01 2020 档案
摘要:```/** 屏幕特殊处理 我们用min-width时,小的放上面大的在下面,同理如果是用max-width那么就是大的在上面,小的在下面 **/@media screen and (max-width: 1680px) { //<= 1680px body { background-color: red; }}@media screen and (max-width: 1280px) ...
阅读全文
摘要:把所有的相关的https图片域名都放进去!!! 重新加载小程序,能够及时看到更改效果。 可以通过 来进行调试!!!
阅读全文
摘要:代表{0,} +代表{1,} ?代表{0,1} js中使用,
阅读全文
摘要:设定宽度 不换行 超出隐藏 超出点点点 | 值 | 描述 | | : | : | | clip | 修剪文本。 | | ellipsis | 显示省略符号来代表被修剪的文本。 | | string | 使用给定的字符串来代表被修剪的文本。 |
阅读全文
摘要: 
阅读全文
摘要:首页入口 进入搜索页 搜索结果页 后台提供三个接口 搜索页面 搜索页面业务逻辑 搜索页面样式 搜索结果页面 搜索结果页逻辑 搜索结果页样式
阅读全文
摘要:inline block inline block flex inline flex
阅读全文
摘要:``` ctrl+shift+i ```
阅读全文
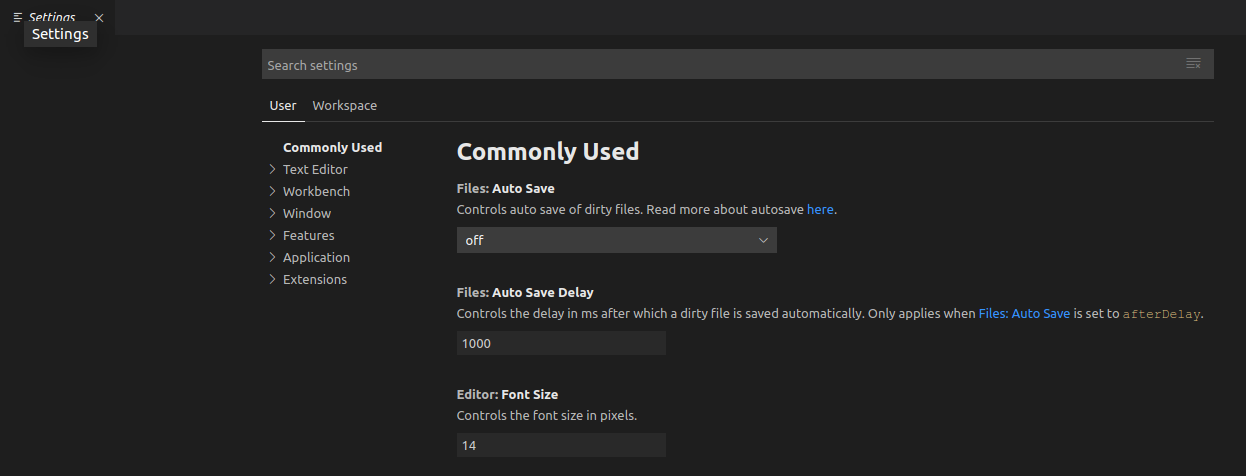
摘要:先安装插件 创建.vscode文件夹 创建settings.json 配置内容如下:
阅读全文
摘要:先搭架子 再实现第一个内容 填充更多内容 拆掉border,查看最终效果 html代码 css代码 这里巧妙的运用了hover属性,结合transition平滑过渡。不需要js,一样可以实现动态效果。
阅读全文
摘要:文本居中 如果是图片放在div中,就没办法了。用flex可以很简单实现。 下面是案例: html css
阅读全文
摘要:其实很简单,就是一个margin top的问题,但是需要relative的定位方式才能悬在上面。 html部分 css
阅读全文
摘要:安装项目的全部依赖node_modules 加载node_modules 生成项目dist 生成目录的前提是安装了相关的包,比如这个项目用的是taro,就要先把taro安装好(而且要版本号一致) 如果使用dev,每次更改内容,都会自动更新dist文件夹,开发小程序很方便。
阅读全文
摘要:transform 旋转(transform是没有动画效果,你改变了它的值,元素的样子就唰的改变了。其中的位移的函数名就叫translate,所以说,translate是transform的一部分。) transition 平滑过渡(是 过渡,指的是某个CSS属性值如何平滑的进行改变,就是平常说的
阅读全文
摘要:当两个空的块级元素嵌套时,如果内部的块设置有margin top属性,而且父元素没有下边解决方法所述的特征,那么内部块的margin top属性会绑架父元素(即将margin top传递凌驾给了父元素)。 html css
阅读全文
摘要:html css js 引入swiper 布局的时候,就要结合一些插件来实现最终效果! 这里的slidesPerView要设置成自动“auto”,否则宽高不好控制。
阅读全文
摘要:Yarn是Facebook公司出品的用于管理nodejs包的一款软件。Yarn 是为了弥补 npm 的一些缺陷而出现的。 npm是随同nodejs一起安装的包管理工具。 cnpm是淘宝 NPM 镜像,更快。 通过官方xz文件安装nodejs。 安装nodejs 下载下来是xz文件 都不需要安装! 自
阅读全文
摘要:表示将img标签,即图片标签由行内元素变成一个块级元素。 一般在制作轮播网页或使用到img图片时,我们都会对图片设置 。因为img图片下方会有一个3px的白色空隙产生,这样设置之后可以把img变为块级元素从而来消除这段空隙。 缝隙没有了! Tips:布局过程中,会遇到各种各样稀奇古怪的东西!学以致用
阅读全文
摘要:上面的内容如何实现呢? 先添加一个背景图。 背景图,需要设置高度,并保证图片路径正确。 然后就是正常的排列 最有趣的是下面的tag,正方形 Tips:需要计算宽高,需要用border来辅助布局。div可以实现方框的效果,很有趣。通过Flex布局,子元素宽度是个技术活,不能太宽,否则无法space b
阅读全文
摘要:巧妙利用边框(或者背景颜色)来进行布局。 填上内容和图片(由设计提供切图)。 去掉边框。 css html
阅读全文
摘要:html css 这里把高度都给限制死了。 可以换一个思路,通过设置margin top来处理竖向空间。
阅读全文
摘要:布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 注意,设为 Flex 布局以后,
阅读全文
摘要:div居中 文字居中 文字垂直居中
阅读全文
摘要:模块Module 控制器Controller 方法Action Yaf的默认Module是Index,浏览器访问 ,其实就是请求了Index模块下的Index控制器下的indexAction方法。 在目录application\下新建目录modules。除了默认模块,其他模块都放在applicati
阅读全文
摘要:生成salt 生成salt密码 存储salt+密码 比对密码是否正确
阅读全文
摘要:结果 支持中文,也支持英文。 在此基础上,实现字符串去重
阅读全文
摘要:配置如下 初始化的时候,自动连接数据库。 然后就可以进行各种操作了。
阅读全文
摘要:分页,包含一些基本元素。 比如:当前的URL,首页,尾页,上一页,下一页,总页数,以及数字链接(包含当前页) 组件化思想,就是把这些基本元素给整理出来,然后拼接。 拼接 这里需要注意的是, 要放到最后,它会把其他元素中包含它们的给替换掉。
阅读全文


