Python菜鸟之路:前端HTML基础
前面的章节中,Python的基本知识已经差不多介绍完了。本节介绍HTML相关的知识。需要着重声明的是,前端知识是非常非常重要的知识,以我实际项目经验来看,一个项目的瓶颈在设计和前端。设计就先不说了,前端出不来的时候,你就会发现,哪怕你设计再好,无图无真相,领导不鸟你,工资不涨薪,生活没激情,白富美都不想理你……扯多了,大概就是这么个意思。所以前端知识必须得学会,而且是玩溜。
前端三大利器概述
学习前端,不得不学习前端中的三大利器:html + css + javascript。那么这三个组件分别起到什么作用呢?以人体为例,单单具有html属性的人,只是一个裸体的人偶(理解成充气娃娃加工的第一步也行...好邪恶)。这个时候无疑很丑陋,因此需要给这个人偶穿上华丽的外衣,也就是CSS。通过CSS来对这个人的外貌特征、服装色彩进行装饰。装饰之后,OK,基本上可以看了,但是还是缺少了一点人类的基本特征:灵动性。那么js就出马了。js赋予这个人偶能动的机制。比如,当你吻人偶时,它会拥抱你。当你给人偶挠痒痒时,它会呵呵直笑。当你XXXX时,它会亚麻跌...好吧,又邪恶了......其实就是这么个意思:html是裸露的人体结构,css是人华丽的外衣,js是人交互的灵魂。学会这三大利器,你的前端页面,就能实现各种狂拽炫酷吊炸天的特效和交互效果,完成各种需求了。
HTML概述
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。
HTML元素是构建网站的基石。HTML允许嵌入图像与对象,并且可以用于创建交互式表单,它被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。HTML的语言形式为尖括号包围的HTML元素(如),浏览器使用HTML标签和脚本来诠释网页内容,但不会将它们显示在页面上。
HTML可以嵌入如JavaScript的脚本语言,它们会影响HTML网页的行为。网页浏览器也可以引用层叠样式表(CSS)来定义文本和其它元素的外观与布局。维护HTML和CSS标准的组织万维网联盟(W3C)鼓励人们使用CSS替代一些用于表现的HTML元素。
HTML基本结构
HTML代码块基本分为三大部分,外加声明部分。其中声明部分不是必须的。
<!DOCTYPE html> <!-- 声明部分 -->
<html lang="en"> <!-- 主要部分1:html根标签 -->
<head> <!-- 主要部分2:html头部标签 -->
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body> <!-- 主要部分3:html内容主体标签 -->
<!-- 内容主体 -->
</body>
</html>
HTML标签
从上面的html基本三大部分来看,会发现好多<>的标签,这些标签就是HTML中最重要的元素:标签。
标签从写法上,可以分为:自闭合标签和闭合标签。
自闭合标签和闭合标签
自闭合标签和闭合标签的区别就是,自闭合标签不是成对出现的,本身会进行闭合。比如:<input />以"/"进行自我闭合。而闭合标签则比如:<div></div>成对出现来闭合。
常见的闭合标签:<a href=""></a>|<div></div>|<table><tr><td></td></tr></table>|<label></label>|<form></form>|<select></select>|<b></b><i></i><u></u>|<h1></h1>|<font></font>|<span></span>|<STRONG></STRONG>|<TBODY></TBODY>|<IFRAME ></IFRAME>|<BUTTON></BUTTON>|<STYLE TYPE="text/css"></STYLE>|<SCRIPT LANGUAGE="JAVASCRIPT"></SCRIPT>|<BODY></BODY>
常见的自闭合标签:<img /><br /><input /><li><p /><link />
块级标签和内联标签
HTML标签从内容上,可以分为:块级标签和内联标签(也叫行内标签)
他们的区别:
块级元素一般用来搭建网站架构、布局、承载内容
内联元素一般用来在网站内容中的某些细节或者部位,用以“强调、区分样式、上标、下标、锚点”等等。
它们可以互相转换。display:inline|block
块级元素的特点:每一个块级元素都识从一个新行开始显示,其后的元素需要另起一行。
内敛标签的特点:位置多少就占用多少,不会另起一行.
