vue-element-admin 二次开发
vue后台开发
添加路由
{
path: '/building-type',
component: Layout,
name: 'buildingType',
children: [
{
path: 'index',
component: () => import('@/views/building-type/index'),
name: 'BuildingTypeList',
meta: { title: '楼型管理', icon: 'el-icon-s-shop' }
}
]
}
添加接口地址
//楼型管理
export function getBuildingTypeList(data) {
return request({
url: '/VillageBuildingType/getBuildingTypeList',
method: 'post',
data
})
}
export function addEditBuildingType(data) {
return request({
url: '/VillageBuildingType/addEdit',
method: 'post',
data
})
}
export function deleteBuildingType(data) {
return request({
url: '/VillageBuildingType/delete',
method: 'post',
data
})
}
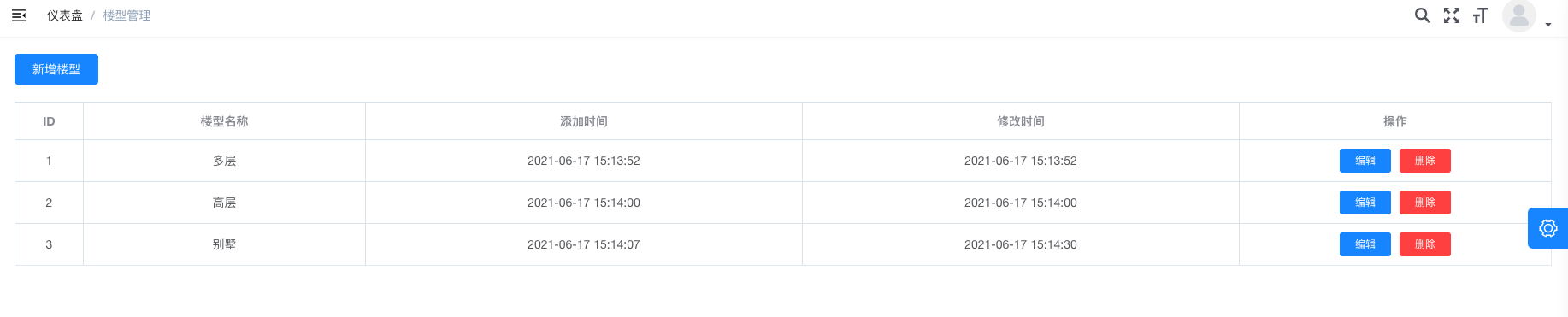
添加页面
<template>
<div class="app-container">
<div class="filter-container">
<el-button class="filter-item" type="primary" @click="handleCreate">新增楼型</el-button>
</div>
<el-table
:key="tableKey"
v-loading="listLoading"
:data="list"
border
fit
highlight-current-row
style="width: 100%;"
>
<el-table-column label="ID" prop="id" align="center" width="80">
<template slot-scope="{row}">
<span>{{ row.id }}</span>
</template>
</el-table-column>
<el-table-column label="楼型名称" align="center" min-width="180">
<template slot-scope="{row}">
<span>{{ row.name }}</span>
</template>
</el-table-column>
<el-table-column label="添加时间" align="center" min-width="280px">
<template slot-scope="{row}">
<span>{{ row.create_time }}</span>
</template>
</el-table-column>
<el-table-column label="修改时间" align="center" min-width="280px">
<template slot-scope="{row}">
<span>{{ row.update_time }}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" min-width="200" class-name="small-padding fixed-width">
<template slot-scope="{row,$index}">
<el-button type="primary" size="mini" @click="handleUpdate(row)">编辑</el-button>
<el-button v-if="row.status!='deleted'" size="mini" type="danger" @click="handleDelete(row,$index)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog :title="textMap[dialogStatus]" :visible.sync="dialogFormVisible" center>
<el-form ref="dataForm" :model="dataForm" :rules="rules" label-position="left" label-width="130px" style="width: 450px;">
<el-form-item label="房型名称" prop="name">
<el-input v-model="dataForm.name" placeholder="请输入房型名称"/>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取消</el-button>
<el-button type="primary" @click="createEditData();">确认</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
// 引入接口
import { getBuildingTypeList,addEditBuildingType,deleteBuildingType } from '@/api/village-api'
export default {
name: 'BuildingTypeList',
data() {
return {
listLoading:true,
tableKey:0,
list:[],
dialogStatus: '',
textMap: {
update: '编辑楼型',
create: '新增楼型'
},
dialogFormVisible:false,
// 正则验证
rules:{
name:[{ required: true, message: '请输入楼型名称' , trigger: 'blur' }],
},
// 初始化值
dataForm:{
id:undefined,
name:undefined
}
}
},
created() {
// 获取列表
this.getBuildingTypeList();
},
methods: {
getBuildingTypeList(){
this.listLoading = true
getBuildingTypeList().then(({ data }) => {
this.list = data;
// Just to simulate the time of the request
setTimeout(() => {
this.listLoading = false
}, 1.5 * 1000)
})
},
resetForm(){
this.dataForm = {
id:undefined,
name:undefined
}
},
handleCreate(){
this.resetForm()
this.dialogStatus = 'create'
this.dialogFormVisible = true
this.$nextTick(() => {
this.$refs['dataForm'].clearValidate()
})
},
createEditData(){
this.$refs['dataForm'].validate((valid) => {
if (valid) {
// 验证通过后,调用添加修改接口
addEditBuildingType(this.dataForm).then((res) => {
this.getBuildingTypeList();
this.dialogFormVisible = false
if(this.dialogStatus == 'create'){
this.$notify({
title: '成功',
message: '添加成功',
type: 'success',
duration: 2000
})
}else{
this.$message.success('编辑成功')
}
})
}
})
},
handleUpdate(row){
this.resetForm()
this.dialogStatus = 'update'
this.dialogFormVisible = true
this.dataForm = Object.assign({}, row);
this.$nextTick(() => {
this.$refs['dataForm'].clearValidate()
})
},
handleDelete(row,index){
let _this = this;
// 确认
this.$confirm('确认删除楼型, 是否继续?','提示',{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(()=>{
// 调用删除接口
deleteBuildingType({id:row.id}).then(()=>{
_this.list.splice(index,1)
this.$message.success('删除成功')
})
})
}
},
watch: {
},
}
</script>
<style scoped lang=''>
</style>