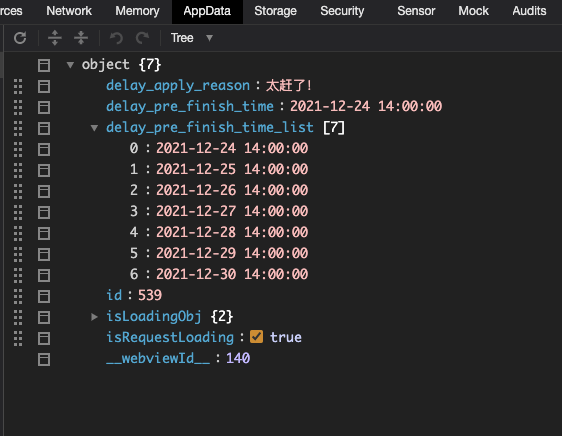
微信小程序如何查看变量值


可以使用AppData实时查看变量值是否变化。
非常的方便。
下面是代码详情:
html
<view class="container">
<!-- 第一部分 -->
<view class="top">
<view class="image-view">
<image src="../../images/assign/speaker.png" class="image"/>
</view>
<view class="tips">
温馨提示:最多延时七天,每个交办单只能延时一次,请根据交办单的工作量来申请延时时间。提交审核后,交办无法提交。
</view>
</view>
<!-- 第二部分 -->
<view class="content">
<view class="one">
<view class="textView">延时理由:</view>
</view>
<view class="textarea">
<view class="section">
<textarea bindblur="bindReasonChange" auto-height placeholder="请输入延时理由" />
</view>
</view>
<!-- one -->
<view class="one">
<view class="textView">
延迟时间:
</view>
<view class="input">
<picker class="form-item" bindchange="bindPreFinishTimeChange" value="{{ delay_pre_finish_time }}" range="{{ delay_pre_finish_time_list }}" range-key="">
<view class="grey"> {{ delay_pre_finish_time ? delay_pre_finish_time :'请选择延迟时间'}} </view>
</picker>
<view class="iconstyle">
<image src="../../images/assign/right.png" class="right"/>
</view>
</view>
</view>
</view>
<!-- 按钮部分 -->
<view class="sub" bind:tap="toGoSub">
提交申请
</view>
</view>
js
const { httpRequest } = require('../../utils/http.js');
Page({
/**
* 页面的初始数据
*/
data: {
delay_apply_reason: '',
delay_pre_finish_time: '',
delay_pre_finish_time_list: [],
id: "",
},
onLoad: function (options) {
// 初始化数据
let { id } = options;
this.setData({ id })
// 获取时间列表
this.getDelayPreFinishTimeList()
},
//获取延时时间列表
getDelayPreFinishTimeList() {
let _this = this;
let { id } = this.data;
httpRequest('/GridAssign/getDelayPreFinishTime', { id }, ({ data }) => {
_this.setData({ delay_pre_finish_time_list: data })
}, err => { })
},
bindReasonChange(e) {
this.setData({ delay_apply_reason: e.detail.value })
},
bindPreFinishTimeChange(e) {
let { delay_pre_finish_time_list } = this.data;
let index = e.detail.value;
let delay_pre_finish_time = delay_pre_finish_time_list[index];
this.setData({ delay_pre_finish_time: delay_pre_finish_time });
},
toGoSub() {
let { delay_pre_finish_time, delay_apply_reason, id } = this.data;
if (!delay_apply_reason) {
wx.showToast({
title: '请输入延时理由',
icon: 'none'
})
return
}
if (!delay_pre_finish_time) {
wx.showToast({
title: '请选择延时时间',
icon: 'none'
})
return
}
httpRequest('/GridAssign/applyDelay', { delay_apply_reason, delay_pre_finish_time, id }, ({ data }) => {
wx.showToast({ title: '提交成功' })
setTimeout(() => {
wx.navigateBack({})
}, 1500)
}, err => { }, 'applyDelay')
},
})



 浙公网安备 33010602011771号
浙公网安备 33010602011771号