Vue初探
Vue.js 不是一个框架,它只是一个提供 MVVM 风格的双向数据绑定的库,专注于 UI 层面。Vue.js 提供的核心是 MVVM 中的 VM,也就是 ViewModel。ViewModel 负责连接 View 和 Model,保证视图和数据的一致性。如果你用过 AngularJS,你会发现 Vue.js 同时还借鉴了 Angular 的 directive 和 filter 的概念,但是 API 要简单易懂得多,整体也轻巧得多。在组件化这一点上,Vue.js 和 facebook 的 React.js 更为接近,可以定义可复用和嵌套的组件类,并且可以在模板中声明式地使用组件。
可以动态的喧嚷页面
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="./js/vue/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html>
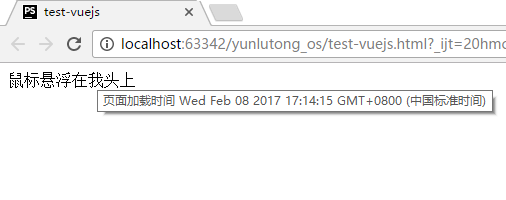
v-bind指令
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="app">
<span v-bind:title="message">
鼠标悬浮在我头上
</span>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: '页面加载时间 ' + new Date()
}
})
</script>
</body>
</html>

v-if 控制
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="app">
<p v-if="seen">你可以看见我!</p>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
seen: true
}
})
</script>
</body>
</html>
seen的值为true就可以显示文字
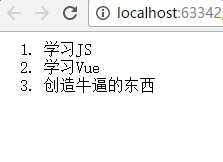
v-for循环
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="app">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
<script src="./js/vue/vue.js"></script>
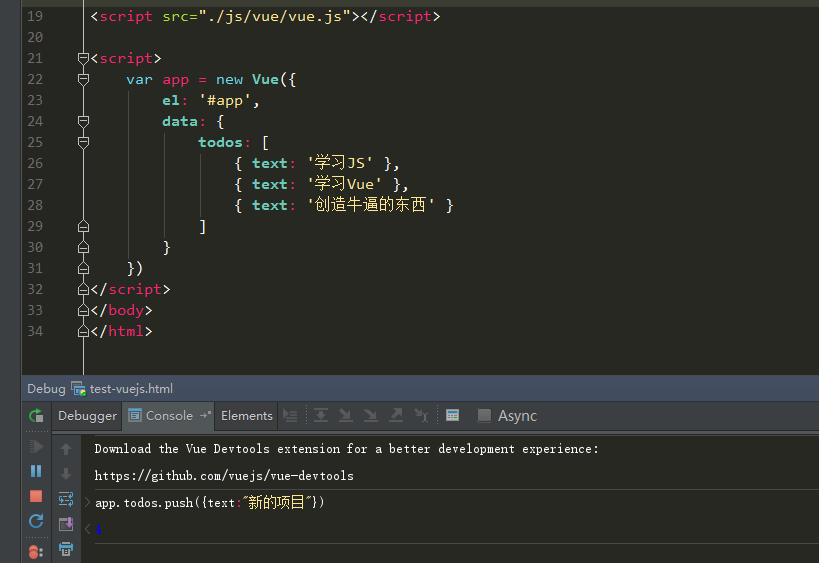
<script>
var app = new Vue({
el: '#app',
data: {
todos: [
{ text: '学习JS' },
{ text: '学习Vue' },
{ text: '创造牛逼的东西' }
]
}
})
</script>
</body>
</html>

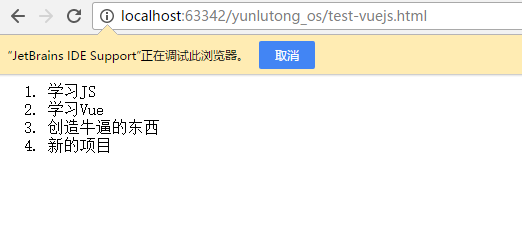
在控制台里,输入 app.todos.push({ text: 'New item' })。你会发现列表中多了一栏新内容。


处理用户输入 v-on
为了让用户和你的应用进行互动,我们可以用 v-on 指令绑定一个监听事件用于调用我们 Vue 实例中定义的方法
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">翻转信息</button>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>



