省市县distpicker的使用
下载地址https://github.com/fengyuanchen/distpicker
1.引入
<!-- 引入地址 begin -->
<script type="text/javascript" src="../plugin/distpicker/distpicker.data.js"></script>
<script type="text/javascript" src="../plugin/distpicker/distpicker.js"></script>
<!-- 引入地址 end -->
2.html布局
<div class="aui-list-item-inner" id="distpicker" data-toggle="distpicker">
<div class="aui-col-xs-5">
<select id="province"></select>
</div>
<div class="aui-col-xs-7">
<select id="city"></select>
</div>
</div>
3.初始化
// $("#distpicker").distpicker({autoSelect:false});
// $("#distpicker").distpicker();
if (JSON.stringify(json.info.storeContact) != '[]' && json.info.storeContact.province != '') {
$("#distpicker").distpicker({
province:json.info.storeContact.province,
city:json.info.storeContact.city
});
} else {
$("#distpicker").distpicker({autoSelect:false});
}
4.数据库只需要保存文字即可

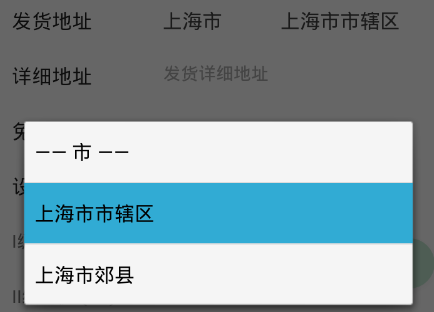
5.效果

无数据与默认数据都可以满足