Ps:写HTML时要额外注意:不能把块元素放在行内(inline)元素中。

1 块元素(block element) 2 * address - 地址 3 * blockquote - 块引用 4 * center - 举中对齐块 5 * dir - 目录列表 6 * div - 常用块级容易,也是css layout的主要标签 7 * dl - 定义列表 8 * fieldset - form控制组 9 * form - 交互表单 10 * h1 - 大标题 11 * h2 - 副标题 12 * h3 - 3级标题 13 * h4 - 4级标题 14 * h5 - 5级标题 15 * h6 - 6级标题 16 * hr - 水平分隔线 17 * isindex - input prompt 18 * menu - 菜单列表 19 * noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容 20 * noscript - 可选脚本内容(对于不支持script的浏览器显示此内容) 21 * ol - 排序表单 22 * p - 段落 23 * pre - 格式化文本 24 * table - 表格 25 * ul - 非排序列表 26 27 内联元素(inline element) 28 * a - 锚点 29 * abbr - 缩写 30 * acronym - 首字 31 * b - 粗体(不推荐) 32 * bdo - bidi override 33 * big - 大字体 34 * br - 换行 35 * cite - 引用 36 * code - 计算机代码(在引用源码的时候需要) 37 * dfn - 定义字段 38 * em - 强调 39 * font - 字体设定(不推荐) 40 * i - 斜体 41 * img - 图片 42 * input - 输入框 43 * kbd - 定义键盘文本 44 * label - 表格标签 45 * q - 短引用 46 * s - 中划线(不推荐) 47 * samp - 定义范例计算机代码 48 * select - 项目选择 49 * small - 小字体文本 50 * span - 常用内联容器,定义文本内区块 51 * strike - 中划线 52 * strong - 粗体强调 53 * sub - 下标 54 * sup - 上标 55 * textarea - 多行文本输入框 56 * tt - 电传文本 57 * u - 下划线 58 * var - 定义变量 59 60 可变元素 61 <strong>可变元素为根据上下文语境决定该元素为块元素或者内联元素。</strong> 62 * applet - java applet 63 * button - 按钮 64 * del - 删除文本 65 * iframe - inline frame 66 * ins - 插入的文本 67 * map - 图片区块(map) 68 * object - object对象 69 * script - 客户端脚本
这里需要注意一点:当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。比如,我们完全可以把内联元素加上display:block这样的属性,让他也有每次都从新行开始的属性。
HTML语法
想了解更多HTML语法,可以参照:HTML语法英文版、HTML编码规范
HTML的代码注释
代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
<!-- HTML中注释 --> /* css中注释 */ // js中注释
HTML的标签组成
一个HTML的标签,通常由标签名,属性,内容三要素组成。
属性要在开始标签中指定,用来表示该标签的性质和特性。通常都是以“属性名=”值””的形式来表示,用空格隔开后,还可以指定多个属性。指定多个属性时不用区分顺序。
更多更全的属性信息,请查看:属性大全
HTML中常用标签之声明
使用 HTML5 的 doctype 来启用标准模式,建议使用大写的 DOCTYPE。
<!DOCTYPE html>
HTML中常用标签之Head 头部标签
在<head></head>标签中,常用的标签主要包括:<meta /> | <title></title> | <link /> |
meta标签
meta标签定义关于 HTML 文档的元信息,主要功能包括:设置页面编码、刷新和跳转、关键词(方便被收录)、描述等功能呢
- meta 标签
- 页面编码
```html
<meta charset="UTF-8" />
<meta http-equiv=“content-type” content="text/html;charset=utf-8"/>
```
- 刷新和跳转
```html
例:2秒刷新一次 :<meta http-equiv="Refresh" Content="2"/>
例:进入网站2秒后跳转页面:<meta http-equiv="Refresh" Content="2"; Url="http://www.baidu.com" />
```
- 关键词
- name="keywords" 方便被爬虫收录
```html
例:<meta name="keywords" content="开发者,博客园,开发者,程序猿,程序媛,极客,编程,代码,开源,IT网站,Developer,Programmer,Coder,Geek,技术社区" />
```
- 描述
- name="description" 描述信息
```html
例:<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。" />
title标签
title标签用来定义文档的标题。
<title>学而思教育</title>
link标签
link标签用来定义文档与外部资源的关系。比如:引入css文件、设置网站图标
- 引入css
< link rel="stylesheet" type="text/css" href="css/common.css"/>
- 设置网站图标
<link rel="shortcut icon" href="images/favicon.ico">
style标签
<style> 标签用于为 HTML 文档定义样式信息,即CSS设置
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{ /*设置class为c1的元素样式*/
color:red;
background-color: #3af5ff;
font-size: 32px;
