React Native - 认识与环境搭建
01
传统开发的痛点
1.人员稀缺
2.开发成本高
3.代码复用率低
4.无法动态更新
02
React Native的优点
1.跨平台
2.性能高
3.低投入
4.支持动态更新
03
开发环境搭建
1.安装nodejs
2.安装命令行工具
npm install -g react-native-cli

3.安装Android Studio
4.生成App,在命令行中生成app,它会自动初始化一些第三方包(在npm服务器上),可以设置一个淘宝镜像服务器
npm config set registry https://registry.npm.taobao.org
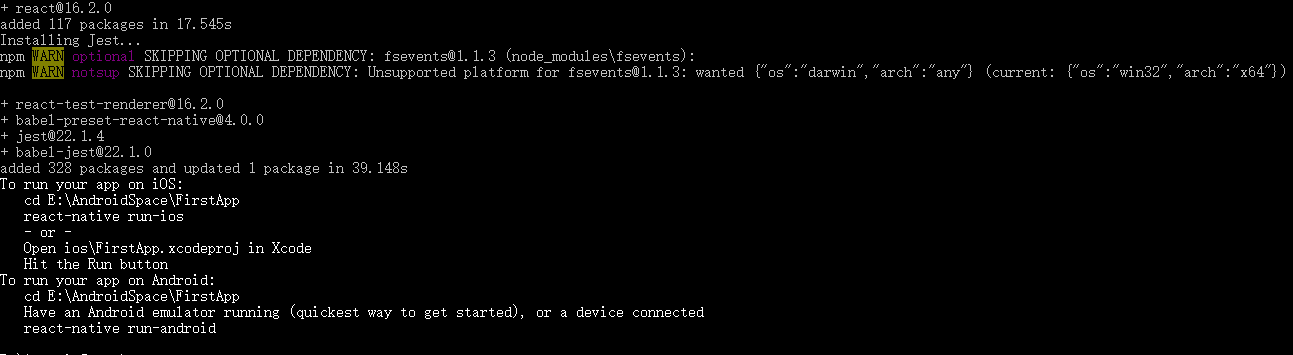
react-native init FirstApp

如果出现上面的情况,就表示初始化成功了。
5.运行,通过命令行工具(确保有设备连接到电脑,或者模拟器)。
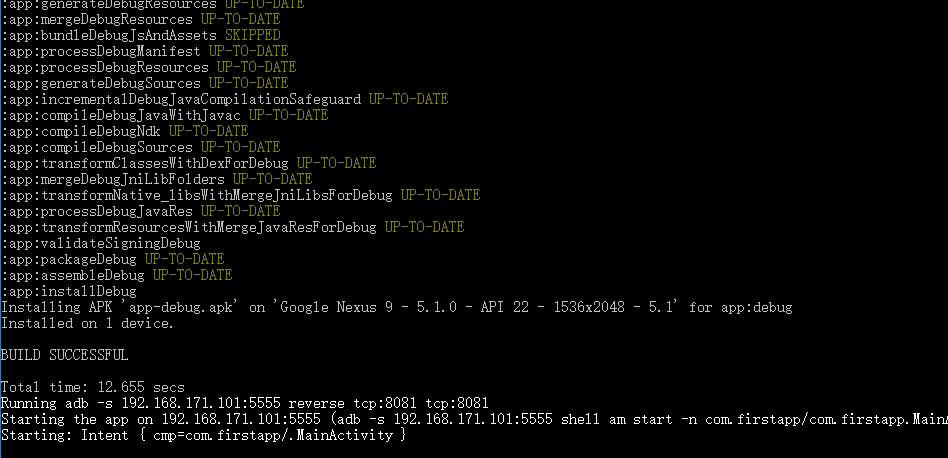
react-native run-android


这里面会出现很多问题。
第一个就是gradle下载很慢的问题。

可以下载到本地,
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
distributionUrl=file\:///D:/Android/gradle/gradle-2.14.1-all.zip

还有一个就是sdk问题,新建local.properties

sdk.dir = D\:\\Android\\SDK
指定SDK位置。
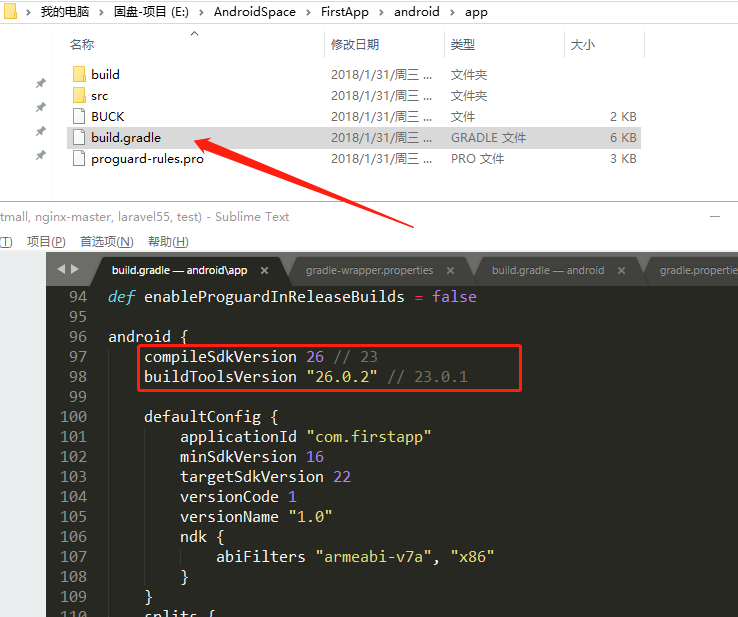
还有就是指定好,版本。

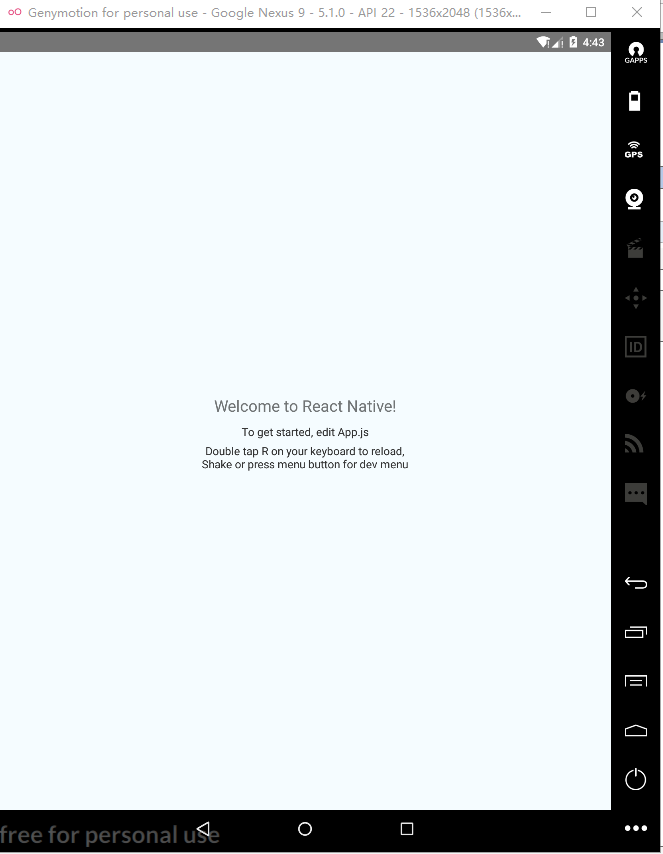
经过千辛万苦,终于执行成功了。还是在模拟器中执行成功的,真机中还是搞不定。



