react-native-vector-icons 使用记录
1: npm install --save react-native-vector-icons
2: 如果iOS使用Podfile 那么在Podfile中添加: pod 'RNVectorIcons', :path => './ReactComponent/node_modules/react-native-vector-icons'
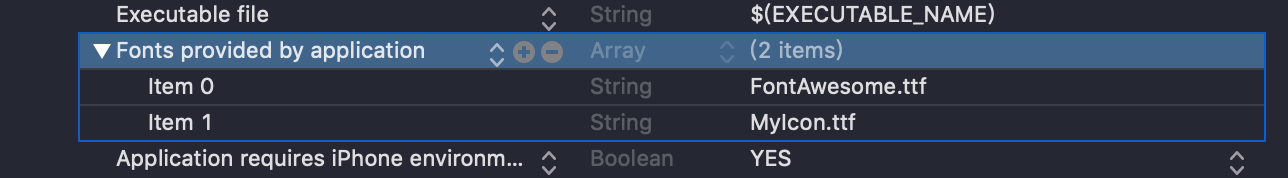
3:在info.plist中导入使用的字体库

4: 使用自带的图标
1 2 3 | import Icon from 'react-native-vector-icons/FontAwesome';<Text><Icon name="rocket" size={30} color="#900" /></Text> |
5: 使用自定义的图标
a: 从iconfont中创建项目,下载需要的字体得到需要使用的字体文件

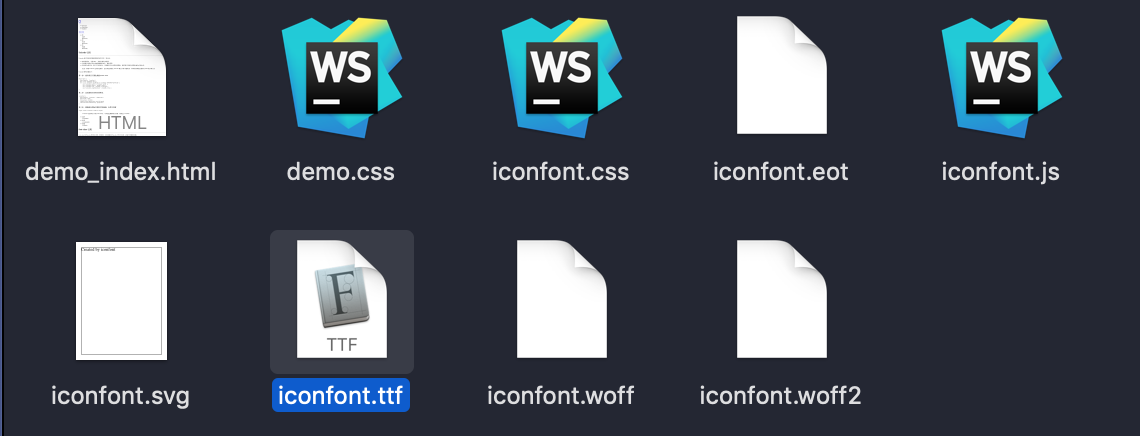
b: 找到下载的字体文件

c: 将.ttf放入react-native-vector-icons -> Fonts 目录下 可以更改 .ttf 的名称
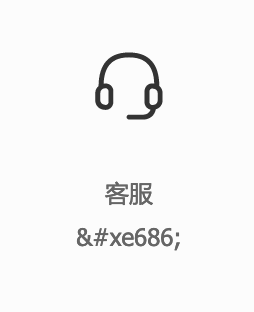
d: 创建对应字体的 js 文件, icon对应的unicode可以从iconfont中获取
 其中e686即时对应的16进制编码,为了方便查看转为十进制即可。
其中e686即时对应的16进制编码,为了方便查看转为十进制即可。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import createIconSet from './lib/create-icon-set';// import glyphMap from './glyphmaps/MyIcon.json';const glyphMap = { 'FFCustomerServer': 59014, 'FFMore': 59000, 'FFBack': 58998}<br>// 在iOS中 fontFamily 必须为初始的值,通过双击.tff字体可以查看const iconSet = createIconSet(glyphMap, 'iconfont', 'MyIcon.ttf');export default iconSet;export const Button = iconSet.Button;export const TabBarItem = iconSet.TabBarItem;export const TabBarItemIOS = iconSet.TabBarItemIOS;export const ToolbarAndroid = iconSet.ToolbarAndroid;export const getImageSource = iconSet.getImageSource; |
分类:
ReactNative




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix