vue项目播放本地音频和数据库音频
前期准备:vue项目,安装好了axios和mock,如果没有可以看我的博客全新vue项目使用mock
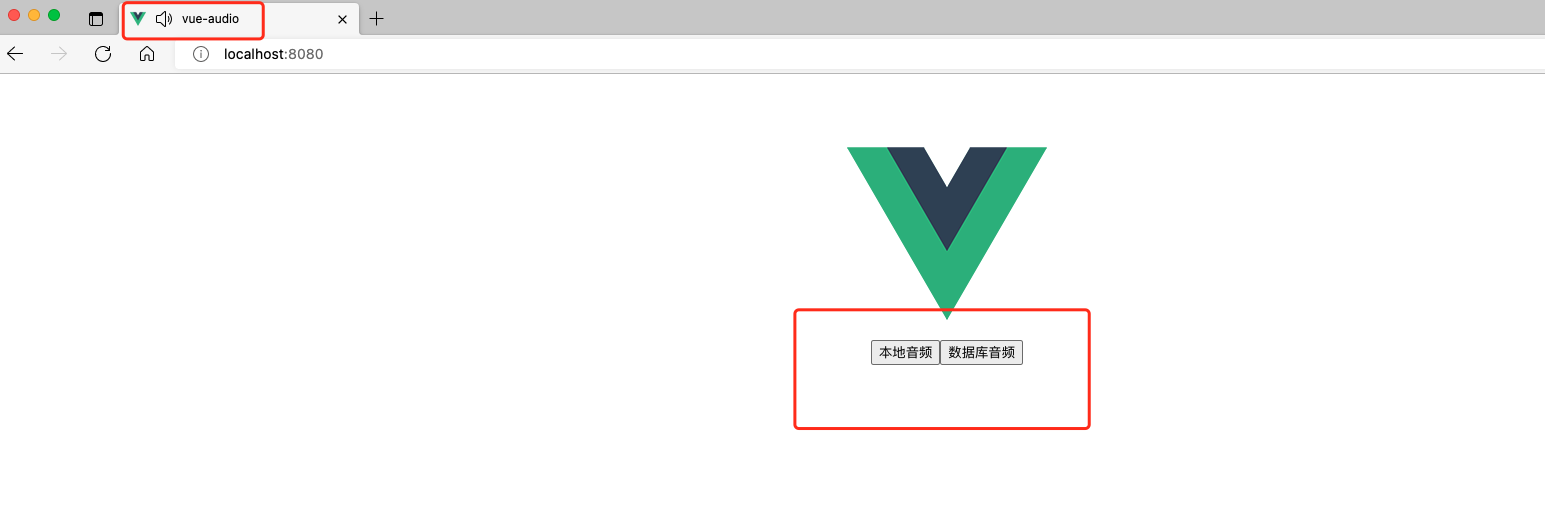
实现效果:点击按钮之后,可以播放音频,本地音频是放在vue项目里的,数据库音频是需要调用后端请求获得音频的(这里是获取mock中的base64音频数据)
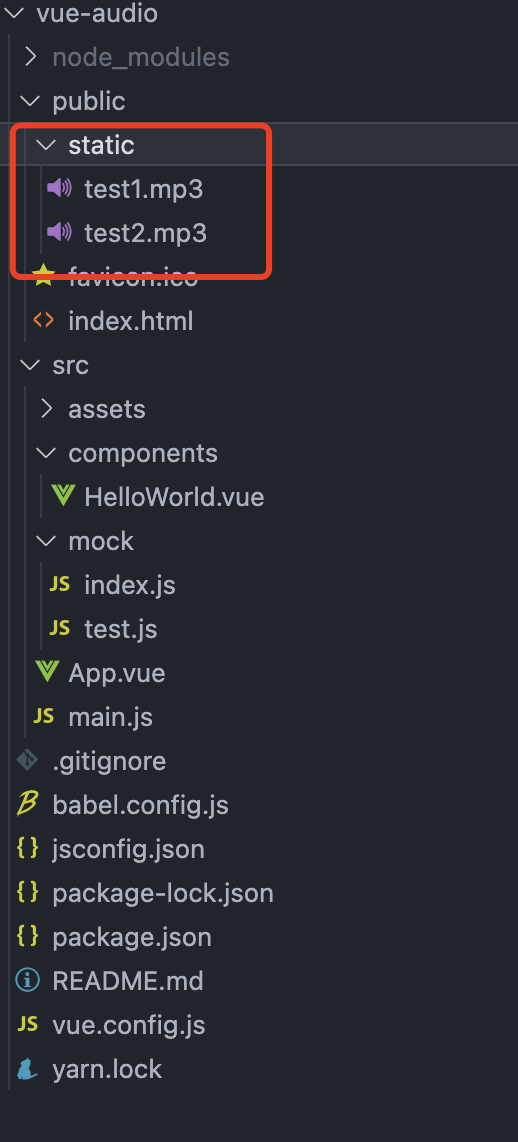
vue项目vue-audio目录结果如下,其中我在public/static中放了2个音频文件

