微信公众号之模板消息使用
微信模板消息发送
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1433751277
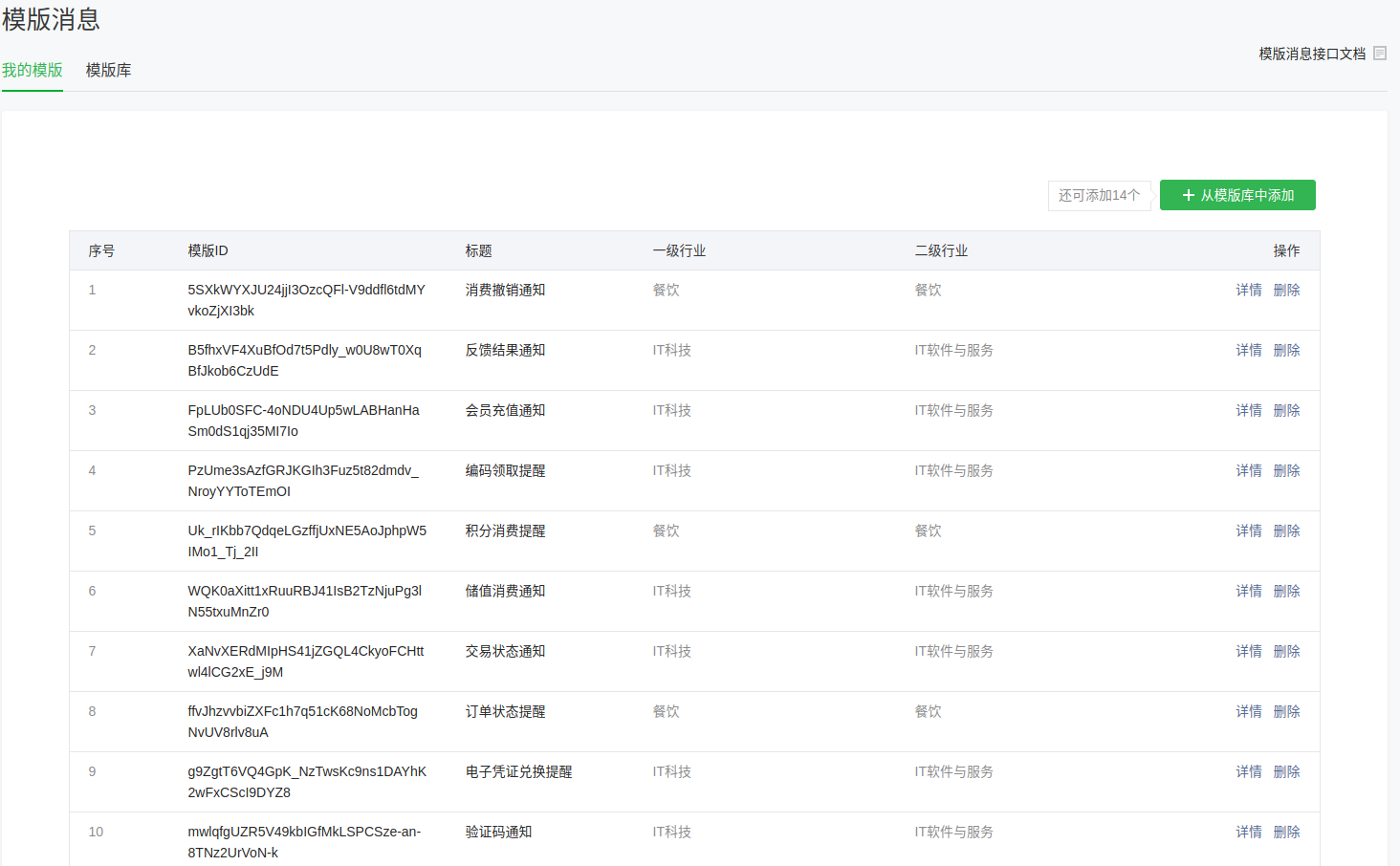
下面是服务号的模板列表

