巧妙的布局

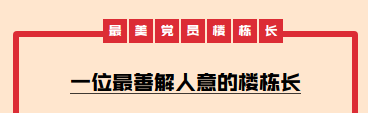
头部的边框有些独特,通过三个div来实现。左边一个border,右边一个border,中间一个文字border。采用绝对定位来实现。
html
<div class="main">
<div class="left-border"></div>
<div class="right-border"></div>
<div class="center-logo">
<div class="logo-item">最</div>
<div class="logo-item">美</div>
<div class="logo-item">党</div>
<div class="logo-item">员</div>
<div class="logo-item">楼</div>
<div class="logo-item">栋</div>
<div class="logo-item">长</div>
</div>
<div class="title">
<span class="title-span">一位最善解人意的楼栋长</span>
</div>
<div class="content">
这里是内容
</div>
</div>
scss
.main {
margin-top: px2rem(90px);
margin-left:px2rem(30px);
margin-right: px2rem(30px);
padding-left: px2rem(40px);
padding-top: px2rem(80px);
padding-right:px2rem(40px);
padding-bottom: px2rem(100px);
border-left:px2rem(12px) solid #D7272B;
border-right:px2rem(12px) solid #D7272B;
border-bottom:px2rem(12px) solid #D7272B;
border-radius: px2rem(8px);
position: relative;
.left-border {
width: px2rem(168px);
border-top:px2rem(12px) solid #D7272B;
position: absolute;
left:px2rem(0px);
top:px2rem(0px);
}
.right-border {
width: px2rem(168px);
border-top:px2rem(12px) solid #D7272B;
position: absolute;
right:px2rem(0px);
top:px2rem(0px);
}
.center-logo {
width: px2rem(360px);
position: absolute;
left:px2rem(168px);
top:px2rem(-25px);
display: flex;
justify-content: space-between;
.logo-item {
width: px2rem(48px);
height: px2rem(48px);
background-color: #D7272B;
font-size: px2rem(26px);
color: #FFFFFF;
line-height: px2rem(48px);
text-align: center;
}
}
.title {
text-align: center;
font-size: px2rem(42px);
text-decoration: underline px2rem(1px);
color: #000000;
.title-span {
border-bottom: px2rem(1px) solid #3D362F;
}
}
.content {
margin-top: px2rem(50px);
font-size: px2rem(26px);
color: #404040;
line-height: px2rem(36px);
}
}



