全新vue项目使用mock
首先这里不介绍mockjs有多少优点,只是记录一个全新的vue项目如何安装并使用mock。
安装vue项目(不想安装新项目,可直接跳过,看安装mockjs内容)
在命令行输入安装命令vue create vue-mock

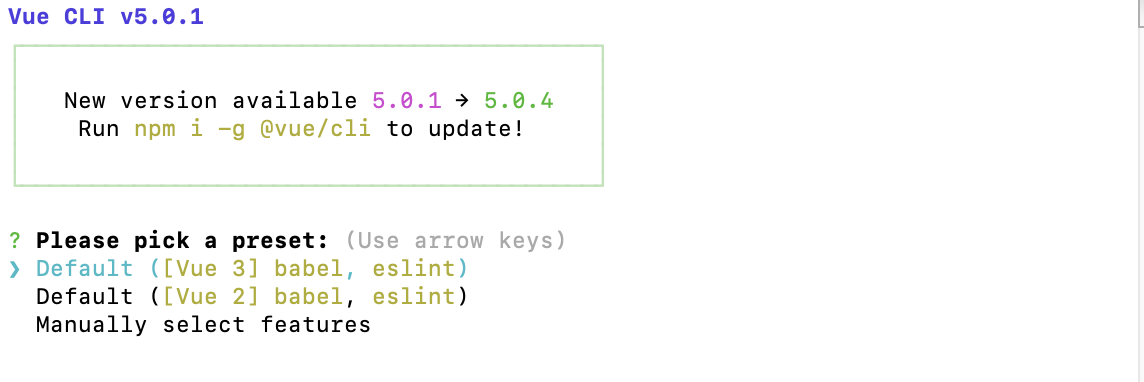
vue3或者vue2都可以,默认enter键一直就装好了


安装mockjs
使用vsCode打开刚才的项目vue-mock

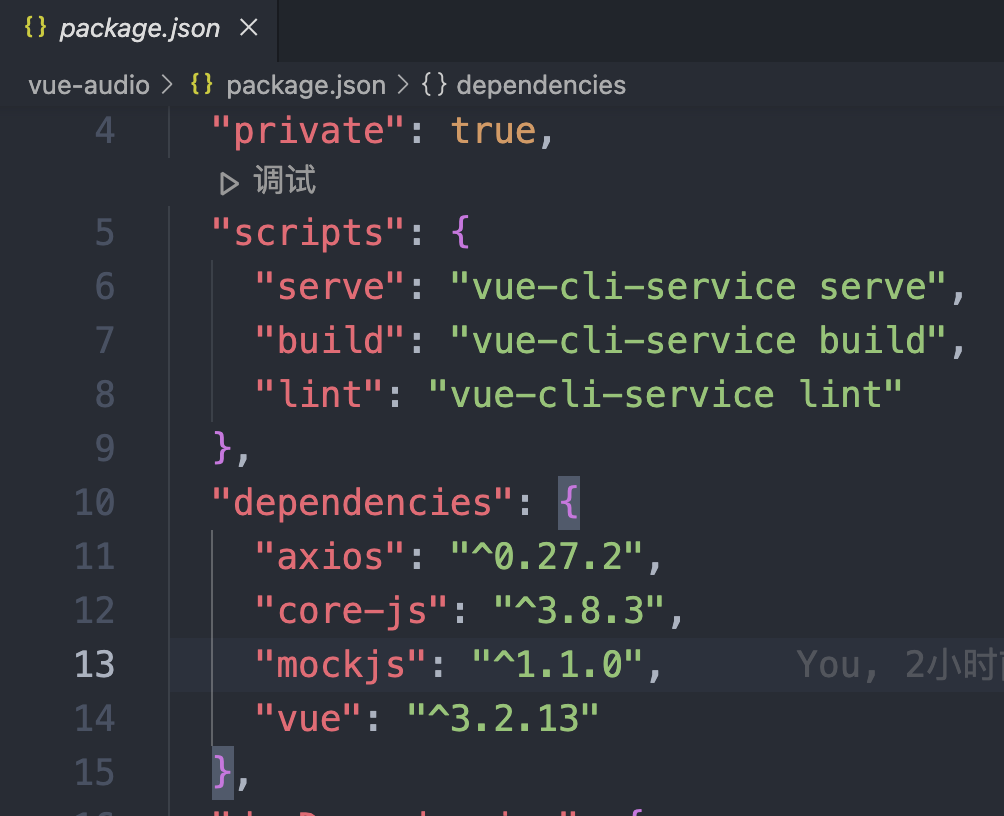
命令行输入 npm install axios,安装完毕之后,在package.json的dependencies中有安装好的axios版本
命令行输入 npm install mockjs,安装完毕之后,在package.json的dependencies中有安装好的mockjs版

