vue导出excel文件损坏
export function downloadFile(obj, name, suffix = "xlsx") {
const url = window.URL.createObjectURL(new Blob([obj], {type: "application/vnd.ms-excel"}))
const link = document.createElement('a')
link.style.display = 'none'
link.href = url
const fileName = name + '-' + parseTime(new Date()) + '.' + suffix
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
}
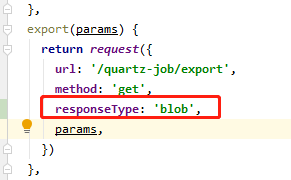
按照以上方式导出出现文件损坏提示, 原因是请求时少了请求头responseType: ‘blob’
加上请求头即可
转自:https://blog.csdn.net/qq_38392623/article/details/118020562


