chrome浏览器debugger 调试,有意思。
JavaScript代码中加入一句debugger;来手工造成一个断点效果。
例子:
ajax看看返回的数据内容,或者想知道js变量获取值是什么的时候。
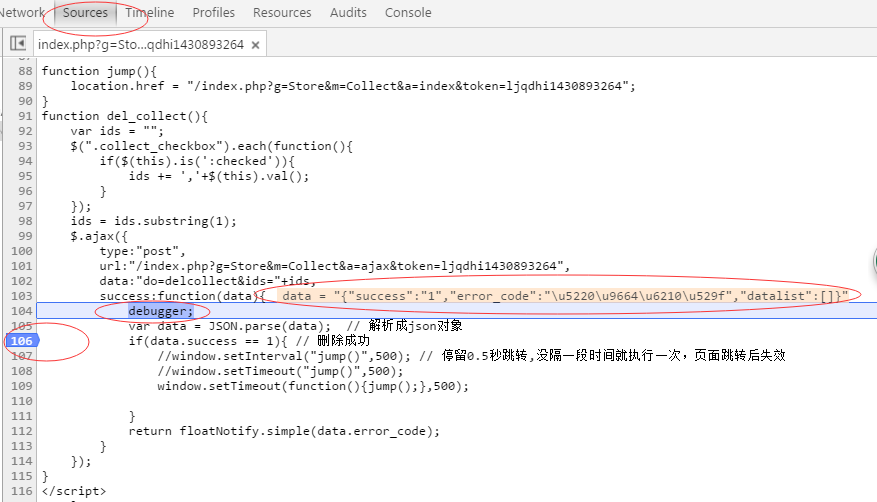
$.ajax({ type:"post", url:"{sh::U('Collect/ajax',array('token'=>$token))}", data:"do=delcollect&ids="+ids, success:function(data){ debugger; var data = JSON.parse(data); // 解析成json对象 if(data.success == 1){ // 删除成功 //window.setInterval("jump()",500); // 停留0.5秒跳转,没隔一段时间就执行一次,页面跳转后失效 //window.setTimeout("jump()",500); window.setTimeout(function(){jump();},500); } return floatNotify.simple(data.error_code); } });
F12在sources中设置断点,就可以看到结果了。


通过json在线工具查看一下
{ "success": "1", "error_code": "删除成功", "datalist": [] }
删除成功!