height: 150px;
width: 500px;
}
</style>
</head>
HTML中常用标签之Body主题标签
p标签
P标签用来标记一个段落,段落的上下会有一定的间距
<p>This is some text in a very short paragraph</p>
br标签
换行标签
我是一个<br />大头兵 实际效果: 我是一个 大头兵
a标签
该标签定义超链接,用于从一张页面链接到另一张页面,或者从页面的某个位置跳转到当前页面的指定位置
- 直接跳转
<a href="http://www.baidu.com"></a>
- 新建tab跳转
<a href="http://www.baidu.com" target="_blank"></a>
- 锚:实现页面内跳转到指定位置
<a href="#i1">第一章</a> <!--寻找页面中id=i1的标签,将其标签内容放置在页面顶部 -->
<div id="i1">跳转到这里O</div>
h标签
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。
<h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6>
input标签与form标签
<input> 标签用于搜集用户信息,主要用于同用户进行交互,经常与<form>标签一起使用。
input标签根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
- input
- type="text" 文本类型
<p>用户名:<input type="text" /></p>
- type="password" 密码类型
<p>密码:<input type="password" /></p>
- type="email" 邮箱类型,提供自动检测地址合法性功能
<p>邮箱:<input type="email" /></p>
- type="checkbox" 复选框,相同类型的复选框,需要加name来区分,且name必须相同
男1<input type="checkbox" name="gender"/>
男2<input type="checkbox" name="gender"/>
男3<input type="checkbox" name="gender"/>
男4<input type="checkbox" name="gender"/>
男5<input type="checkbox" name="gender"/>
- type="radio" 单选按钮,如果要进行提交,除了需要name来进行区分外,还需要有value属性
男<input type="radio" name="sex" value="1"/>
女<input type="radio" name="sex" value="1"/>
- type="file" 如果上传文件,需要在form属性中加enctype="multipart/form-data"
文件1:<input type="file" />
文件2:<input type="file" name="up" enctype="multipart/form-data"/>
- type="button" 按钮
普通按钮<input type="button" value="按钮" />
- type="submit" 提交当前表单
提交按钮<input type="submit" />
- type="reset" 重置表单,清空表单中内容
重置按钮<input type="reset" />
select标签
select标签用来创建单选或多选菜单。注意在需要提交至相应接口时,需要给select标签一个name属性值,方便后端程序接收。
- option 定义列表中的可用选项
<select name="city"> <!-- 单选框-->
<option value='1'>上海</option>
<option value='2'>北京</option>
<option value='3'>山西</option>
<option value='4'>重庆</option>
</select>
- multiple 规定可选择多个选项,规定下拉列表中可见选项的数目。多选提交时,后台收到的value是一个list对象,包含多个value
<select multiple size="10"> <!-- 开启多选,并默认展示10个-->
<option>上海</option>
<option>北京</option>
<option>山西</option>
<option>重庆</option>
</select>
- optgroup 分组选择 <!--分组单选 -->
<select size="10"><!--默认显示10个 -->
<optgroup label="上海">
<option>浦东</option>
<option>虹桥</option>
</optgroup>>
<optgroup label="其他地区" size="10">
<option>北京</option>
<option>山西</option>
<option>重庆</option>
</optgroup>
</select>
textarea标签
textarea标签用于定义多行的文本输入控件。可以用cols和rows属性来设计输入框
<textarea cols="7" rows="4" name="extra">多行文本输入框</textarea>
form标签
form标签用于为用户输入创建 HTML表单,与input标签来协同使用。
form标签有三个重要的属性,action、method以及enctype。
action规定当提交表单时向何处发送表单数据。
method规定用于发送 form-data 的 HTTP 方法。
enctype规定在发送表单数据之前如何对其进行编码,仅在需要上传文件数据时使用,也是一个非常重要且容易遗忘的属性。
<form action="http://192.168.11.88:8000/index/" method="get" enctype="multipart/form-data">
用户名:<input type="text" name="query"/>
密码:<input type="password" name="pwd"/>
男<input type="radio" name="gender" value="1"/>
女<input type="radio" name="gender" value="0"/>
<p>爱好:
