CSS背景图片小调整
添加背景图片,但是背景图片太小了(图片只是测试图片,实际工作中是不知道什么颜色的背景有很多logo的图片)
background-image: url('../assets/images/test.jpg') ; background-repeat: no-repeat; background-size:contain; background-position: center;
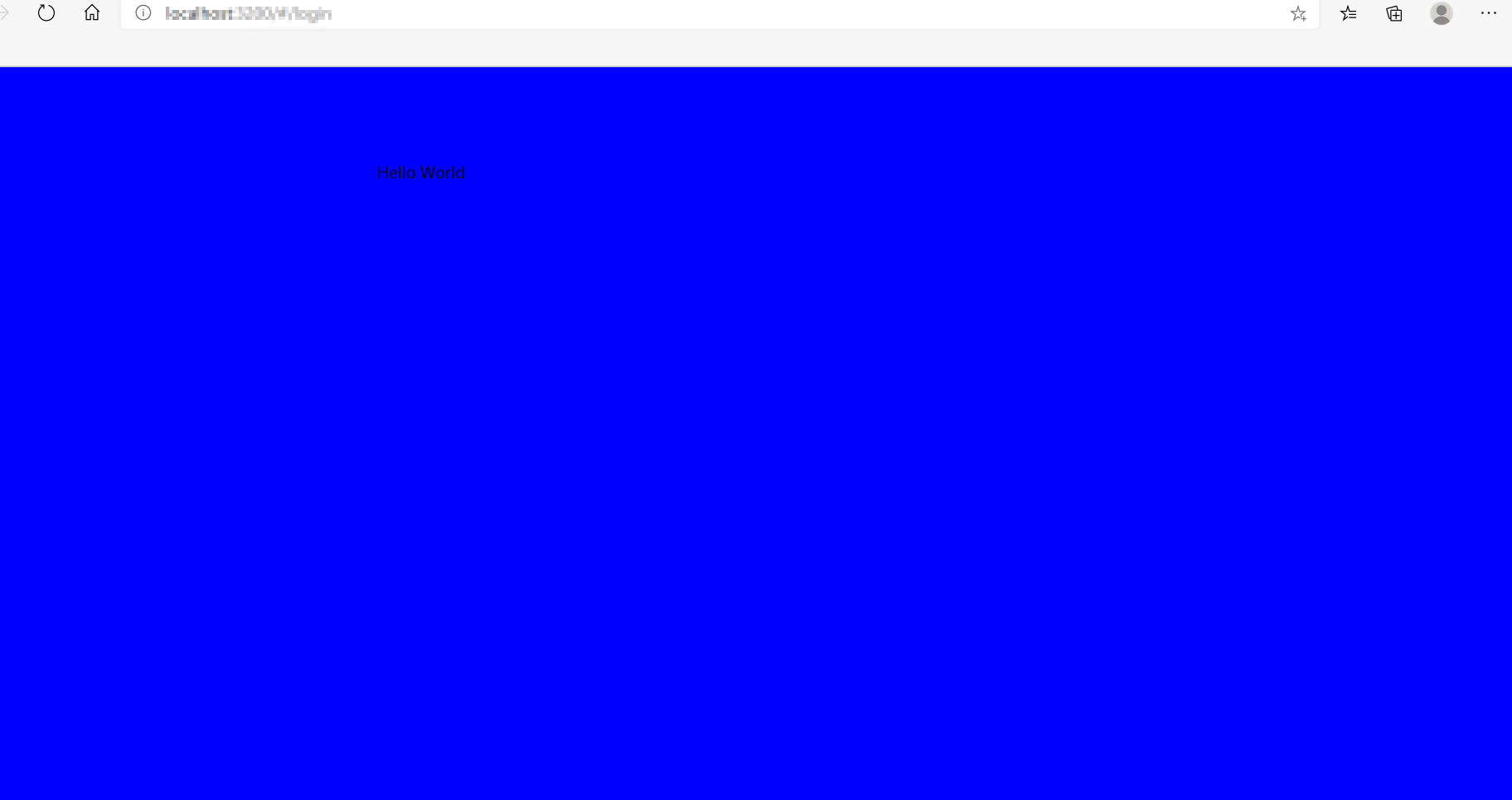
背景图片如下

由于图片太小,我在想,
能不能修改background-size,改成cover,因为cover这个值把背景图片扩展至足够大,但是将我的“Hello World”给撑没了(实际项目中也是将图片的logo撑没了),所以这个想法放弃。
又想要不将宽度100%,这样不就可以了,但是背景图片又变形了(实际项目中图片的logo也变形了),所以也放弃这个想法。