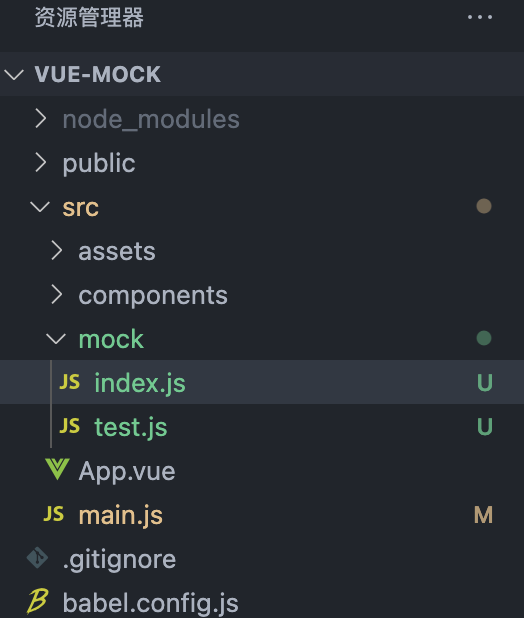
在项目中新建一个mock文件夹,并创建2个文件index.js和test.js

在test.js中输入代码(此处tests就是模拟数据)
let tests = { id: '1', name: 'testMock', title:'测试mock' }; let test = { tests, method: 'get' }; export default test;
在index.js中输入代码
import Mock from 'mockjs'; import Test from './test'; Mock.mock('/api/tests', Test.method, () => { return Test.tests; });
在main.js中引入mockjs(我这里是vue3.0项目,vue2.0的main.js内容不一样,但都是引入mockjs)
import { createApp } from 'vue'
import App from './App.vue'
require('./mock/index.js');
createApp(App).mount('#app')
在HelloWorld.js中更改代码,去掉多余的html以及style,主要增加个按钮,测试能否获得mock的test文件中的数据
<template>
<div class="hello">
<button type="button" @click="testMock">点击</button>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods: {
testMock() {
axios.get('/api/tests').then(response => {
console.log('response', response.data);
});
}
}
}
</script>
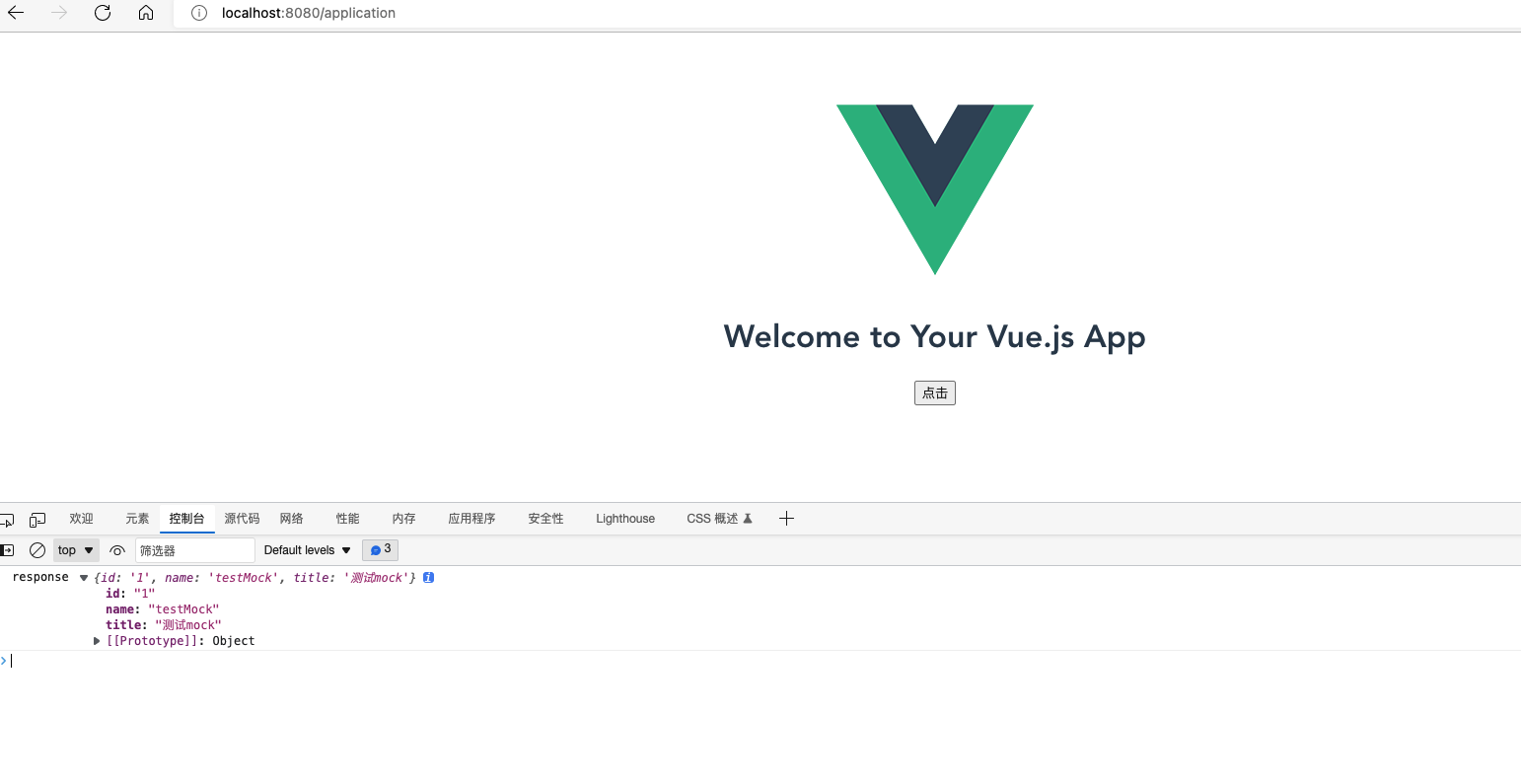
打开localhost:8080,点击按钮之后,效果如下,控制台显示mock数据

项目github地址:jishugaochao/vue-mock: vue项目使用mock例子 (github.com)