篮球<input type="checkbox" name="favor" value="0">
足球<input type="checkbox" name="favor" value="1">
乒乓球<input type="checkbox" name="favor" value="2">
</p>
<select name="province" multiple size="10">
<option value="0">上海</option>
<option value="1">北京</option>
<option value="2">山西</option>
<option value="3">重庆</option>
</select><br/>
上传文件:<input type="file" name="up" enctype="multipart/form-data"/><br/>
<input type="submit" value="提交"/>
</form>
label标签
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性的属性值应当与相关元素的 id 属性相同。
<html> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
ul ui标签
定义无序 HTML 列表
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
ol li标签
定义有序HTML列表,可以用type属性来规定在列表中使用的标记类型【1,A,a,I,i】,start规定有序列表的起始值。
<ol start="3" type="i"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol>
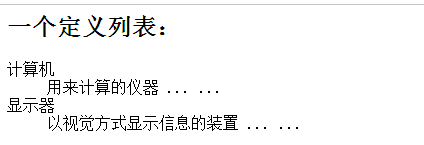
dl dt dh标签
<dl> 标签定义了定义列表(definition list)。
<dl> 标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。
<html> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
最终效果:可以看到dd与dt相比, 有了缩进。

table标签
table标签用来定义HTML表格。
- <thead></thead> 用来定义标题
- tr 表示一行
- td 表示一列
- th 用来取代td,实现自动加粗功能
- <tbody></tbody> 表格主体内容写在tbody中
- <tfoot></tfoot> 表格底部,也可以不写内容
一个完整的table格式应该如下:
<table border="1">
<thead>
<th>标题1</th>
<th>标题2</th>
</thead>
<tbody>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</tbody>
<tfoot><!--可有可无-->
<th>结尾1</th><!--可有可无-->
<th>结尾2</th><!--可有可无-->
</tfoot>
</table>
table中的td/th标签常用rolspan和rowspan属性来合并单元格。
fieldset标签
该标签主要用来装饰form表单。<legend> 标签为 fieldset 元素定义标题
<!DOCTYPE HTML>
<html>
<body>
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
</body>
</html>
最终效果图:

iframe标签
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。就是在当前页面嵌套其他页面的内容。<iframe></iframe>标签内部,用来填充一些说明或者描述信息,并不会显示在页面。

CSS概述
CSS全称:层叠样式表 (Cascading Style Sheets)。CSS使得网站可以:创建文档内容清晰地独立于文档表现层。
样式表定义如何显示 HTML 元素,样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。作为网站开发者,你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
CSS基本语法
CSS包含在style{}中,规则由两个主要的部分构成:选择器,以及一条或多条声明,每条声明由一个属性和一个值组成。多个声明用“;”隔开。
CSS 优先级
CSS样式设置可以写在以下几个地方:
- 单独css文件
- html头部
- 标签属性
- 优先级:标签属性 > 大于头部 > 单独css文件
CSS 选择器
CSS的选择器常用的有5种,分别是:
-
- 标签选择器:文档的标签名就是最基本的选择器
- ID选择器:ID通常在文档中是唯一的,因此常用来当做选择指标。
- class选择器:类选择器允许以一种独立于文档元素的方式来指定样式,该选择器可以单独使用,也可以与其他元素结合使用。
- 层级选择器:按照一定层级,逐层进行匹配。
- 组合选择器:用逗号“,”分隔,可以用来对多个元素或者标签、class进行装饰
- 属性选择器.c1[alex='a']{....},表示选择class是c1且标签属性包含alex='a'的标签
CSS 属性(声明)
CSS背景
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。eg: background: #00FF00 url(bgimage.gif) no-repeat fixed top; |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动。fix则可以声明图像相对于可视区是固定的 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。top、bottom、left、right 和 center |
| background-repeat | 设置背景图像是否及如何重复。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。 |
CSS文本
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| line-height | 设置行高。 |
| letter-spacing | 设置字符间距。 |
