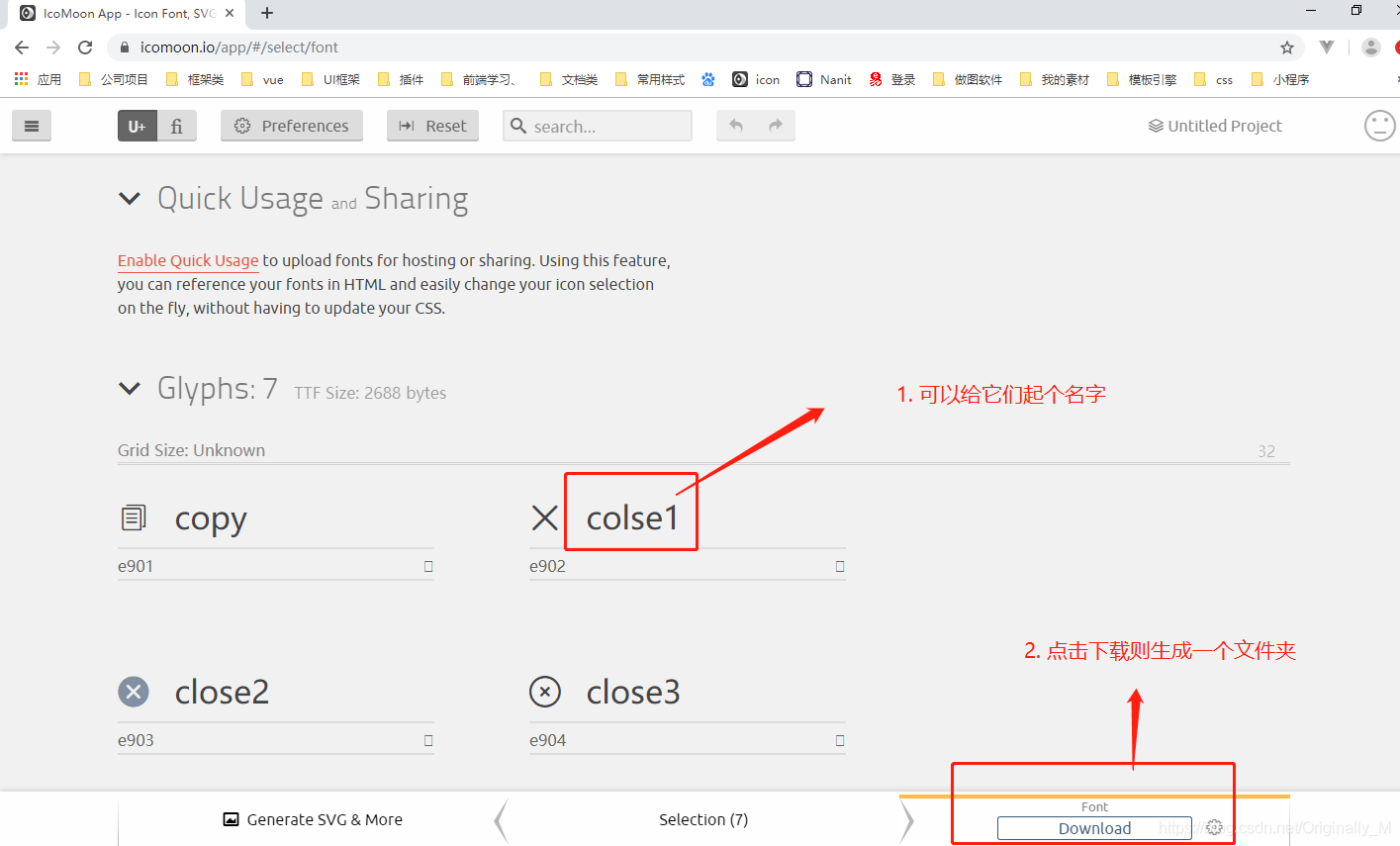
第二步:打开 https://icomoon.io 把你刚刚下载的svg拖拽到这里:



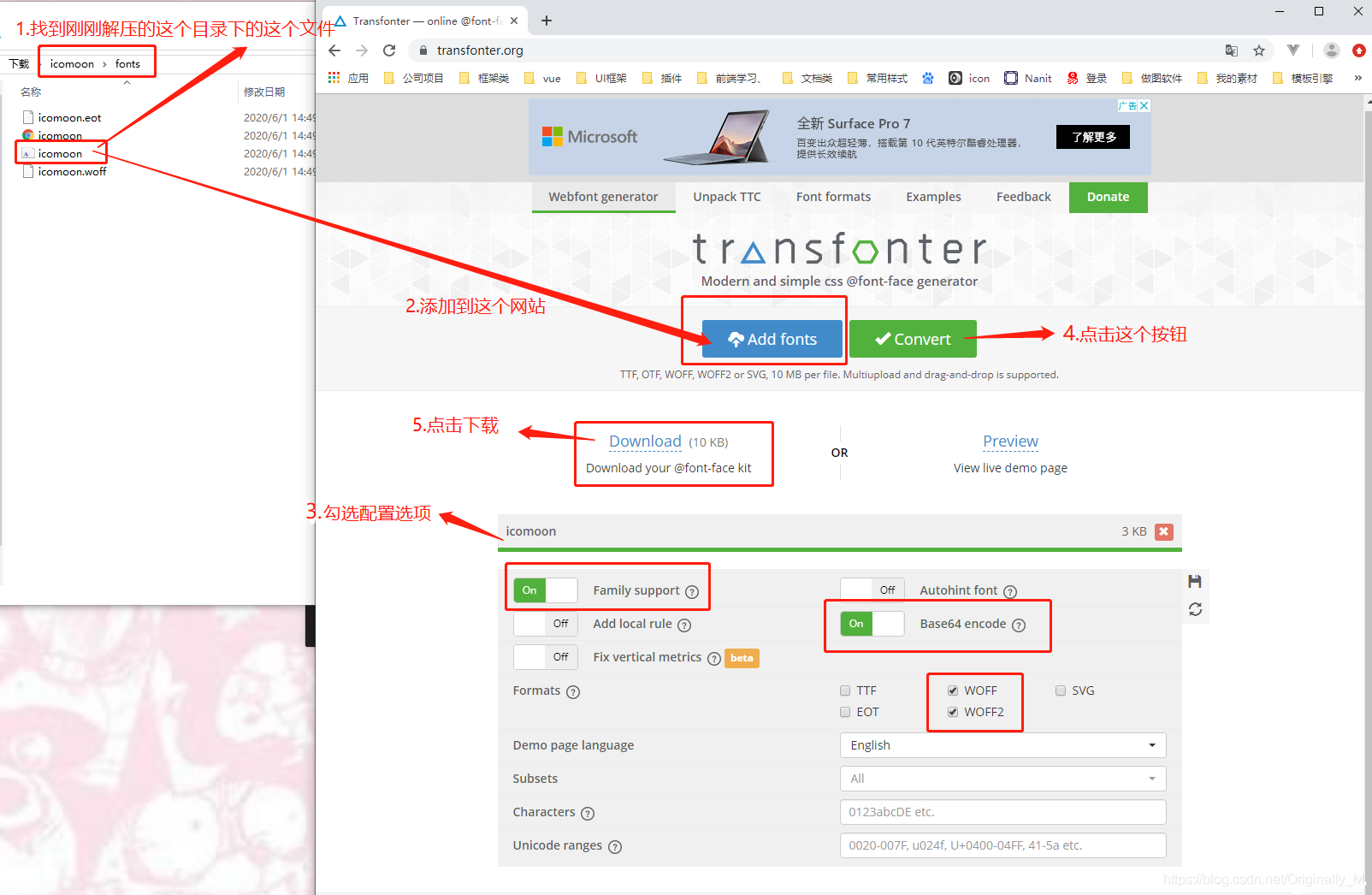
