溢出属性 定位 z-index JavaScript简介 JavaScript数据类型
day41
文本内容超出了标签的最大范围
overflow: hidden; 直接隐藏文本内容 被隐藏内容展示界面不可见 不推荐使用 影响文本完整度
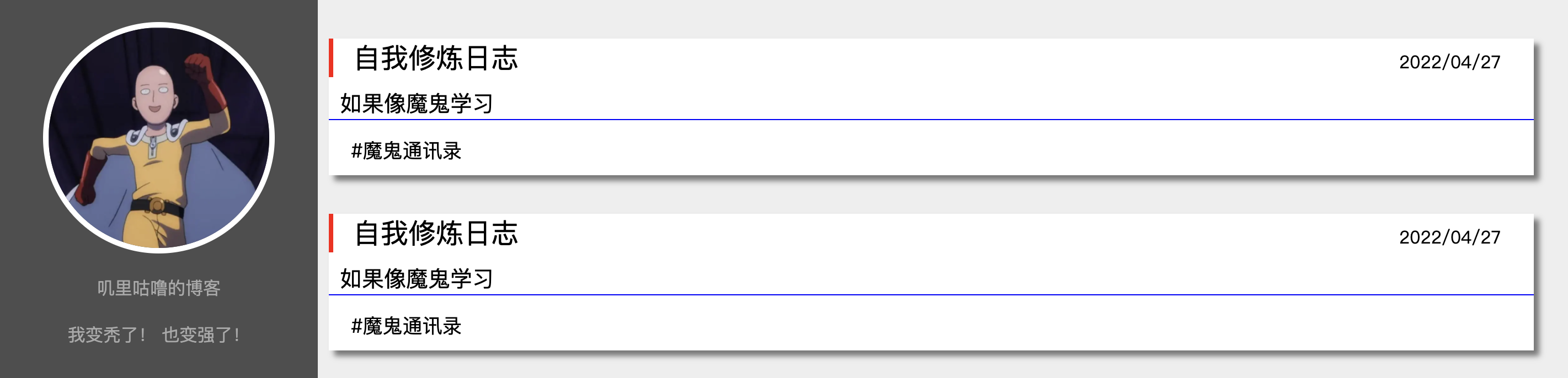
overflow: auto\scroll; 提供滚动条查看全文本 推荐使用 保留文本完整度利用溢出属性制作圆形头像
<style>
body {
background-color:navajowhite;
}
div {
height: 200px;
width: 200px;
border-radius: 50%;
border: 5px solid white;
overflow: hidden;
}
div img {
width:100%;
}
</style>
# 1.定位的状态
1.静态定位 static
所有的标签默认都是静态定位即不能通过定位操作改变位置
2.相对定位 relative
相对于标签原来的位置做定位
3.绝对定位 absolute
相对于已经定位过的父标签做定位
4.固定定位 fixed
相对于浏览器窗口做定位
# 2.定位操作
position
left\right\top\bottom
绝对定位
如果没有父标签或者父标签没有定位 则以body为准 相当于变成了相对定位
eg:小米商城购物车
固定定位
eg:右下方回到底部
position: fixed;
right: 0;
bottom: 50px;
"""前端界面其实是一个三维坐标系 z轴指向用户 数字越大 离用户越近"""
动态弹出的分层界面 我们也称之为叫模态框
# 补充知识
rgba(128,128,128,0.5) 最后一个参数可以调整颜色透明度 范围:0-1
height: 200px;
width: 400px;
background-color: white;
z-index: 20;
position: fixed; <!--固定定位-->
left: 50%;
top: 50%;
margin-left: -200px; <!--利用盒子模型来位移对话框使之居中-->
margin-top: -100px; 
制作一个博客界面
.先用div和span勾勒出页面轮廓
标签的class和id值最好也做到见名知意
2.再编写html
3.最后编写css
JavaScript(Java脚本)是一种基于对象(Object)和事件驱动( Event Driven)并具有安全性能的脚本语言,
使用JavaScript可以轻松的实现与HTML的互操作,并且完成丰富的页面交互效果,
它是通过嵌入或调入在标准的HTML语言中实现的,它的出现弥补了HTML的缺陷,是java与HTML折衷的选择。
# 1.JavaScript与Java没有半毛钱关系
之所以叫这么个名字纯粹是为了蹭当时Java的热度
# 2.JavaScript简称JS 也是一门前端的编程语言
前端由于非常受制于后端,所以有一些人异想天开想要通过js来编写后端代码一统江湖 由此开发了一个叫nodejs的工具
(支持js跑在后端服务器上)>>>:不好用
# 3.JS最初由一个程序员花了七天时间开发的 里面存在很多bug
为了解决这些bug一直在编写相应的补丁 补丁本身又有bug 最后导致了js中有很多不符合逻辑的地方(成了大家墨守成规的东西)
# 4.JavaScript与ECMAScript
JavaScript原先由一家公司开发 希望其他公司都使用 最后被组织改名
# 5.常用版本
ECMA5
ECMA6
"""
编写js代码的位置
1.pycharm提供的js文件
2.浏览器提供的js环境(学习阶段推荐)
"""
# 1.注释语法
// 单行注释
/*多行注释*/
# 2.结束符号
分号结束 console.log('hello world');
# 3.变量声明
在js中定义变量需要使用关键字声明
1.var
var name = 'jason'
2.let
let name = 'jason'
'''var声明都是全局变量 let可以声明局部变量'''
# 4.常量声明
const pi = 3.14
"""
查看数据类型的方式
typeof
"""
# 1.数值类型(相当于python里面的整型int和浮点型float)
Number
NaN:属于数值类型 意思是'不是一个数字'(not a number)
parseInt('abc') 不报错返回NaN
parseFloat('abc')不报错返回NaN
# 2.字符类型(相当于python里面的字符串str)
String
