bootstrap-datetimepicker如何只显示到日期
bootstrap-datetimepicker 一般都是设置到时分秒,有时候并不需要,怎么处理呢?
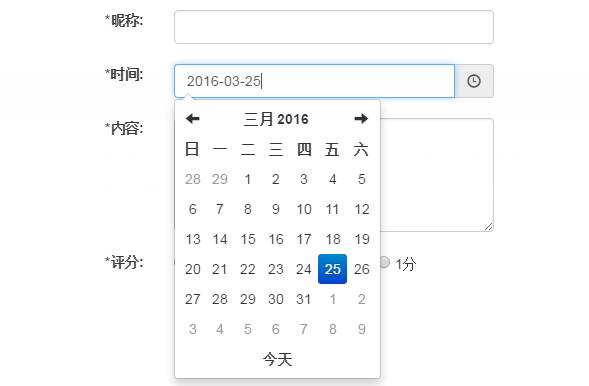
minView: "month", //选择日期后,不会再跳转去选择时分秒

1.引入
<link href="Public/css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="{sh::PUB}js/jquery-1.10.2.min.js"></script>
<link type="text/css" rel="stylesheet" href="{sh::PUB}css/bootstrap-datetimepicker.min.css">
<script src="{sh::PUB}js/bootstrap-datetimepicker.min.js" type="text/javascript" /></script>
<script src="{sh::PUB}js/bootstrap-datetimepicker.zh-CN.js" type="text/javascript" /></script>
2.配置
// 日历
$('.form_datetime').datetimepicker({
minView: "month", //选择日期后,不会再跳转去选择时分秒
language: 'zh-CN',
format: 'yyyy-mm-dd',
todayBtn: 1,
autoclose: 1,
});
3.html
<div class="form-group row">
<div class="left col-xs-3 text-right">
<label for="">*时间:</label>
</div>
<div class="right col-xs-6 text-left">
<div class="input-group">
<input type="text" class="form-control form_datetime" id="addtime" name="addtime" value="{sh:$info.addtime|default=$time|date='Y-m-d',###}" placeholder="">
<span class="input-group-addon" id="basic-addon2"><span class="glyphicon glyphicon-time" aria-hidden="true"></span></span>
</div>
</div>
</div>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2014-03-25 文件(图片)强制下载
2013-03-25 汇编语言学习之“段地址*16+偏移地址=物理地址”的本质
2013-03-25 新增题目功能模块总结
2013-03-25 ruby学习之语言基础