第三步:在线转换base64编码字体,打开 https://transfonter.org/ :

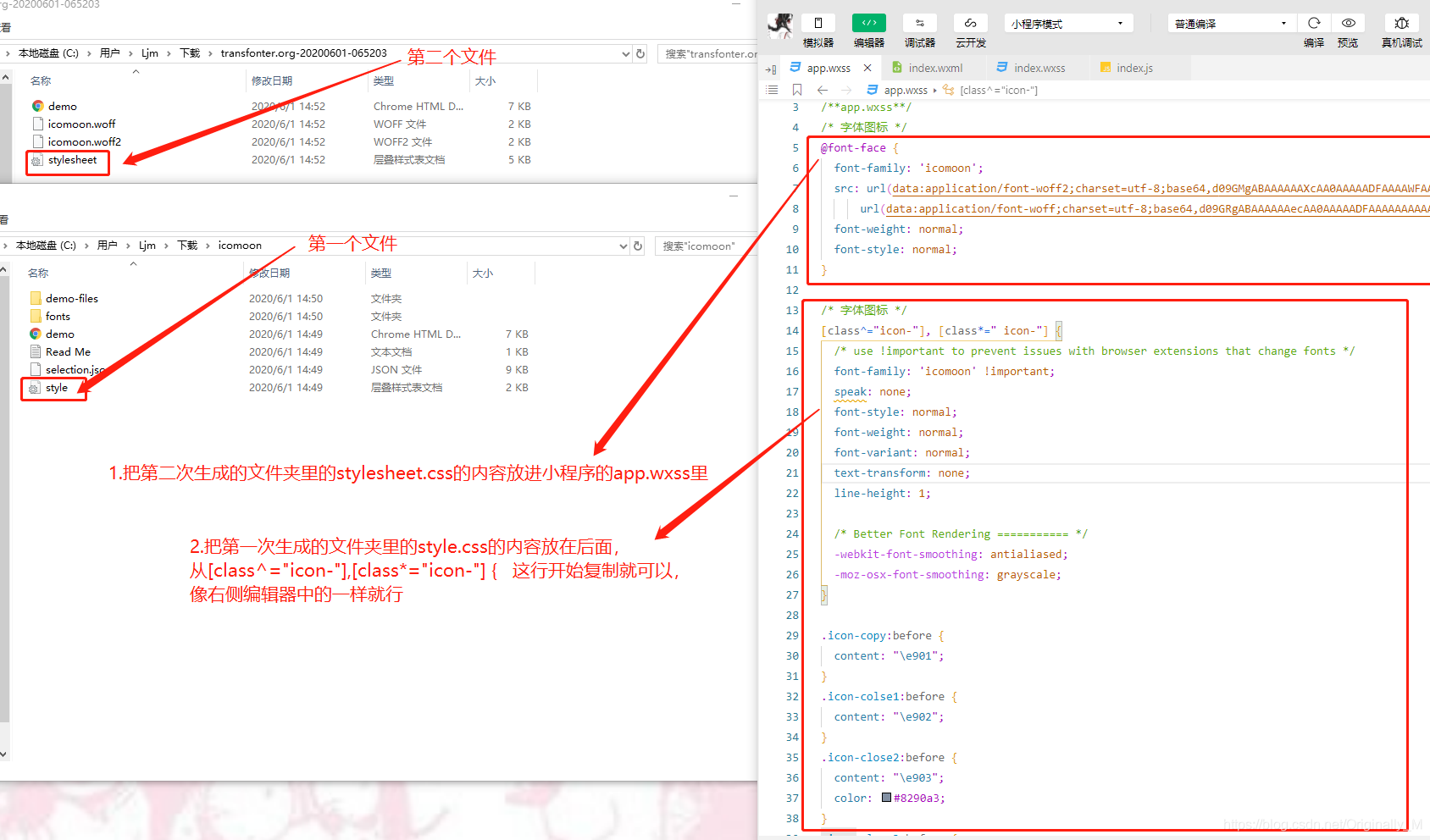
下载完成后你会得到第二个文件夹,解压:

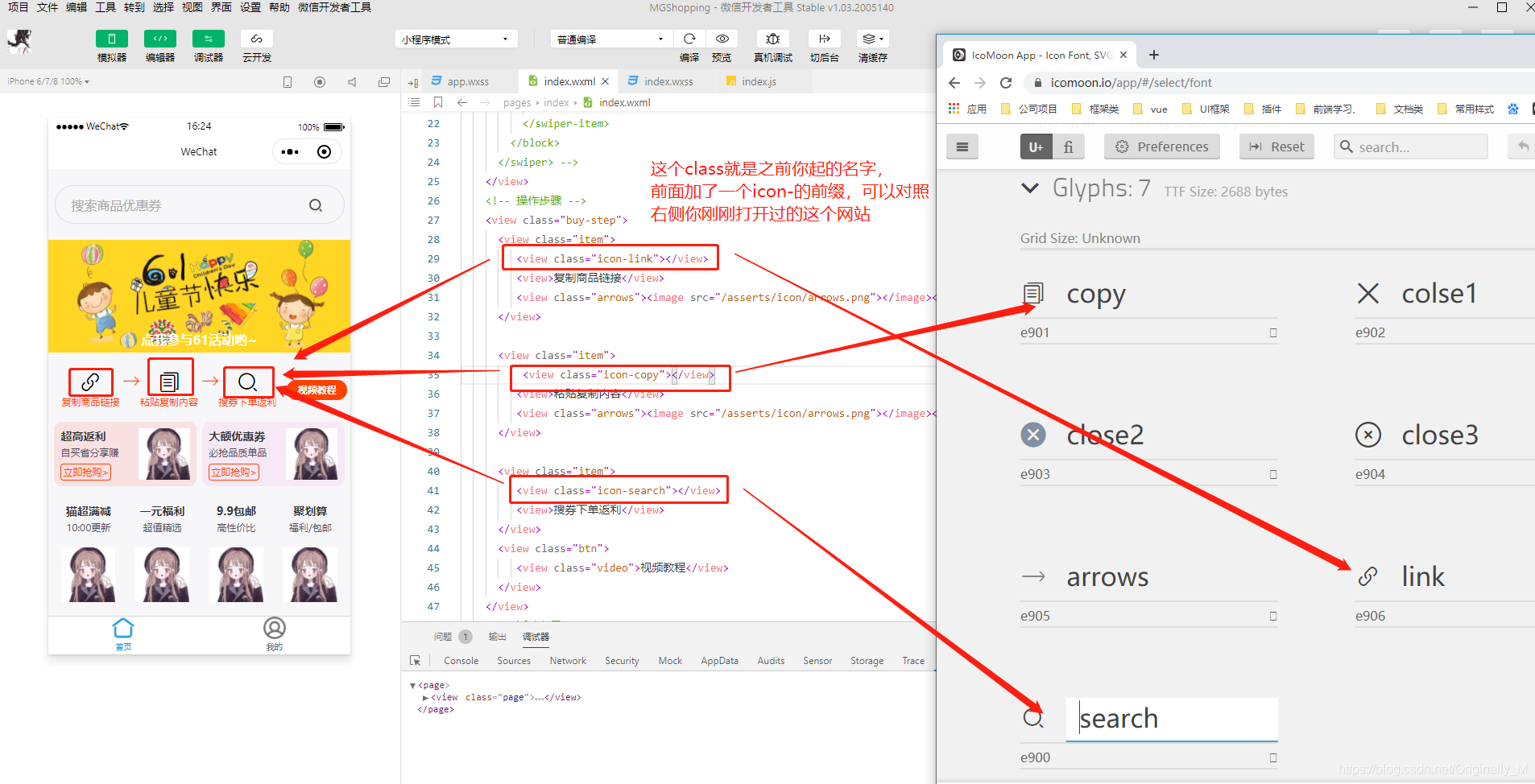
接下来就可以使用了:
注意: 字体图标就相当于字体直接用font-size控制大小,color控制颜色就可以
// wxml结构文件:
<view class="icon-copy"></view>
// wxss样式文件:
.icon-copy {
font-size: 30px;
color: #000;
}

————————————————
版权声明:本文为CSDN博主「最初都是小白」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Originally_M/article/details/106473475