默认只能是单引号和双引号
var name1 = 'jason'
var name2 = "jason"
格式化字符串小顿号
var name3 = `jason`
1.字符的拼接
js中推荐使用加号
2.统计长度
js中使用length python中使用len()
3.移除空白(不能指定)
js中使用trim()、trimLeft()、trimRight()
python中使用strip()、lstrip()、rstrip()
4.切片操作
js中使用substring(start,stop)、slice(start,stop)
前者不支持负数索引 后者支持
python中使用[index1:index2]
5.大小写转换
js中使用.toLowerCase()、.toUpperCase()
python中使用lower()、upper()
6.切割字符串
js中和python都是用split() 但是有点区别
ss1.split(' ')
['jason', 'say', 'hello', 'big', 'baby']
ss1.split(' ', 1)
['jason']
ss1.split(' ', 2)
['jason', 'say']
7.字符串的格式化
js中使用格式化字符串(小顿号)
var name = 'jason'
var age = 18
console.log(`
my name is ${name} my age is ${age}
`)
my name is jason my age is 18
python中使用%或者format
# 3.布尔类型(相当于python中的布尔值bool)
Boolean
js中布尔值是全小写
true false
布尔值为false的 0 空字符串 null undefined NaN
python中布尔值时首字母大写
True False
布尔值为False的 0 None 空字符串 空列表 空字典...
"""
null的意思是空 undefined的意思是没有定义
var bb = null;
bb
null
var aa
aa
undefined
"""
# 4.对象(相当于python中的列表、字典、对象)
数组(相当于python中的列表)
Array
var l1 = [11, 22, 33]
1.追加元素
js中使用push() python中使用append()
2.弹出元素
js和python都用的pop()
3.头部插入元素
js中使用unshift() python中使用insert()
4.头部移除元素
js中使用shift() python中可以使用pop(0) remove()
5.扩展列表
js中使用concat() python中使用extend()
6.forEach(函数+for循环)
var l2 = ['jason', 'tony', 'kevin', 'oscar', 'jerry']
l2.forEach(function(arg1){console.log(arg1)})
VM3143:1 jason
VM3143:1 tony
VM3143:1 kevin
VM3143:1 oscar
VM3143:1 jerry
l2.forEach(function(arg1,arg2){console.log(arg1,arg2)})
VM3539:1 jason 0
VM3539:1 tony 1
VM3539:1 kevin 2
VM3539:1 oscar 3
VM3539:1 jerry 4
l2.forEach(function(arg1,arg2,arg3){console.log(arg1,arg2,arg3)})
VM3663:1 jason 0 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
VM3663:1 tony 1 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
VM3663:1 kevin 2 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
VM3663:1 oscar 3 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
VM3663:1 jerry 4 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
7.splice(有三个参数)
splice(起始位置,删除个数,新增的值)