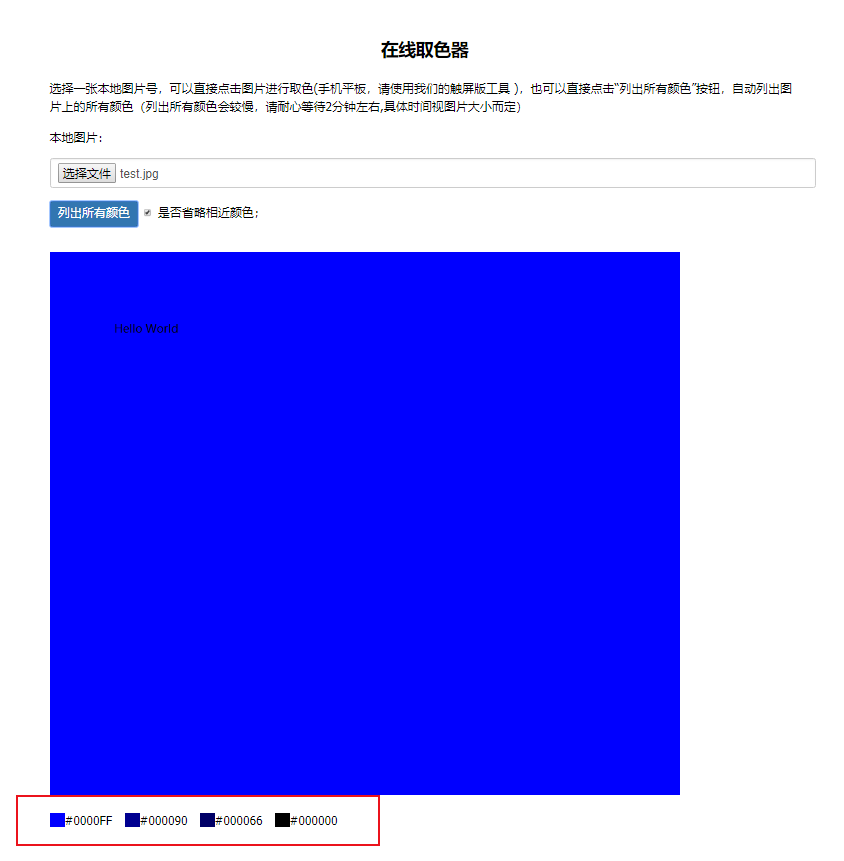
后来又想了想,左右2边少了颜色,我增加个背景颜色和图片的颜色一致不就行了,那问题是我怎么知道这个背景图片颜色呢,我想到了“在线取色器”。

哈哈,用了“在线取色器”之后,列出了我所想要的颜色,因此我只需要增加个background-color:#0000FF就行了,原来的代码变成如下:
background-image: url('../assets/images/login-bg.jpg') ;
background-repeat: no-repeat;
background-size:contain;
background-color: #0000FF;
background-position: center;
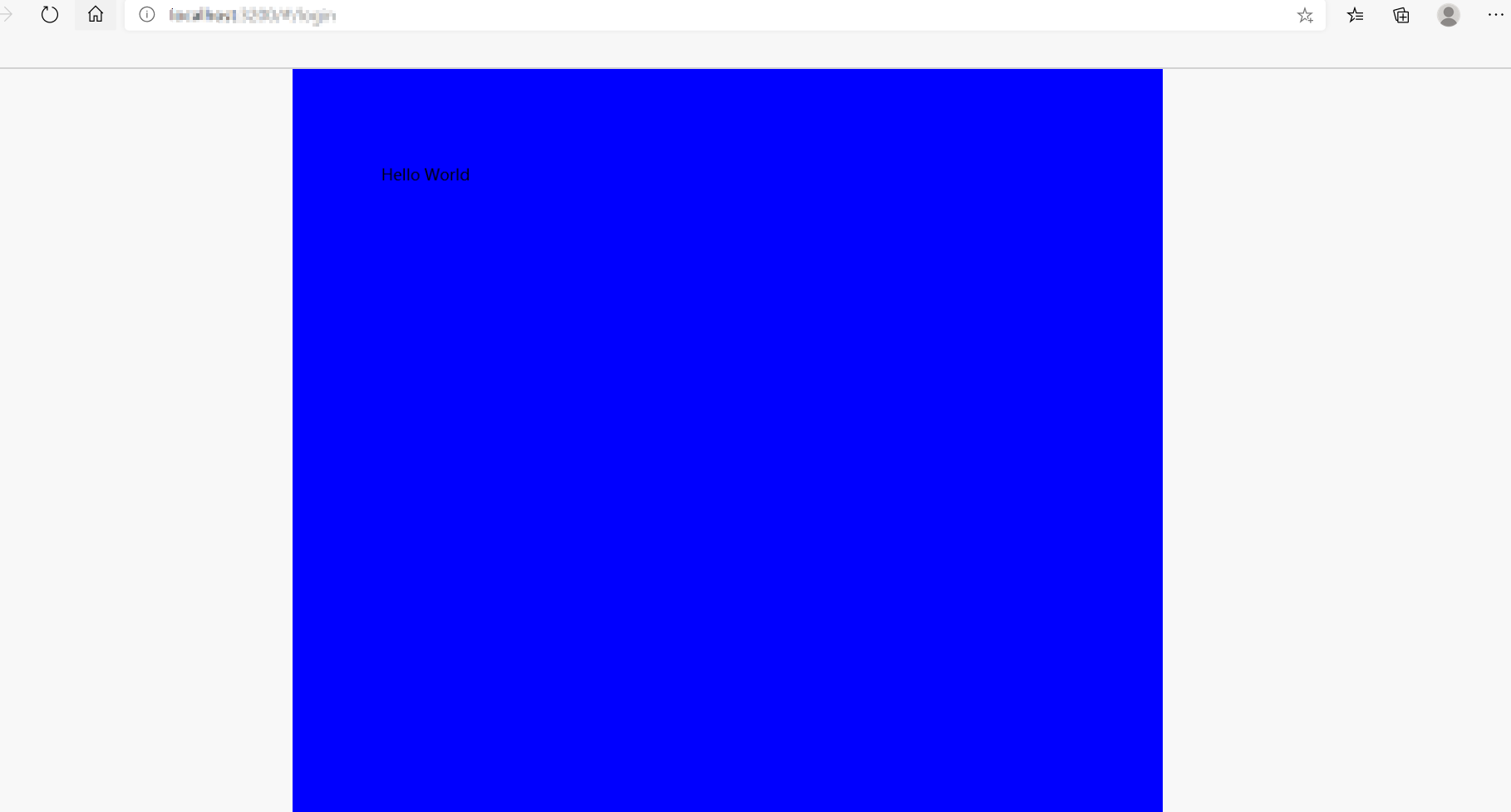
效果图如下