VUE 结合 vue-resource 进行ajax操作

有意思的!
初始化需要ajax获取数据!
搜索商品需要ajax获取数据!
提交数据需要ajax传递数据!
有了 vue-resource ,操作挺方便的。
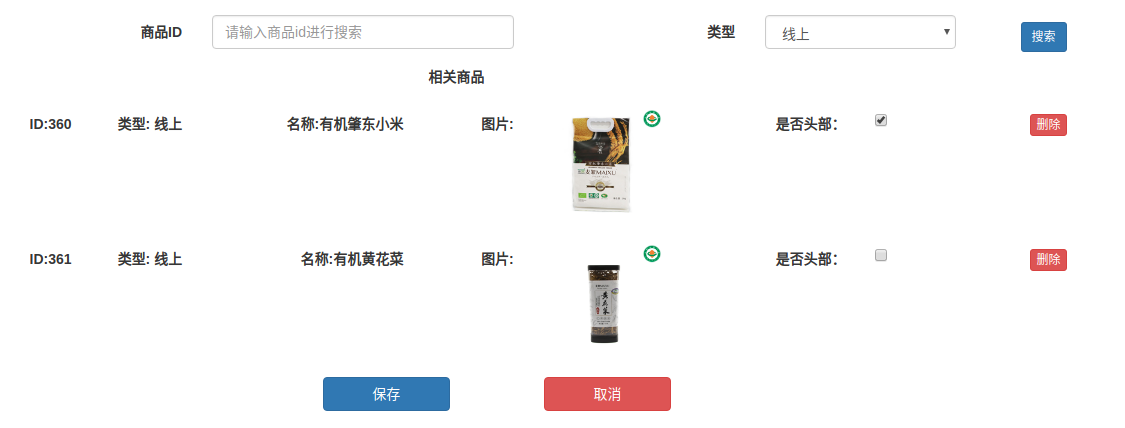
这是html
<form class="form-horizontal addForm"
id="edit_form">
<div class="form-group">
<label for="goods_id" class="col-lg-2 control-label">商品ID</label>
<div class="col-lg-3"> <!-- 通过div控制长度 -->
<input type="text" class="form-control" id="goods_id" placeholder="请输入商品id进行搜索">
</div>
<label for="goods_type" class="col-lg-2 control-label">类型</label>
<div class="col-lg-2">
<select id="goods_type" class="form-control">
<option value="1">线上</option>
<option value="2">门店</option>
</select>
</div>
<label class="control-label col-lg-1 del-btn">
<button type="button" class="btn btn-sm btn-primary" @click="search">搜索</button>
</label>
</div>
<div class="form-group col-lg-12">
<label class="control-label col-lg-4"></label>
<label class="col-lg-5 text-left">相关商品</label>
<label class="control-label col-lg-1"></label>
</div>
<div class="form-group" v-for="(item, i) in items">
<label class="col-lg-1 control-label">ID:{{item.goods_id}}</label>
<label class="col-lg-1 control-label">类型:
<span v-if="item.type == 1">
线上
</span>
<sapn v-else>
门店
</sapn>
</label>
<label class="col-lg-2 control-label">名称:{{item.name}}</label>
<label class="col-lg-1 control-label">图片:</label>
<div class="col-lg-2">
<img :src="item.img_url" width="120px;">
</div>
<label for="is_heavy" class="col-lg-1 control-label">是否头部:</label>
<div class="col-lg-1">
<input type="checkbox" class="" id="is_heavy" v-model="item.is_heavy">
</div>
<label class="control-label col-lg-1 del-btn">
<button type="button" class="btn btn-xs btn-danger del-img" @click="remove_item(i)">删除</button>
</label>
</div>
<input type="hidden" name="id" id="id" value="{$id}" />
<input type="hidden" name="page" id="page" value="{$page}" />
<div class="form-group">
<div class="col-lg-2 col-lg-offset-3">
<button type="button" class="btn btn-primary col-lg-8" @click="submit">保存</button>
</div>
<div class="col-lg-2">
<button type="button" class="btn btn-danger col-lg-8" @click="cancel">取消</button>
</div>
<div class="clear"></div>
</div>
</form>
这是js
<script>
// 定义全局锁
var lock_flag = false;
var page = $('#page').val();
var app = new Vue({
el: '#edit_form',
data: {
items: []
},
mounted() {
// 获取数据并进行初始化操作
var id = GetQueryString('id');
this.$http.post('step_3_init',{
id:id,
},{emulateJSON:true}).then(function(res){
if (res.body.errno !== 0) {
layer.msg(res.body.errdesc);
return false;
}
res.body.data.forEach(function (item,index) {
res.body.data[index]['is_heavy'] = parseInt(res.body.data[index]['is_heavy']);
});
this.items = res.body.data;
},function(res){
console.log(res.status);
});
},
methods: {
remove_item:function(index) {
this.items.splice(index,1);
},
cancel:function() {
window.location.href='index?page=' + page;
},
search:function() {
var goods_id = parseInt($('#goods_id').val());
var goods_type = $('#goods_type').val();
if (!/^[0-9]*[1-9][0-9]*$/.test(goods_id)) {
layer.msg('请输入商品id');
return;
}
//发送 post 请求
this.$http.post('get_search_goods',{
goods_id:goods_id,
goods_type:goods_type
},{emulateJSON:true}).then(function(res){
if (res.body.errno !== 0) {
layer.msg(res.body.errdesc);
return false;
}
// 检查相同的数据是否存在
var exist = 0;
this.items.forEach(function (item,index) {
if (item.id == res.body.data.id && item.type == res.body.data.type) {
exist ++;
}
});
if (exist > 0) {
layer.msg('商品数据已存在,请勿重复添加');
return;
}
this.items.push(res.body.data);
},function(res){
console.log(res.status);
});
},
submit:function() {
if (!lock_flag) {
lock_flag = true;
var post_data = {};
post_data.id = $("#id").val();
post_data.items = this.items;
