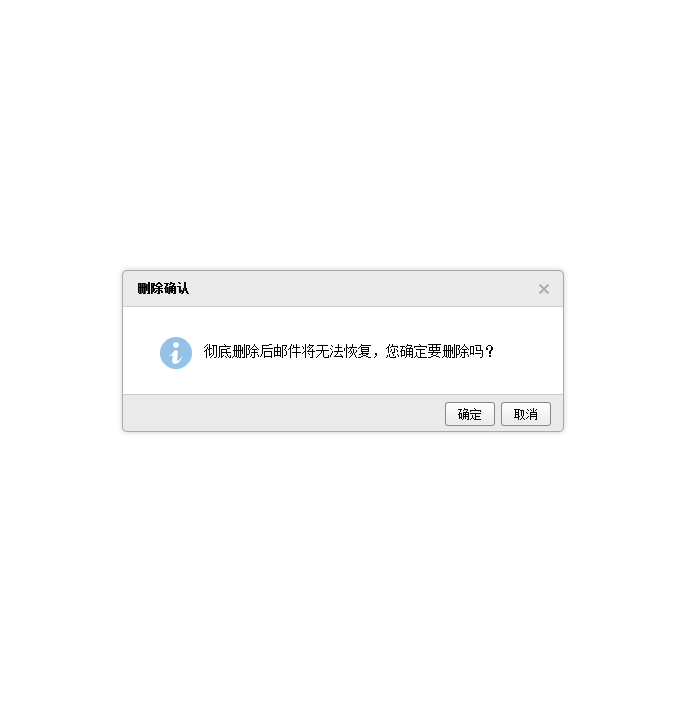
弹出框、遮罩层demo

仿alert、confirm的弹出框。
弹出后,用遮罩层将背景虚化。
代码如下:
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <head> <script src="./js/jquery-1.4.2.min.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="./css/pop-up.css"> <script type="text/javascript"> $(document).ready(function(){ $("#pop_up").click(function(){ showDialog(); }); $("#QMconfirm_QMDialog__closebtn_").click(function(event) { hideDialog(); }); $("#QMconfirm_QMDialog_confirm").click(function(){ hideDialog(); alert("确定"); }); $("#QMconfirm_QMDialog_cancel").click(function(){ hideDialog(); alert("取消"); }); }); function showDialog(){ $("#QMconfirm_QMDialog").show(); $("#shade").attr("class","shade"); } function hideDialog(){ $("#QMconfirm_QMDialog").hide(); $("#shade").attr("class",""); } </script> </head> <body > <div id="shade" class=""></div> <a class="btn_gray btn_space" hidefocus="" id="pop_up" onclick="getTop();" href="javascript:;">提示消息</a> <input type="text" name="test" > <div id="QMconfirm_QMDialog" class="qm_dialog " style="z-index: 1120; position: absolute; left: 739px; top: 376.5px;display:none;"> <div style="cursor:move;" class="dialog_head" id="QMconfirm_QMDialog__head_"> <span id="QMconfirm_QMDialog__title_">删除确认</span> <a title="关闭" dlg="close" class="ico_close_d" href="javascript:;" id="QMconfirm_QMDialog__closebtn_" initlized="true"> </a> </div> <div id="QMconfirm_QMDialog__content_"> <div class="dialog_inner"> <div class="dialog_content" id="QMconfirm_QMDialog__body_"> <div class=""><div class="cnfx_content"> <span class="dialog_icon icon_info_b"></span> <div class="dialog_f_c"><div>彻底删除后邮件将无法恢复,您确定要删除吗?</div><div> </div> </div> </div> <div class="cnfx_status" style="display:none;"> <input id="QMconfirm_QMDialog_recordstatus" class="cnfx_status_checkbox" type="checkbox"> <label for="QMconfirm_QMDialog_recordstatus"></label> </div> </div> </div> <div class="dialog_operate" id="QMconfirm_QMDialog__foot_"> <div class=" txt_right cnfx_btn"> <a class="btn_gray confirm wd2 " id="QMconfirm_QMDialog_confirm" href="javascript:;" initlized="true" md="0">确定</a> <a class="btn_gray cancel wd2 " id="QMconfirm_QMDialog_cancel" style="display:;" href="javascript:;">取消</a> <a class="btn_gray wd2" id="QMconfirm_QMDialog_never" style="display:none;" href="javascript:;"></a> </div> <div class="clr"></div> </div> </div> </div> </div> </body> </html>
css如下:
/* 弹出框 */ select, body, textarea { font-size: 12px; } .qm_dialog { position: absolute; overflow: hidden; z-index: 12; border: 1px solid #aaa; box-shadow: 0 0 8px rgba(0,0,0,0.2); border-radius: 5px; min-width: 440px; _width: 440px; background-color: #eaeaea; } .dialog_head { background-color: #eaeaea; padding: 5px 15px; line-height: 25px; font-weight: bold; border-radius: 5px 5px 0 0; border-bottom: 1px solid #ccc; } .dialog_inner { border-radius: 0 0 5px 5px; overflow: hidden; } .ico_close_d:hover { background-position: -54px -240px; } .ico_close_d, .qm_dialog .ico_minimize { position: absolute; right: 10px; top: 9px; background: url(../images/mail.png) no-repeat -18px -240px; width: 18px; height: 18px; border-radius: 2px; } .dialog_icon { float: left; margin: 7px 12px 8px 0; } .dialog_content { background-color: #fff; } .icon_info_b { width: 32px; height: 32px; background: url(../images/prompt.png) no-repeat -96px 0; } .cnfx_content { padding: 23px 30px 30px 37px; text-align: left; } .cnfx_status { float: left; padding: 9px 0 0 10px; } .btn_gray { margin: 0 0 1px 3px; } .btn_gray { border: 1px solid #888; color: #000000; color: #000000!important; background: #F3F3F3; background: -moz-linear-gradient(top,#ffffff 0%,#ebebeb 90%,#F3F3F3 100%); background: -webkit-linear-gradient(top,#ffffff 0%,#ebebeb 90%,#F3F3F3 100%); background: -o-linear-gradient(top,#ffffff 0%,#ebebeb 90%,#F3F3F3 100%); background: -ms-linear-gradient(top,#ffffff 0%,#ebebeb 90%,#F3F3F3 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff',endColorstr='#d7d7d7',GradientType=0 ); background: linear-gradient(top,#ffffff 0%,#ebebeb 90%,#F3F3F3 100%); } .btn_gray { display: inline-block; height: 22px; min-width: 24px; line-height: 22px; line-height: 23px\9\0; font-family: Simsun\9; _overflow-y: hidden; padding: 0 12px; margin: 0; text-align: center; text-decoration: none; vertical-align: middle; cursor: default; -moz-user-select: none; -webkit-user-select: none; border-radius: 3px; border-radius: 0\9\0; } .cnfx_btn { text-align: right; } .txt_right { text-align: right; } .dialog_operate { background-color: #eaeaea; padding: 5px 12px; text-align: right; line-height: 25px; border-top: 1px solid #ccc; } .dialog_f_c { margin-left: 44px; padding-top: 8px; line-height: 1.9; font-size: 14px; } .shade{ opacity: 0.5; filter: alpha(opacity=50); background: #fff; width:100%; height:100%; position: absolute; z-index:999; display:block; }
主要是一些布局,以及绝对定位。其中shade用于遮罩用。