| text-align | 对齐元素中的文本。 |
| text-decoration | 向文本添加修饰。 |
| text-indent | 缩进元素中文本的首行。 |
| text-shadow | 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。 |
| text-transform | 控制元素中的字母。 |
| unicode-bidi | 设置文本方向。 |
| white-space | 设置元素中空白的处理方式。 |
| word-spacing | 设置字间距。 |
CSS字体
| 属性 | 描述 |
|---|---|
| font | 简写属性。作用是把所有针对字体的属性设置在一个声明中。 |
| font-family | 设置字体系列。 |
| font-size | 设置字体的尺寸。 |
| font-size-adjust | 当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。) |
| font-stretch | 对字体进行水平拉伸。(CSS2.1 已删除该属性。) |
| font-style | 设置字体风格。 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 设置字体的粗细。 |
CSS 链接
能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
链接的四种状态:
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
- a:active - 链接被点击的时刻
实例
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被点击的链接 */
当为链接的不同状态设置样式时,请按照以下次序规则:
- a:hover 必须位于 a:link 和 a:visited 之后
- a:active 必须位于 a:hover 之后
常见的链接样式
文本修饰
text-decoration 属性大多用于去掉链接中的下划线:
实例
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}
背景色
background-color 属性规定链接的背景色:
实例
a:link {background-color:#B2FF99;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
a:active {background-color:#FF704D;}
CSS 列表
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中。 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
| marker-offset |
CSS 表格
| 属性 | 描述 |
|---|---|
| border-collapse | 设置是否把表格边框合并为单一的边框。 |
| border-spacing | 设置分隔单元格边框的距离。 |
| caption-side | 设置表格标题的位置。 |
| empty-cells | 设置是否显示表格中的空单元格。 |
| table-layout | 设置显示单元、行和列的算法。 |
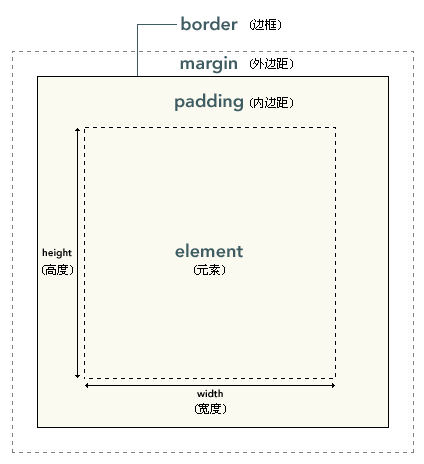
CSS框模型

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {
margin: 0;
padding: 0;
}
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。而且宽度有百分比,按照父块级的百分比占比。但是height是没有百分比的。
CSS内边距
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
| 属性 | 描述 |
|---|---|
| padding | 简写属性。作用是在一个声明中设置元素的所内边距属性。书写顺序为上右下左 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
CSS 边框
在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。
元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。
每个边框有 3 个方面:宽度、样式,以及颜色。
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
CSS 外边距
设置外边距的最简单的方法就是使用 margin 属性。
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
margin 可以设置为 auto。
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
CSS 定位
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
display属性
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用 display 属性改变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 <a> 元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
display 属性规定元素应该生成的框的类型。常用的属性包含下面几个:
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。 |
css定位属性
| 属性 | 描述 |
|---|---|
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。值可以是absolute,fixed,relative.默认为static |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。默认为visible,可以是hidden,scroll,auto. |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| z-index | 设置元素的堆叠顺序。 |