本地音频代码如下
<button type="button" @click="playLocalAudio">本地音频</button>
//本地音频,从public/static中取音频 playLocalAudio() { const loacalUrl = `${location.protocol}//${location.host}/static/test1.mp3` new Audio(loacalUrl).play(); },
数据库音频代码如下
<button type="button" @click="playDatabaseAudio">数据库音频</button>
//数据库音频,从数据库中取音频文件(这里是通过mock) playDatabaseAudio() { axios.get('/api/tests').then(response => { new Audio(response.data.value).play(); }); }
完整代码如下
<template>
<div class="hello">
<button type="button" @click="playLocalAudio">本地音频</button>
<button type="button" @click="playDatabaseAudio">数据库音频</button>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods: {
//本地音频,从public/static中取音频
playLocalAudio() {
const loacalUrl = `${location.protocol}//${location.host}/static/test1.mp3`
new Audio(loacalUrl).play();
},
//数据库音频,从数据库中取音频文件(这里是通过mock)
playDatabaseAudio() {
axios.get('/api/tests').then(response => {
new Audio(response.data.value).play();
});
}
}
}
</script>
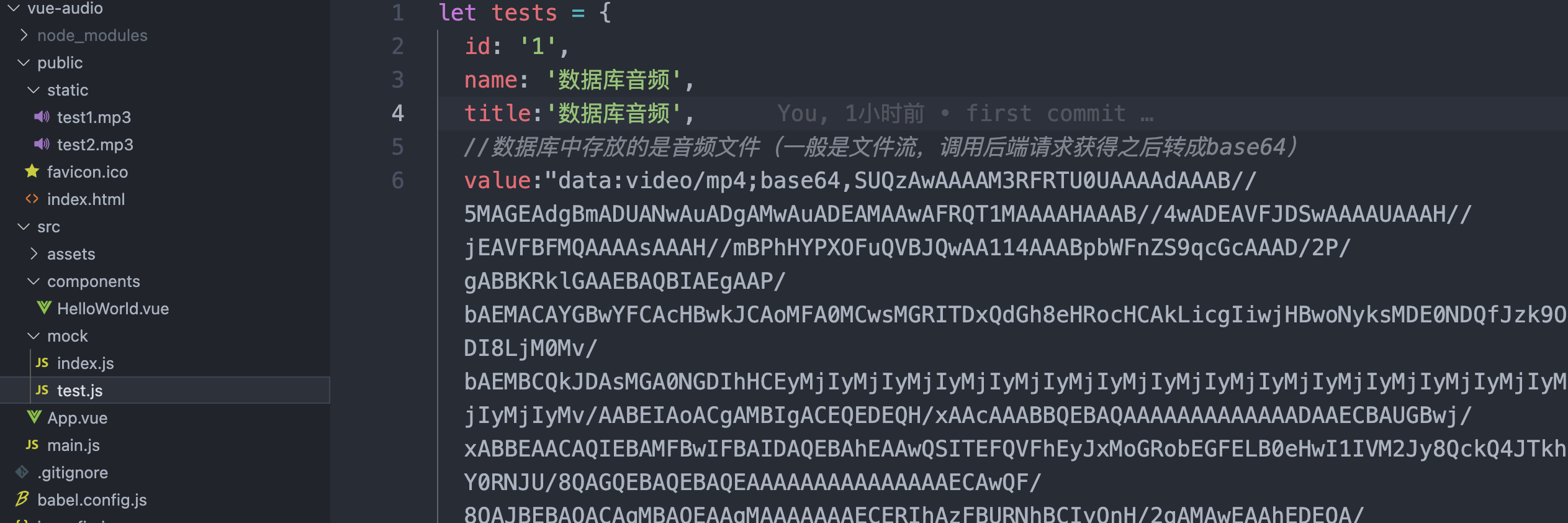
其中数据库音频获取的base64,需要在mock中定义(base64太大了,我这里就不贴出来了,可以在我的项目里看)

运行并打开网站,简单的2个按钮,实现不同的效果。网页上会播放音频,并显示耳机图标。

项目github地址:jjishugaochao/vue-audio: vue项目播放本地音频和数据库音频 (github.com)



