页面跳转并提示的解决方案
在页面处理成功之后,总要有个提示。这个时候不用ajax的话,就必须跳转到新的页面。同时有提示信息。
我是的思路是,处理成功之后,获取到提示信息,和提示类型或成功或错误消息。
$this->_redtest("1","success","/news/index/listmy");
调用_redtest方法,传递三个参数,1表示成功消息。
success表示提示内容,可以处理成相应的中文提示。
之后的是连接地址。
function _redtest($msgtype = false,$message = false, $url = false, $target = false) { $redurl = $url; if ($message) $param[] = 'message=' . $message; if ($msgtype) $param[] = 'msgtype=' . $msgtype; if ($target) $param[] = 'target=' . $target; if (count($param) > 0) { $redurl .= '?' . join('&', $param); } $this->_redirect($redurl); /*echo "<script type='text/javascript'>"; echo "window.location.href='$url'"; echo "</script>"; */ exit; }
完了之后,直接跳转到新的页面。
新的页面对参数进行处理。
/**消息提示begin*/ $translate = Zend_Registry::get('Zend_Translate'); //引入翻译接口 $message = $this->_request->getParam('message'); $msgtype = $this->_request->getParam('msgtype'); $reloadurl = explode('?', $_SERVER['REQUEST_URI']); $reloadurl = $reloadurl[0]; $this->view_->assign('reloadurl', $reloadurl); $this->view_->assign('msgtype', $msgtype); $this->view_->assign('message', $translate->_($message)); /**消息提示end*/
并传递到tpl视图中。
视图中获取到参数,并作出相应的效果。
<!--消息提示--> <script> $(function(){ var message = "<!--{$message}-->"; var msgtype = "<!--{$msgtype}-->"; if(message){ if(msgtype){ if(msgtype=="1"){ showMsg("msg",message,"2000"); }else{ showMsg("errmsg",message,"2000"); } }else{ showMsg('msg',message,"2000"); } reloadurl(); //window.location = "<!--{$reloadurl}-->"; } }); function reloadurl() { var t=setTimeout("window.location = '<!--{$reloadurl}-->'",2000); } function showMsg(msgtype,msgcontent,time){ $("#msgBoxDIV span").attr("class",msgtype).text(msgcontent); //获取提示信息并设置 $("#msgBoxDIV").show(); setTimeout(function () { $("#msgBoxDIV").hide(); }, time); } </script> <div id="msgBoxDIV" style="position: absolute; width: 90%; padding-top: 2px; height: 24px; top: 75px; text-align: center; display:none;"> <span class="msg"></span> </div>
避免刷新会重复提示消息的方法。再次跳转。
function reloadurl() { var t=setTimeout("window.location = '<!--{$reloadurl}-->'",2000); }
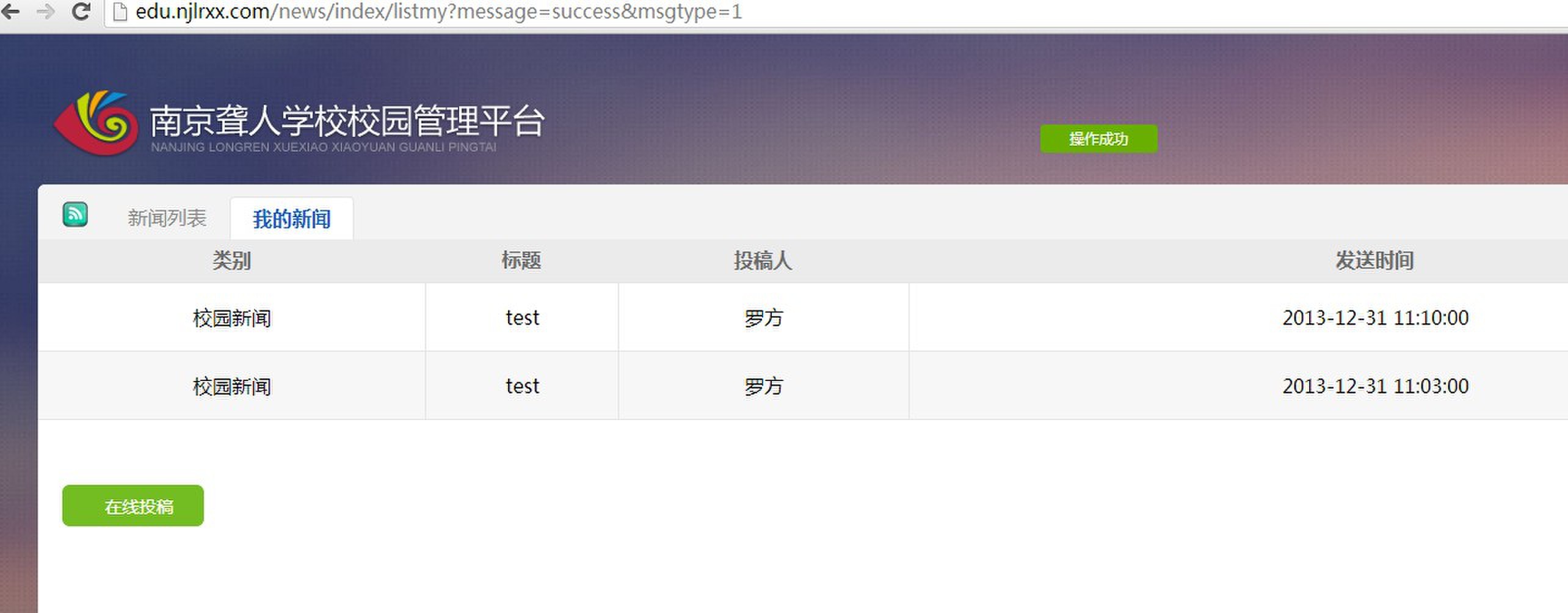
效果如下: