vue-todolist


App.vue
<template>
<div>
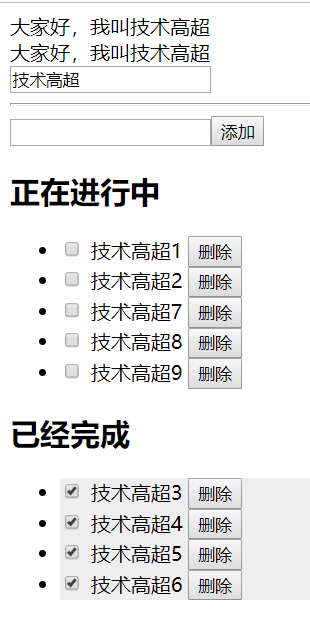
<div>大家好,我叫技术高超</div>
<div>大家好,我叫{{name}}</div>
<input type="text" v-model="name">
<hr>
<input type="text" v-model="todo" @keyup="keyupClick($event)">
<button @click="addData()">添加</button>
<h2>正在进行中</h2>
<ul>
<li v-for="(item,index) in list" :key="index" v-if="!item.checked">
<input type="checkbox" v-model="item.checked" @change="changeList()">
{{item.title}}
<button @click="deleteData(key)">删除</button>
</li>
</ul>
<h2>已经完成</h2>
<ul class="finished">
<li v-for="(item,key) of list" :key="key" v-if="item.checked">
<input type="checkbox" v-model="item.checked" @change="changeList()">
{{item.title}}
<button @click="deleteData(key)">删除</button>
</li>
</ul>
</div>
</template>
<script>
import storage from "./model/storage.js";
export default {
data() {
return {
name: "技术高超",
todo: "",
list: []
};
},
methods: {
addData() {
this.list.push({
title: this.todo,
checked: false
});
storage.set("list", this.list);
this.todo = "";
},
deleteData(key) {
this.list.splice(key, 1);
storage.set("list", this.list);
},
keyupClick(e) {
if (e.keyCode == 13) {
this.addData();
}
},
changeList() {
storage.set("list", this.list);
}
},
mounted() {
let result = storage.get("list");
if (result) {
this.list = result;
}
}
};
</script>
<style lang="scss">
.finished {
li {
background: #eee;
}
}
</style>
Storage.js
//封装操作localstorage var storage = { set(key, value) { localStorage.setItem(key, JSON.stringify(value)); }, get(key) { return JSON.parse(localStorage.getItem(key)); }, remove(key) { localStorage.removeItem(key); } } export default storage;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号