.Net MVC小尝试

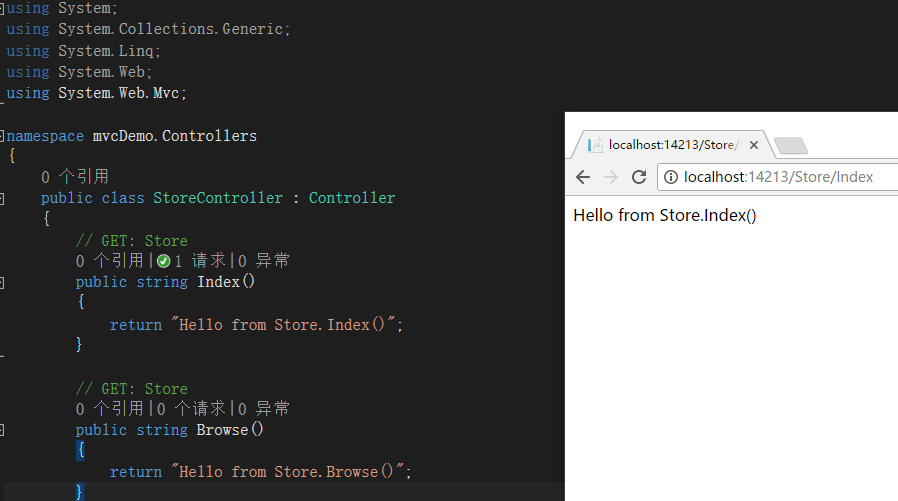
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace mvcDemo.Controllers
{
public class StoreController : Controller
{
// GET: Store
public string Index()
{
return "Hello from Store.Index()";
}
// GET: Store
public string Browse()
{
return "Hello from Store.Browse()";
}
// GET: Store
public string Details()
{
return "Hello from Store.Details()";
}
}
}
在浏览器地址后面输入"/Store/Index"
就能看到返回的字符串数据了。

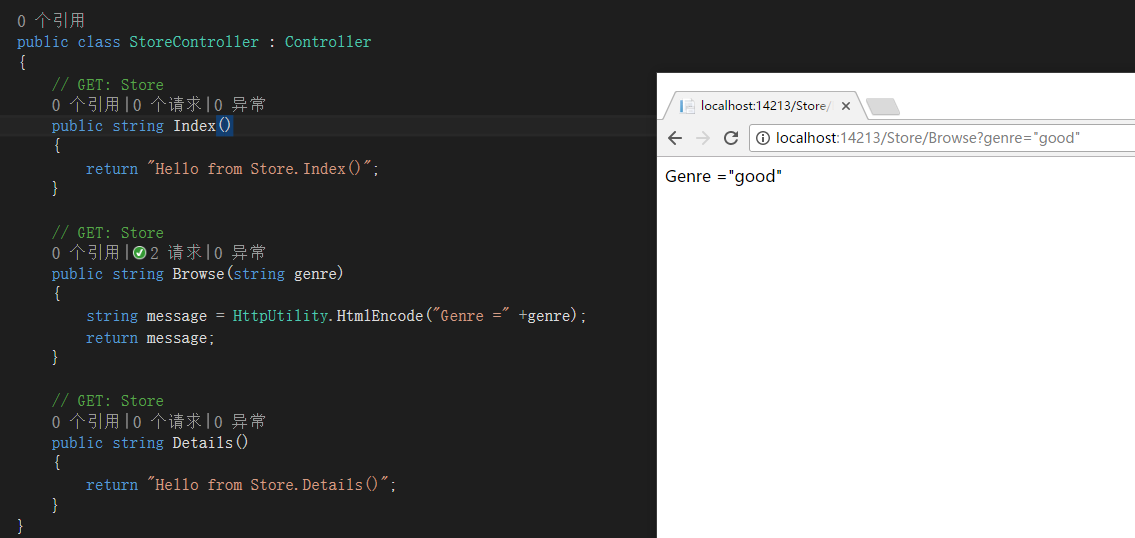
传递参数,
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace mvcDemo.Controllers
{
public class StoreController : Controller
{
// GET: Store
public string Index()
{
return "Hello from Store.Index()";
}
// GET: Store
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Genre =" +genre);
return message;
}
// GET: Store
public string Details()
{
return "Hello from Store.Details()";
}
}
}
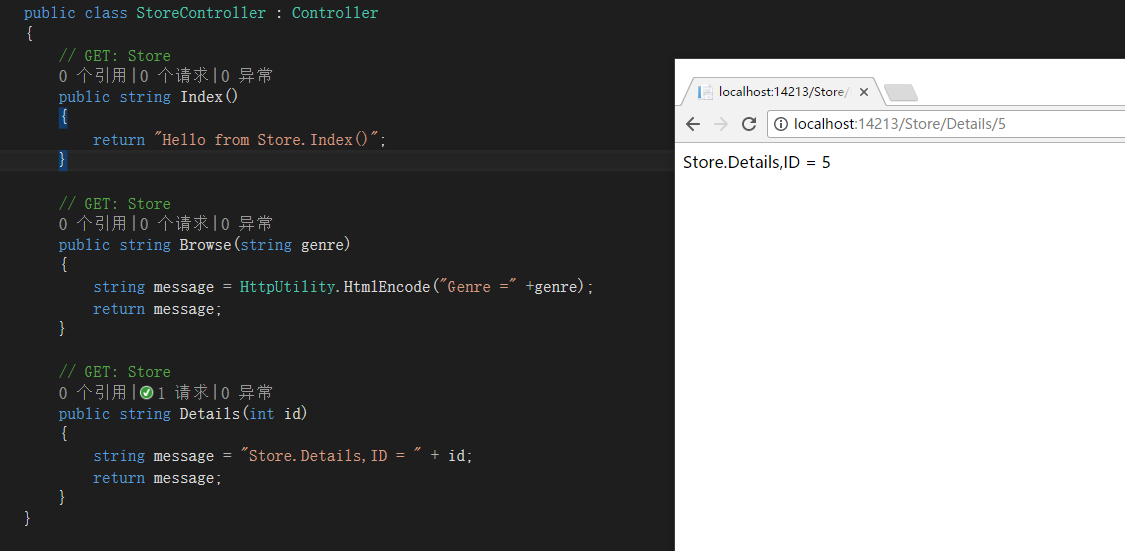
新的传递方式

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace mvcDemo.Controllers
{
public class StoreController : Controller
{
// GET: Store
public string Index()
{
return "Hello from Store.Index()";
}
// GET: Store
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Genre =" +genre);
return message;
}
// GET: Store
public string Details(int id)
{
string message = "Store.Details,ID = " + id;
return message;
}
}
}



