css案例学习之继承关系

代码
<html> <head> <title>继承关系</title> <style> body{ color:blue; /* 颜色 */ text-decoration:underline; /* 下划线 */ } em{ color:red; /* 颜色 */ } </style> </head> <body> <h1><em>前沿</em>教室</h1> <p>欢迎来到前沿教室,这里为您提供丰富学习内容。</p> <ul> <li>在这里,你可以学习到: <ul> <li>HTML</li> <li>CSS <ul class="css"> <li>CSS初级</li> <li>CSS中级</li> <li>CSS高级</li> </ul> </li> <li>Javascript</li> </ul> </li> <li>你还可以学习到: <ol> <li>Flash</li> <li>Dreamweaver</li> <li>Photoshop</li> </ol> </li> </ul> <p>如果您有任何问题,欢迎联系我们</p> </body> </html>
说明:body下面的元素都继承了body的属性。然后em中的颜色属性又会被覆盖掉。
后代选择器

代码
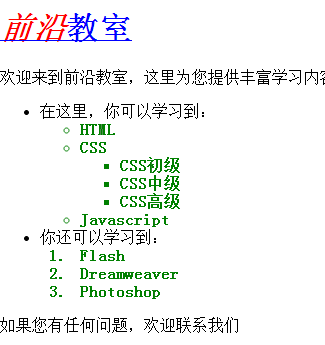
<html> <head> <title>继承关系</title> <style> h1{ color:blue; /* 颜色 */ text-decoration:underline; /* 下划线 */ } em{ color:red; /* 颜色 */ } li li{ color:green ; font-weight:bold; } </style> </head> <body> <h1><em>前沿</em>教室</h1> <p>欢迎来到前沿教室,这里为您提供丰富学习内容。</p> <ul> <li>在这里,你可以学习到: <ul> <li>HTML</li> <li>CSS <ul> <li>CSS初级</li> <li>CSS中级</li> <li>CSS高级</li> </ul> </li> <li>Javascript</li> </ul> </li> <li>你还可以学习到: <ol> <li>Flash</li> <li>Dreamweaver</li> <li>Photoshop</li> </ol> </li> </ul> <p>如果您有任何问题,欢迎联系我们</p> </body> </html>
说明:li 下面的li会被添加绿色属性 包括孙子,曾孙子