//发送 post 请求
this.$http.post('step_3_save',post_data,{emulateJSON:true}).then(function(res){
if(res.body.errno == 0){
layer.msg("已保存");
console.log(JSON.stringify(res));
setTimeout(function() {
window.location.href = 'index?page=' + page;
},2000);
}else{
// 解锁
lock_flag = false;
layer.msg(res.body.errdesc);
}
},function(res){
lock_flag = false;
console.log(res.status);
});
}
}
}
});
</script>
这是php
// 相关的商品
public function step_3() {
$id = (int)$_GET['id'];
$this->assign('id',$id);
$page = (int)$_GET['page'];
$this->assign('page', $page);
$mill_dishes_model = M('mill_dishes');
$result = $mill_dishes_model->where(array('id'=>$id))->find();
if(!$result){
$this->success('数据不存在','index?page='.$page);
return false;
}
// 获取配料数据
$this->display();
}
// 初始化
public function step_3_init() {
vendor('Func.Json');
$json = new Json();
$id = (int)$_POST['id'];
// 获取配料数据
$mill_dishes_cross_model = M('mill_dishes_cross');
$mill_dishes_cross_list = $mill_dishes_cross_model->where(['dishes_id'=>$id,'is_del'=>0])->field('id,goods_id,type,is_heavy')->select();
foreach ($mill_dishes_cross_list as $k=>&$v) {
// 获取商品名称图片
if ($v['type'] == 1) {
$goods_model = M('goods');
$info = $goods_model->where(['id'=>$v['goods_id']])->find();
$v['name'] = $info['name'];
$v['img_url'] = C('CDN_HOST') . $info['img_list'];
} else {
$store_goods_model = M('store_goods');
$info = $store_goods_model->where(['id'=>$v['goods_id']])->find();
$v['name'] = $info['name'];
$v['img_url'] = C('CDN_HOST') . $info['main_image'];
}
}
$json->setErr(0, '操作成功');
$json->setAttr('data', $mill_dishes_cross_list);
$json->send();
}
// 相关的商品保存
public function step_3_save() {
vendor('Func.Json');
$json = new Json();
// json传入的数据
$id = (int)$_POST['id'];
$items = $_POST['items'];
$mill_dishes_cross_model = M('mill_dishes_cross');
$mill_dishes_cross_model->where(['dishes_id'=>$id])->save(['is_del'=>1]);
foreach ($items as $k=>$item) {
// 进行添加修改操作
$info = $mill_dishes_cross_model->where(['id'=>$item['id']])->find();
if ($info) { // 修改
$op_data = [
'goods_id' => $item['goods_id'],
'type' => $item['type'],
'is_heavy' => $item['is_heavy'] == 'true' ? 1 : 0,
'is_del' => 0
];
$mill_dishes_cross_model->where(['id'=>$item['id']])->save($op_data);
} else { // 添加
$op_data = [
'dishes_id' => $id,
'goods_id' => $item['goods_id'],
'type' => $item['type'],
'is_heavy' => $item['is_heavy'] == 'true' ? 1 : 0,
'add_time' => time()
];
$mill_dishes_cross_model->add($op_data);
}
}
$json->setErr(0, '操作成功');
$json->setAttr('id', $id);
$json->send();
}
// 搜索商品
public function get_search_goods() {
vendor('Func.Json');
$json = new Json();
$goods_id = $_POST['goods_id'];
if (!$goods_id){
$json->setErr('10001','缺少参数goods_id');
$json->Send();
}
$goods_type = $_POST['goods_type'];
if (!$goods_type){
$json->setErr('10002','缺少参数goods_type');
$json->Send();
}
$out_data = [];
if ($goods_type == 1) { // 获取线上商品
$goods_model = M('goods');
$info = $goods_model->where(['id'=>$goods_id,'is_sold'=>1,'status'=>1])->find();
if (!$info) {
$json->setErr('10003','商品不存在或已下架');
$json->Send();
}
$out_data = [
'id' => 0,
'goods_id' => $info['id'],
'name' => $info['name'],
'img_url' =>C('CDN_HOST') . $info['img_list'],
'type' => 1,
'is_heavy' => 0
];
} else { // 获取门店商品
$store_goods_model = M('store_goods');
$info = $store_goods_model->where(['id'=>$goods_id,'is_sale'=>1,'is_del'=>0])->find();
if (!$info) {
$json->setErr('10003','商品不存在或已下架');
$json->Send();
}
$out_data = [
'id' => 0,
'goods_id' => $info['id'],
'name' => $info['name'],
'img_url' =>C('CDN_HOST') . $info['main_image'],
'type' => 2,
'is_heavy' => 0
];
}
$json->setErr(0, '操作成功');
$json->setAttr('data', $out_data);
$json->send();
}