补充:
- position 三个值。三种情况:fixed, absolute, absolute+relative
- fixed fixed是特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位。
- relative 与absolute结合使用,用来将absolute的位置固定到relative的块中,只认relative
- absolute 按照当前浏览器窗口固定位置,但是浏览器滚动时会移动
position的三种使用方式:fix, absolute, absolute+relative
- z-index 显示优先级,数字越大,优先级越高
难点解析:之position
http://www.cnblogs.com/canuseethat/archive/2010/09/16/1827804.html
CSS 浮动
在 CSS 中,我们通过 float 属性实现元素的浮动。可能的值如下:
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
- float 漂浮 ,一定要有宽度限制,如果超过100%,则漂到下一行s7
- clear:both 相当于把漂起来的元素拉回父元素中,必须在最后一个div之后加
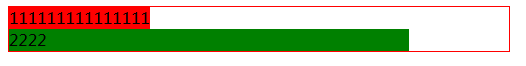
实际案例分析:
<div style="border:1px solid red;width:500px;"> <div style="background-color:red;width20%;float:left">111111111111111</div> <div style="background-color:green;width:80%;float:left">2222</div> </div>
上边的代码测试的时候,会明显看到一个现象,父标签的红色边框,被遮挡住了部分

子元素没有把父元素的高度给“撑”起来。这种情况在实际中是需要避免的,解决方法如下:
<div style="border:1px solid red;width:500px;"> <div style="background-color:red;width20%;float:left">111111111111111</div> <div style="background-color:green;width:80%;float:left">2222</div> <div style="clear:both"></div> </div>
加上clear:both之后,就会发现,所有的子元素又重新回到了父级边框中。最终变成了这样

CSS尺寸
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
Ps:想利用宽度的百分比,一定要在父元素定义好width是多少像素
CSS 分类属性
CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
| 属性 | 描述 |
|---|---|
| clear | 设置一个元素的侧面是否允许其他的浮动元素。left表示在元素左侧不允许浮动,同理right,both表示在两侧都不允许。默认为none,表示允许两侧。 |
| cursor | 规定当指向某元素之上时显示的指针类型。常用的有move,pointer,wait,text。默认为auto |
| display | 设置是否及如何显示元素。默认inline。此元素会被显示为内联元素,元素前后没有换行符。常用值为none,inline,block,inline-block |
| float | 定义元素在哪个方向浮动。 |
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| visibility | 设置元素是否可见或不可见。默认为visible,还可以是hidden。collapse当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 |
其他属性
- opactity: 透明度(0-1 1为不透明) inline-block 默认会有3px的宽度 img标签的边框, 在IE浏览器中会显示出来。所以为了兼容IE,需要将img的border-width设置为0px; CSS中的属性,经常会被其他优先级的属性覆盖掉。为了保持本身的特性,可以在属性后加“!important”来提高优先级。比如:color: red !important;
实战部分
模态对话框
<style>
.hide{
display:none;
}
.modal{
width:400px;
height:300px;
background-color:#dddddd;
position:fixed;
top:50%;
left:50%;
margin-left:-200px;
margin-top:-150px;
z-index: 10;/*确保modal一定在shadow上边*/
}
.shadow{
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color:black;
opacity:0.4;
z-index:9;
}
</style>
<div>
<input type="button" value="添加"/>
<!--遮罩层-->
<div class="shadow"></div>
<!--摸态对话框 -->
<div class="modal">
<input type="text"/>
<input type="text"/>
<input type="text"/>
</div>
<div style="height:2000px;"></div>
</div>
最终效果图:

CSS伪类 :hover :after :before
利用伪类实现清除浮动。之前的方法中,清除伪类的方式是,在父级div里,写一个新的div,给予属性“clear:both”来实现。如果使用伪类的话,可以按照如下代码来实现:
.clearfix:after{
content: '.';
clear: both;
display: block;
visibility: hidden;
height: 0;
}
只需要将clearfix添加到父级的class属性中,就可以实现自动清除浮动了。
更多伪类的用法查看:http://blog.dimpurr.com/css-before-after/





 浙公网安备 33010602011771号
浙公网安备 33010602011771号