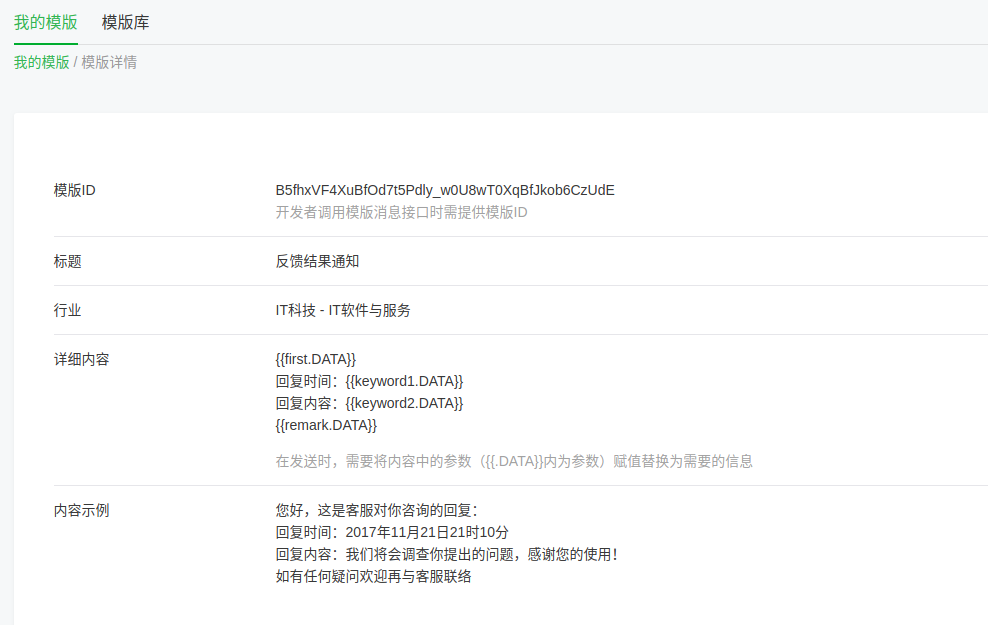
下面是具体的模板

其中模板ID很重要,可以将它配置到配置文件中。
'TEMPLATE_ID' => [
'FEEDBACK' =>'B5fhxVF4XuBfOd7t5Pdly_w0U8wT0XqBfJkob6CzUdE',
'SEND_KEY' =>'PzUme3sAzfGRJKGIh3Fuz5t82dmdv_NroyYYToTEmOI',
]
下面开始具体操作!
要想发送模板消息,首先需要获取AccessToken。
private function _get_access_token() {
...
return $access_token;
}
有了AccessToken,就需要传递参数了。
发送模板消息,需要使用JSON方式传递参数。
// 发送模板消息
const API_SEND_TEMPLATE = 'https://api.weixin.qq.com/cgi-bin/message/template/send';
public function send_template_msg() {
$access_token = $this->_get_access_token();
$uri = self::API_SEND_TEMPLATE.'?access_token='.$access_token;
$openid = $_POST['openid'];
$template_id = $_POST['template_id'];
$url = $_POST['url'] ? $_POST['url'] : '';
$miniprogram = $_POST['miniprogram'] ? $_POST['miniprogram'] : '';
$data = $_POST['data'];
$params = [
'touser' => $openid,
'template_id' => $template_id,
'url' => $url,
'miniprogram' => $miniprogram,
'data' => $data
];
// $params = [
// 'touser' => 'oW-YE1hoOv9eSopqH1CK9BWidDxg',
// 'template_id' => 'B5fhxVF4XuBfOd7t5Pdly_w0U8wT0XqBfJkob6CzUdE',
// 'url' => 'http://www.baidu.com',
// 'miniprogram' => '',
// 'data' => [
// 'first' => [
// 'value' => 'first',
// 'color' => '#173177'
// ],
// 'keyword1' => [
// 'value' => 'keyword1',
// 'color' => '#173177'
// ],
// 'keyword2' => [
// 'value' => 'keyword2',
// 'color' => '#173177'
// ],
// 'remark' => [
// 'value' => 'remark',
// 'color' => '#173177'
// ]
// ]
// ];
$res_data = Http::doPostJson($uri, $params);
$res_data = json_decode($res_data, true);
if ($res_data['errcode'] != 0) {
$this->ajaxReturn($this->jsonError(10001, '接口请求失败'));
}
$this->ajaxReturn($this->jsonSuccess(1, '成功', $res_data['msgid']));
}
其中openid是否确定发给谁?template_id是确定使用什么模板发送。url是跳转地址,miniprogram是跳转到小程序。data是具体的模板内容。
再来看看牛逼的doPostJson函数,
// 通过POST方式发送json数据
static public function doPostJson($url = '', $param = [] ,$contentType = 'json') {
$ch = curl_init();
// 请求地址
curl_setopt($ch, CURLOPT_URL, $url);
// 请求参数类型
$param = $contentType == 'json' ? urldecode(json_encode($param)) : http_build_query($param);
// 关闭https验证
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
// post提交
if($param){
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $param);
}
// 返回的数据是否自动显示
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
// 执行并接收响应结果
$output = curl_exec($ch);
// 关闭curl
curl_close($ch);
return $output !== false ? $output : false;
}
醉醉核心的就是这句了,
$param = $contentType == 'json' ? urldecode(json_encode($param)) : http_build_query($param);
OK了,下面看看效果吧~~~
提前说一下,这个测试必须用线上的测试,因为微信需要一个IP白名单才能获取到AccessToken!
要想授权成功,使用JSSDK,还需要将域名加入到安全域名!

这里的模板也很有讲究了!自己申请,一个月只有三次机会,审核要7到15天,关键还不一定能通过。你必须要关注公众号,才能收到模板消息。



